ひらおきSIBツール利用マニュアル
目次
導入方法について
- ひらおきSIBの特徴
- バージョンアップの内容
- 導入方法
- かんたんモードかこだわりモードを選ぶ
- 楽天に設置する場合
かんたんモード
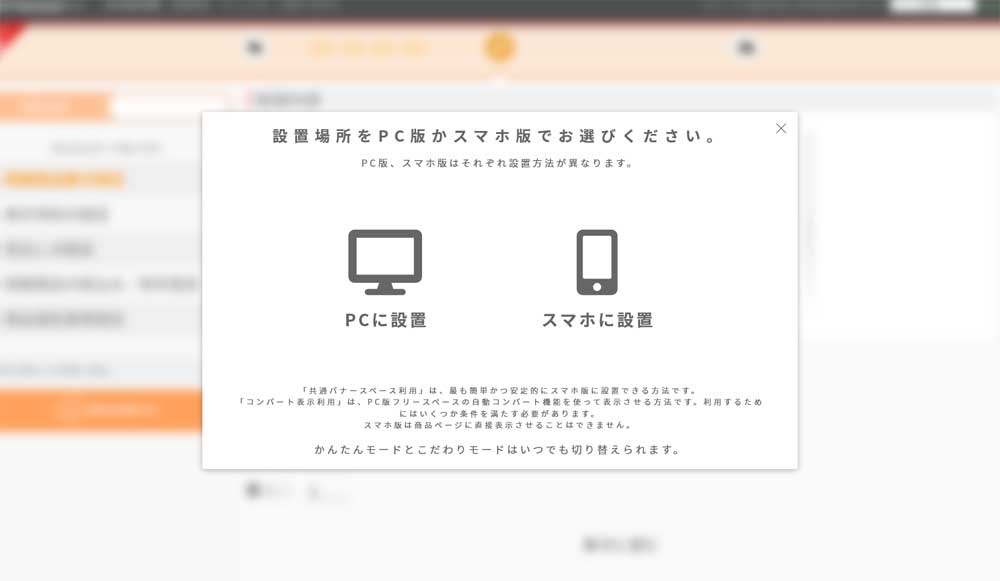
- PC版かスマホ版か選択
- PC版
- テンプレートを選ぶ
- レコメンドプレビューを確認してください。
- ライセンス購入
- ストアページへの設置方法選択
- スマホ版
- スマホ版利用上の注意点
- 設置希望場所の選択
- 共通バナースペース【おすすめ】
- 共通バナースペースを選択
- テンプレートの選択
- プレビューの確認
- ポイントシミュレーターの連動設定
- 設置方法のチュートリアル
- ストアクリエイターPROにログイン
- 商品ページレイアウト設定
- 反映処理
- コンバート表示
- コンバート表示利用を選択
- プレビューの確認
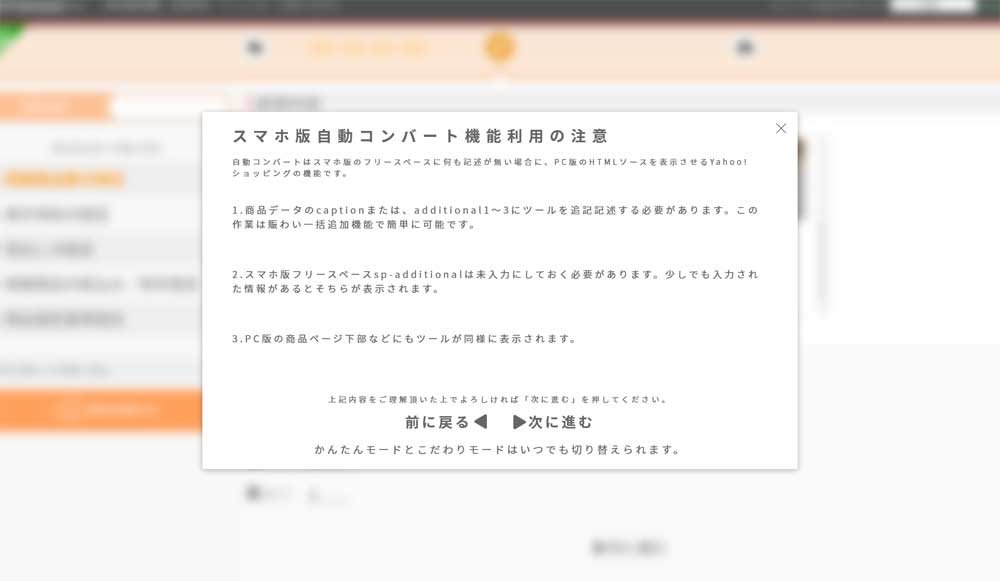
- 利用上の注意を確認
- 賑わい一括追加機能
- 共通バナースペース【おすすめ】
楽天市場に設置する場合
- はじめに
- 楽天版のみ必要な作業
- 楽天GOLDサーバーのFTP情報入力
- ファイルのアップロード
- スマホ版への設置
- 設置方法の選択
- 楽天GOLDサーバーのFTP情報更新方法
アクセス解析・テンプレートマネージャー
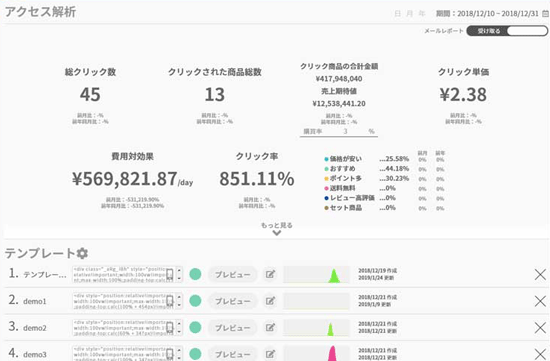
- アクセス解析
- ページや調査項目の説明
- 実績レポートメールの送信について
- 実績データのダウンロード
- 統計情報とのデータ連携方法
- テンプレートマネージャー
- 各項目の説明
一括削除機能・旧バージョンから新バージョンへの切り替え
よくあるお問い合わせ
ご利用について
特徴

