Yahoo!ショッピング ストア構築でコンテンツの回り込みを防ぐ方法
この問題は2024年現在、Yahoo!ショッピングでは発生しない問題となっています。過去に起きた事象のアーカイブとしてお楽しみにください。
あのリニューアルからずいぶんと月日がたった今日、このような事象が発生しているストア様は、ほとんど見かけませんが、ストア独自のリニューアルなどでふいに発生するおそれもあり、もう一度確認しておきたい内容です。
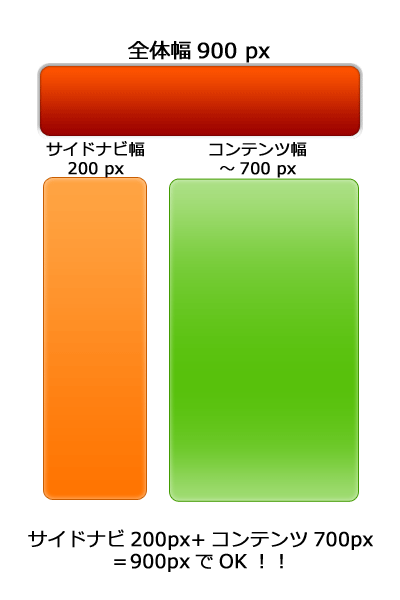
ページ全体幅をしっかりと把握する必要がある
Yahoo!ショッピングでは非常に優れたCMS(コンテンツマネージメントシステム)が導入されストア運営がだれでも簡単にできるようになりました。
また、カッチリCSS(Cascading Style Sheets)で構築され
検索エンジンに好まれやすい構成になっています。
そのため、 一部のストア様で、(リニューアル当初はそれはそれはひどいことに…) 商品ページなどメインのコンテンツが 回り込んでしまっているのを見かけました。
多くのストア様にとって
解決済みの話題で「釈迦に説法」かもしれませんが、
備忘録を兼ねて改善策を記載しておきます。
そもそもなぜそうなるかというと これはCSSの仕組みが原因です。
縦一列に用意されたHTMLコンテンツを
ブロックにわけ、
特定のブロックを回り込ませることで
段組を作ることができます。
■通常はこのようにサイドナビの下にあるコンテンツがサイドナビの隣に表示されます。

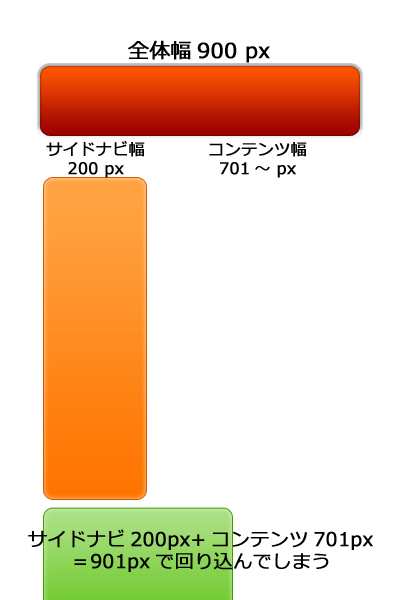
しかしサイドナビとコンテンツの幅が
全体の幅を1pxでも超えると
収まりきらなくなり
行き場を失ったコンテンツは回り込みができなくなります。
■900px-200px=700pxの幅に無理やり701pxを入れるとサイドナビ下にいってしまうので「消えてしまった」ように見える。

そこで改善策として
・全体のページ幅を広げる
・コンテンツに入れている画像の幅を狭くする
という方法があります。
手っ取り早い方法は全体のページ幅ですが、
今度はあまり横に長すぎてしまうと
一般的なディスプレイの表示画面からはみ出てしまうおそれもあります。
特に、メーカー提供素材や
Yahoo!ショッピング以外の他の店舗から画像などを
そのまま商品ページのコンテンツに入れたりするとこの事象が発生しがちです。
こうなることで恐ろしいのが
クリックしたときにパッと何も無い画面が出てしまう(ように見える)ので
せっかくきてくれたお客様を逃してしまうおそれがあることです。
定期的な商品ページのチェックと
予め、共通で使う素材の仕様をそろえておくことで
これを回避できます。
また、ブラウザによっても若干表示に差異がありますので、IE、Firefox、Google Chromeといったブラウザでは事前に確認をしておきたいところです。
こぼれ話
★2007年リニューアル直後のYahoo!ショッピングは、反映処理をしたまま数時間も固まり何もできないなど不具合が多発し、まさに阿鼻叫喚の様相でした。二度とこのようなことが起きないことを願います。現在はとても安定していて使いやすくなっています。
2年連続受賞のアルゴノーツ株式会社にぜひご相談ください!

Yahoo!ショッピングの専門家として、日々研究と改善を続けております。多くのストア様からご支持を頂き、史上初の2年連続受賞をさせていただきました。
私どもアルゴノーツ株式会社Yahoo!ショッピングの発展と出店ストア様の発展を心から願い、豊富な知識とオリジナリティ溢れるサービスで多くのストア様サポートしております。
この想いから無料または激安にてサービスを展開させていただいております。
Yahoo!ショッピングで売上を伸ばすためには、情報力と技術が必要不可欠です。アルゴノーツだからできる技術とノウハウでお手伝いしておりますのでぜひご相談ください。