ひらおきSIBは商品に合わせて最適な商品をお客様に提案できる高度なレコメンドツールです。 在庫切れ商品はすぐに、別の在庫あり商品へと切り替えてチャンスロスを防げます。
主な機能
- 自動レコメンド機能
- 在庫状況確認と自動入れ替え
- 掲載内容自動更新
- 補填表示
- おすすめ理由自動表示
- お気に入りに追加ボタンを増設できる
- ポイント倍率アイコンの表示
- 表示設定が可能
こだわりモードで生成すると各表示項目のON・OFFが可能です。
- テンプレート管理機能
- アクセス解析機能
- 一括追加機能 ・一括削除機能
商品に応じて自動で最適な商品をおすすめします。
常に在庫状況をチェックして在庫切れを検知したら、非表示にしてチャンスロスを防ぎます。
商品名や価格など、変更を行った場合でもひらおきSIBの更新作業は不要です。自動で最新の情報を表示させることができます。
例えば、設定したレコメンド枠が12枠として、ある商品にはレコメンド向きの商品が10商品しかなかった場合、残り2商品はストア全体から売れそうな商品を探し出して表示させ、チャンスを増やします。
おすすめ理由を自動で判定して最適なものを表示します。
価格が安い…レコメンド商品と比較して価格が安い場合
おすすめ…ストア全体の人気商品の場合
ポイント多…レコメンド商品よりもポイント倍率が高い場合
送料無料…送料無料設定がされている場合
レビュー高評価…高評価のレビューが投稿されている場合
セット商品…2個セットなどの表記がされている場合
お客様がYahoo!JAPANIDでログインしている状態でボタンを押すと、お気に入りに追加されます。お気に入りに登録されることで再来店が期待できます。
Yahoo!JAPANIDでログインしていない場合でもボタンを押すとエフェクトが発動します。
ポイント倍率アイコンを表示させることができます。ポイントアイコンはポイントシミュレーターご利用なら連動させることが可能です。
生成したテンプレートは、後から編集が可能です。
アクセス解析機能を使って効果検証が可能です。
生成した貼り付けコードを一括ですべての商品に追加・削除できる機能です。
バージョンアップの情報(2019/01/31)
新機能について
- 新デザインへリニューアル
- エフェクトの強化
- 導入や設定が簡単に
- 掲載商品の絞り込みが可能に
- 効果測定の強化
- テンプレート機能
一度作成したテンプレートの編集やテンプレート別の実績調査が可能です。
- 楽天市場にも対応予定

どのストアにもマッチするシンプルでモダンなデザインになりました。

サークルデザインなら、手軽にストアや商品画像の印象を変えることができます。

ポイントアップアイコンのエフェクト

お気に入りに登録時のエフェクト
かんたんモードのご利用で、アルゴノーツがおすすめする設定ですぐに導入が可能です。
こだわりモードなら表示内容や項目など細かいところまでお好みに設定が可能です。
特定のキーワードを含む商品だけを選出。または除外することが可能です。
例えば、1月新商品というキーワードを設定すれば、そのキーワードが含まれる新商品だけをレコメンド表示させることが可能です。

アクセス解析が可能です。テンプレート別に実績確認も可能です。概算で費用対効果の調査も可能です。

ひらおきSIBを利用したお客様の行動も調査できます。
例)今お客様が見ている商品に表示されたひらおきSIBのレコメンド商品のどの商品がクリックされたか調査できます。これにより離脱されやすい商品や、レコメンドすると興味を持ってもらえる商品などが把握できます。

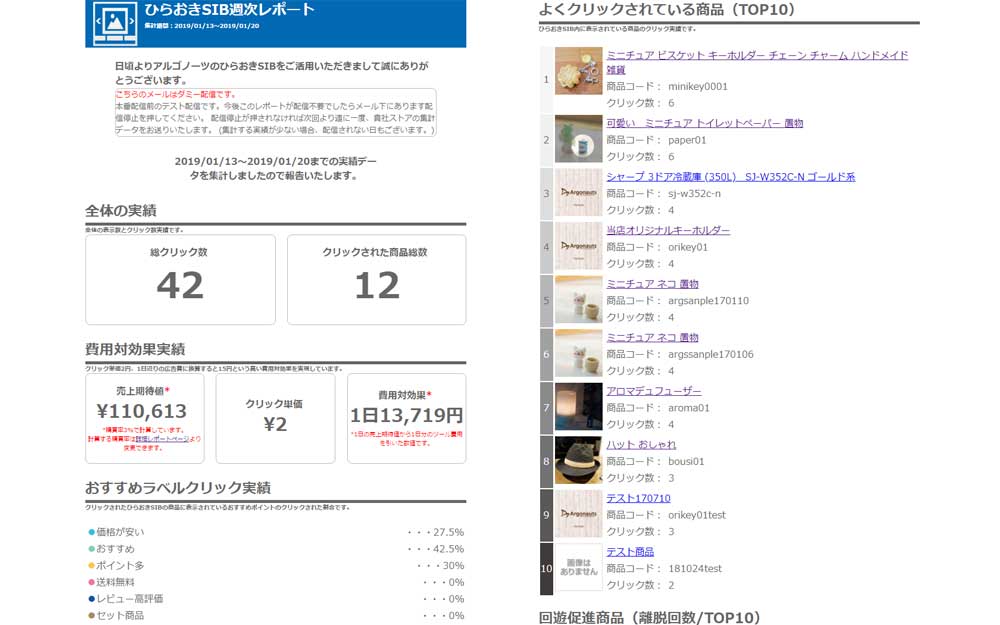
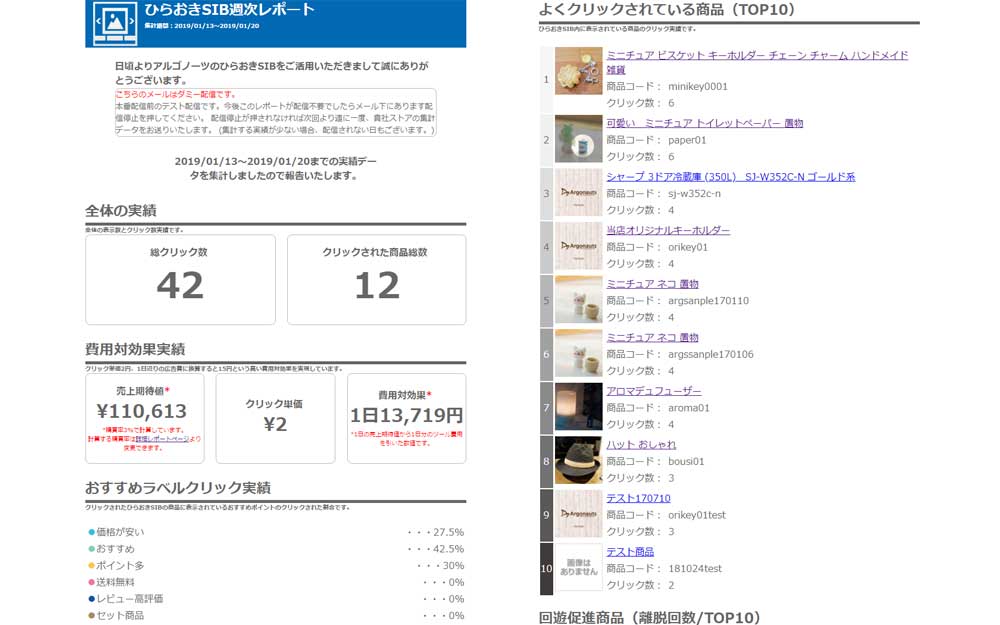
毎週送信されるレポートメールで実績を確認することができます。
レポートメールはご希望に応じて配信と停止を行うことができます。
現在開発中です。
導入方法
基本情報
- アルゴノーツアプリケーションサービスにログイン
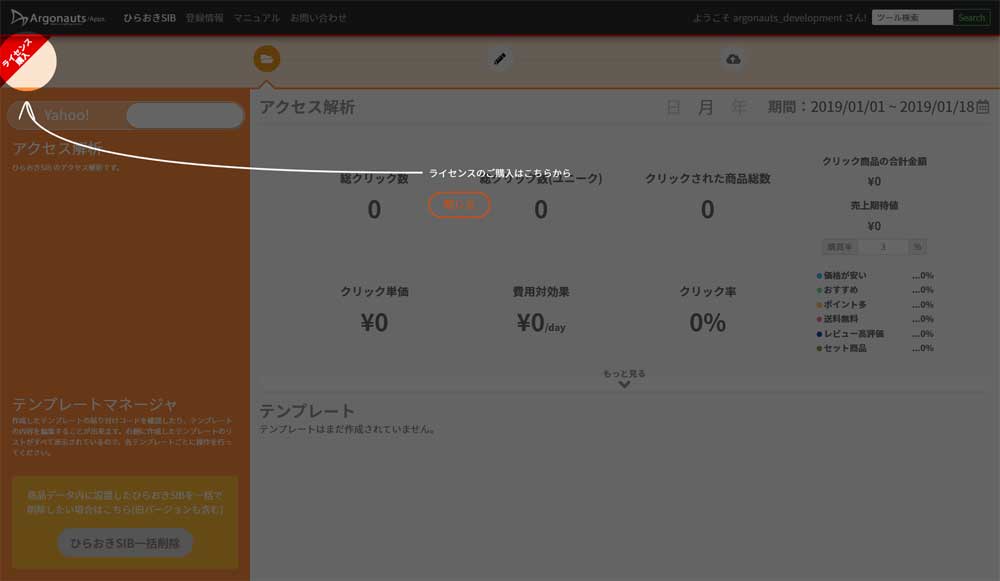
- アイコンをクリックしてツールを起動します。
- はじめてご利用の場合はチュートリアルが表示されます。
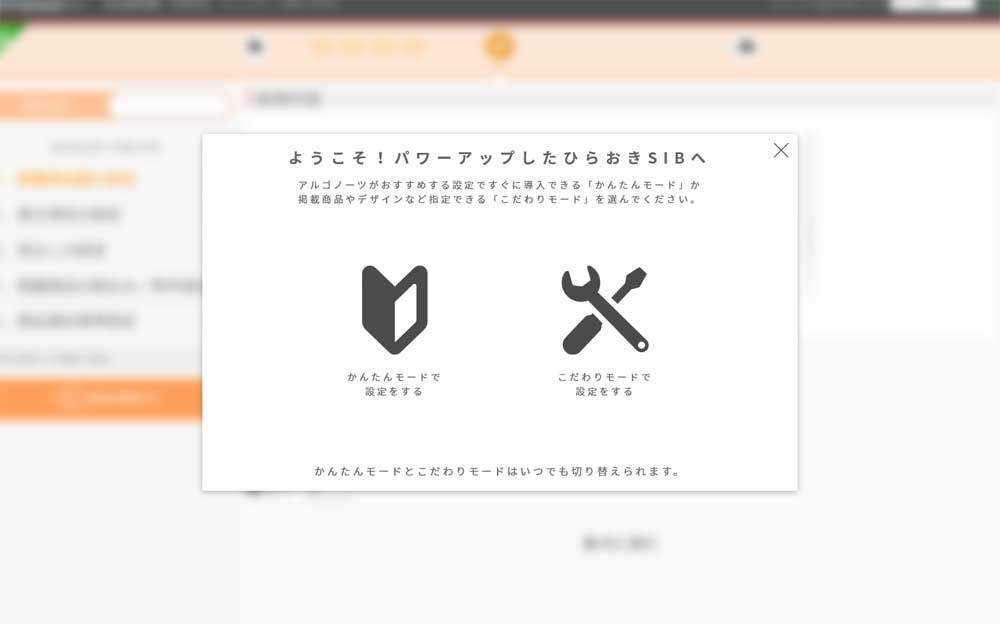
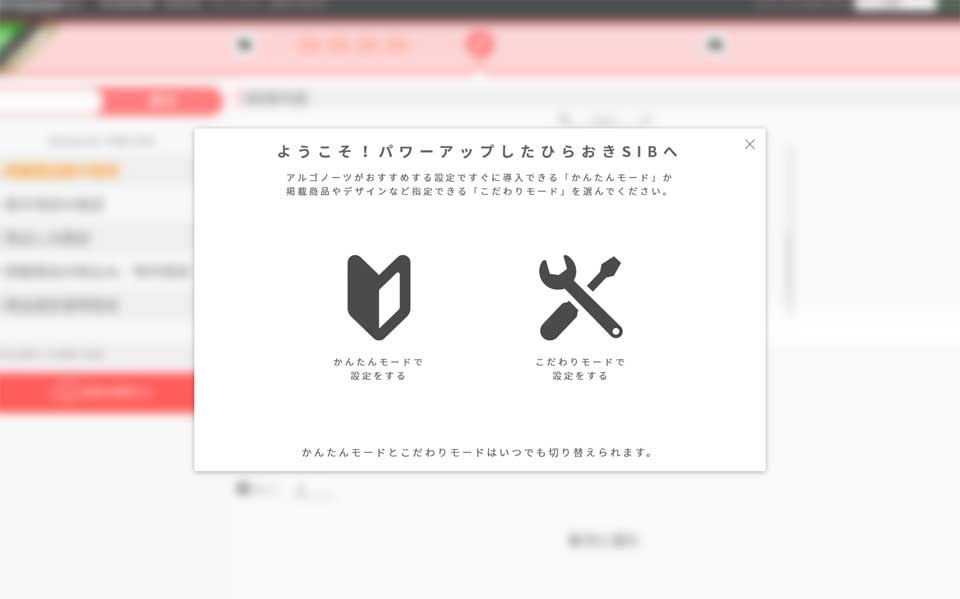
- かんたんモードかこだわりモードを選んでください。

アルゴノーツアプリケーションサービスの新規登録はこちら

ひらおきSIBのアイコンをクリックします。

チュートリアルの内容に従って進んでください。ペンのマークをクリックすると設定画面に進めます。

ライセンス購入を押すとライセンス購入の案内が表示されます。クレジットカード情報をご入力いただくことで決済が行われて、完了後にライセンス取得完了となります。

ライセンスをお持ちで無い場合でも、プレビューまで無料体験することが可能です。
ライセンス購入方法について詳しくはこちら

初めてご利用の場合やすぐに設置をしたい場合は、アルゴノーツがおすすめする設定をすぐに導入できる「かんたんモード」をお選びください。こだわりモードは表示項目など詳細に設定できるモードです。
かんたんモードの使い方
かんたんモードでPCに設置する方法
PCへの設置
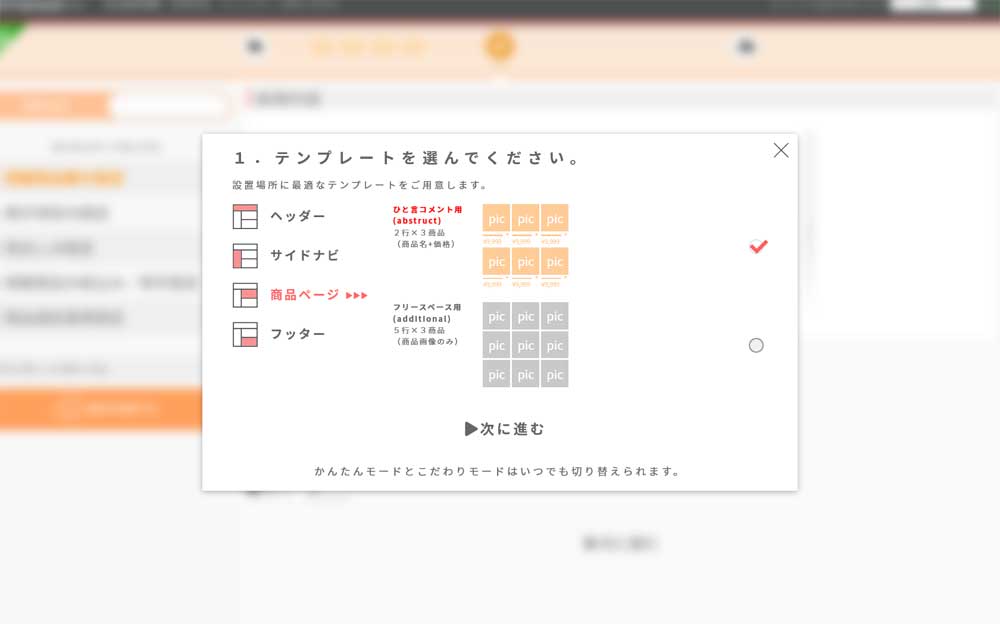
- テンプレートを選んでください。
- プレビューの確認
- ライセンス購入
- ストアページへの設置

ヘッダー、サイドナビ、商品ページ、フッター用とそれぞれの設置場所に合わせたテンプレートがあります。
ストア内に複数設置をすることができますので、まずは商品ページのテンプレートをお選びいただくことをおすすめします。
使いたいテンプレートにチェックを入れて、次に進んでください。
こだわりモード経由の場合この画面はスキップされて次に進みます。

レコメンドされる商品のプレビューをご確認ください。
左側にランダムで4商品をストア内から抽出しています。この商品なら現在は右側に表示される商品がレコメンドされるというプレビューです。
もし、4商品ともにレコメンドされる商品の精度が低い場合、商品データの最適化で改善と更に売上アップにつながる可能性があります。詳しくはこちらをご覧ください。
ライセンス未購入状態の場合、次にライセンス購入画面が表示されます。
すでにライセンスをお持ちの場合は、ストアへの設置方法のご説明へお進みください。こちら
こだわりモード経由の場合次はこちらに進みます。

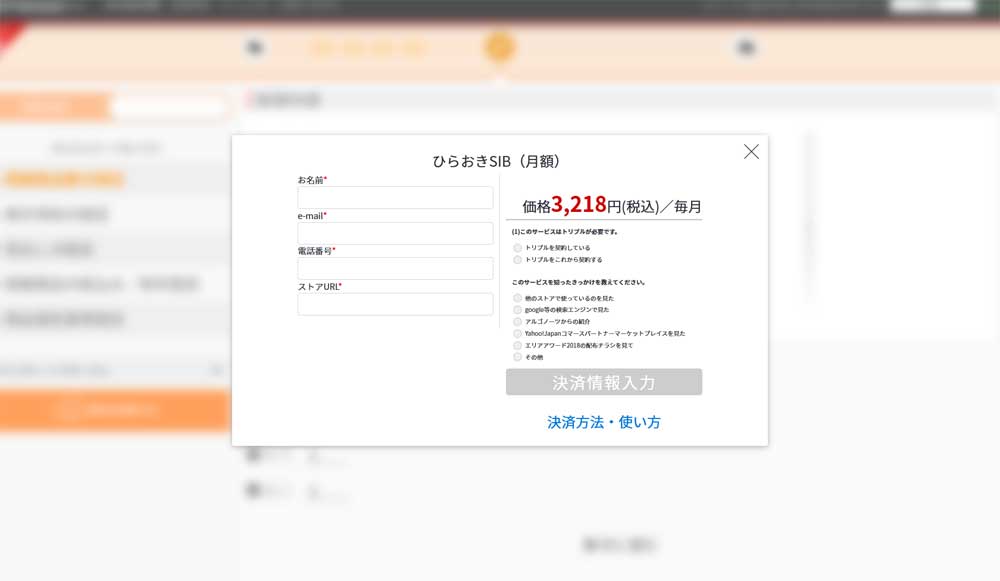
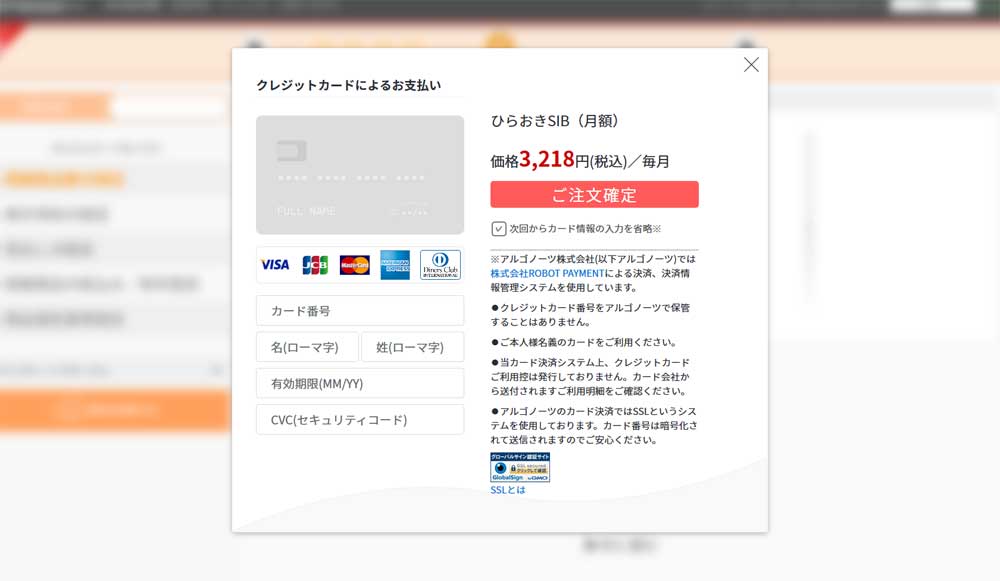
ライセンス未購入の場合、ライセンス購入画面が表示されます。お申込みボタンを押してください。

各項目にご入力いただき、決済情報入力を押してください。未入力がある場合はグレーでボタンが押せない状態になっています。

クレジットカード情報をご入力ください。使えるカードブランドは、VISA、JCB、MasterCard、アメリカンエクスプレス、ダイナースクラブとなります。

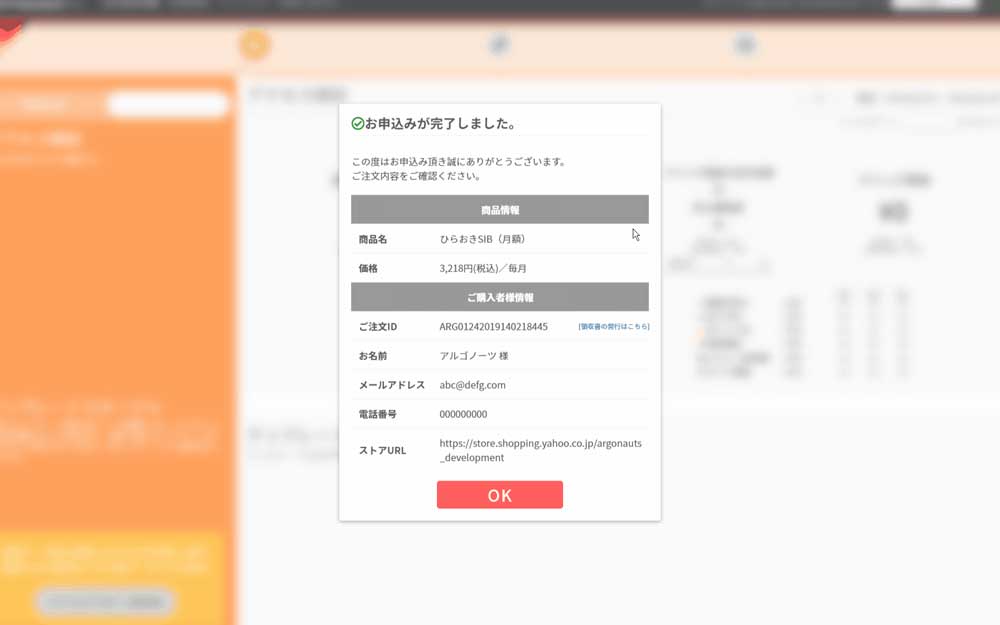
カード決済完了画面

決済完了後、ライセンス状態マークが赤色から緑色ツールに変化していればご利用いただけるようになります。次にお進みください。
すべての商品ページに設置する場合は賑わい一括追加機能の説明にお進みください。こちら
ヘッダー、サイドナビ、フッターなど、任意のフリースペースに設置したい場合はこちら
ストアへの設置方法
賑わい一括追加機能を使う
- 設置(一括追加)場所を選択
- Yahoo!JAPANIDで認証
- 作業完了のメールをご確認ください。
- 作業完了のメールをご確認ください。

※作業手順によっては、左側の設置場所の選択肢が出ない場合もあります。
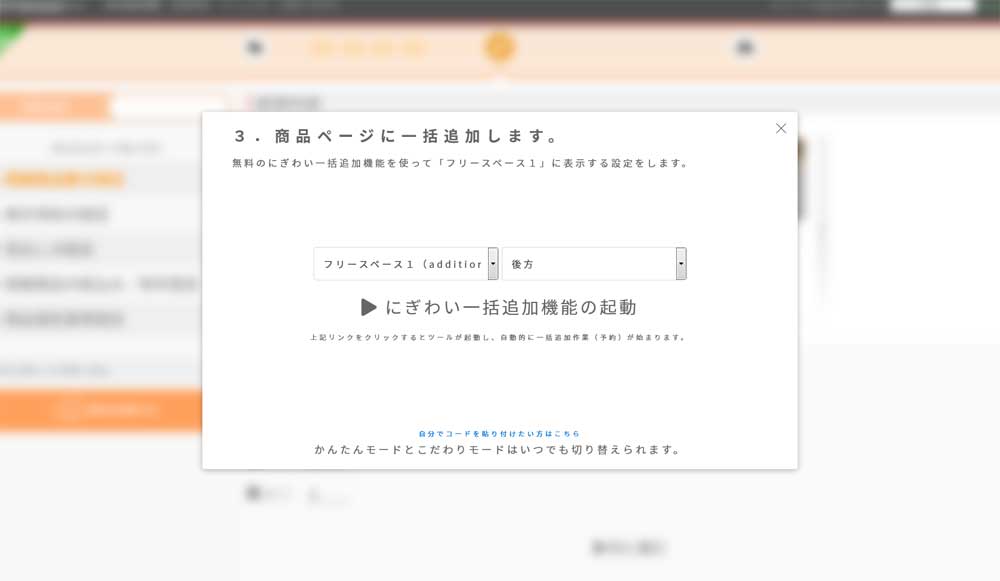
左…フリースペースや商品説明など設置希望のパーツを選択できます。
右…追加希望のパーツにすでにHTMLソースが記述されていた場合、そのHTMLより上に表示したいか、最後に表示したいか選択できます。
例えば、商品を紹介する画像コンテンツの後に、ひらおきSIBを表示してレコメンド商品へ誘導したい場合は後方を選択します。
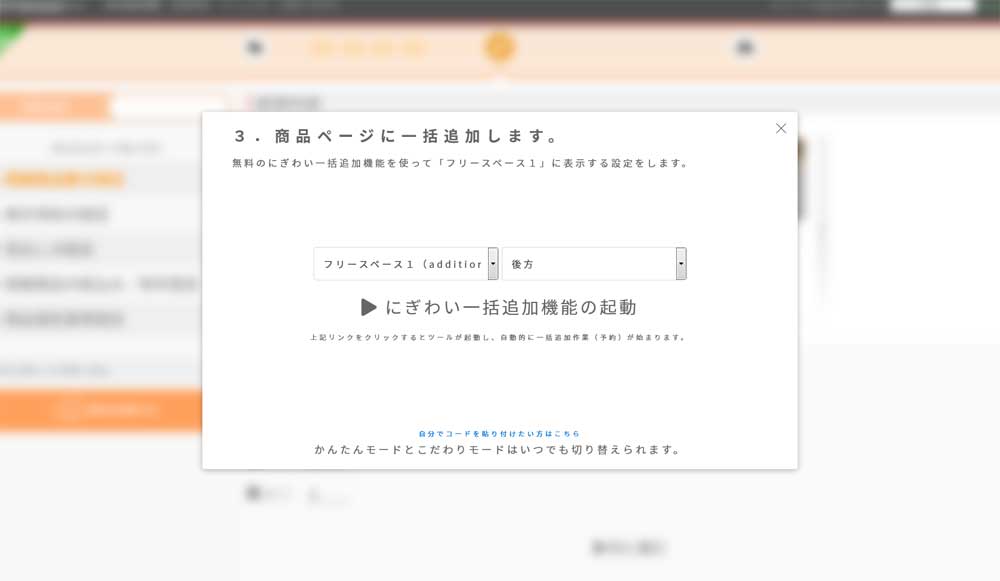
設置希望場所を選択したら、賑わい一括追加機能の起動を押します。

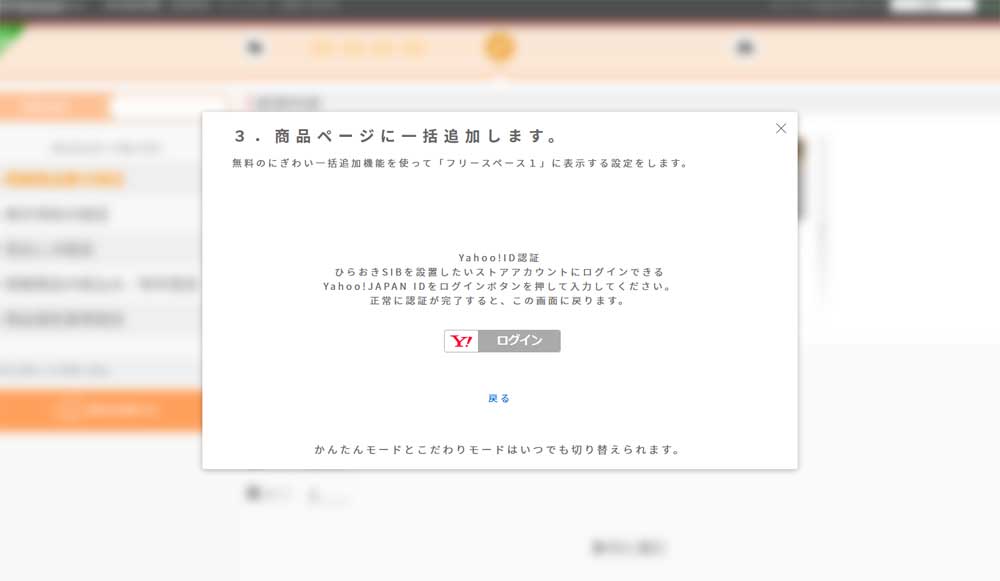
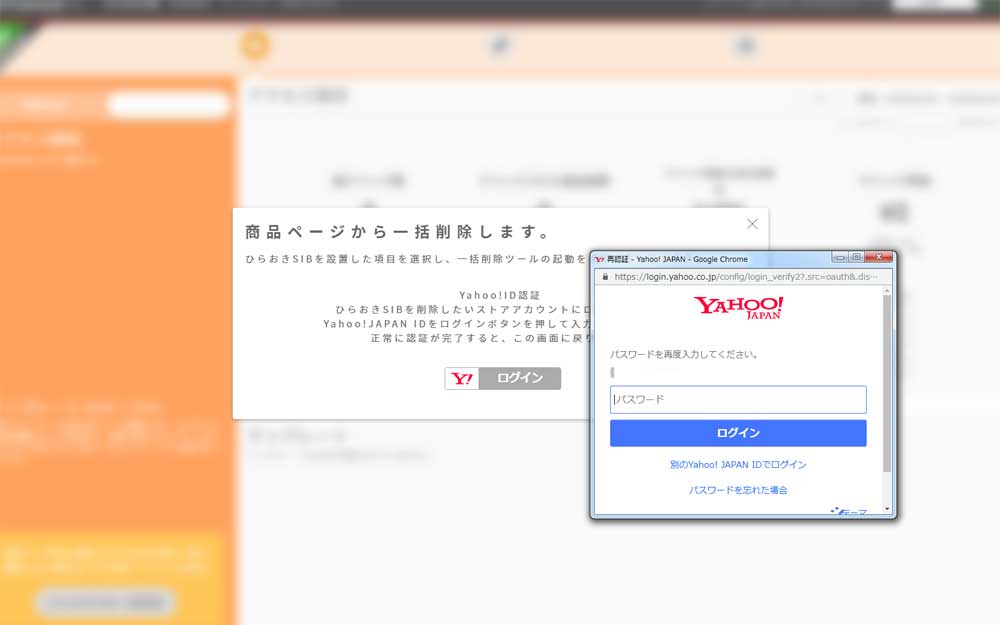
設置したいストアのストアクリエイターProにログインできるYahoo!JAPANIDでログインをします。

初めてご利用の場合は、同意してはじめるを選んでください。

次回以降はログインのみで大丈夫です。

無事ログインが完了するとこの後の流れが表示されますので必ずご確認ください。
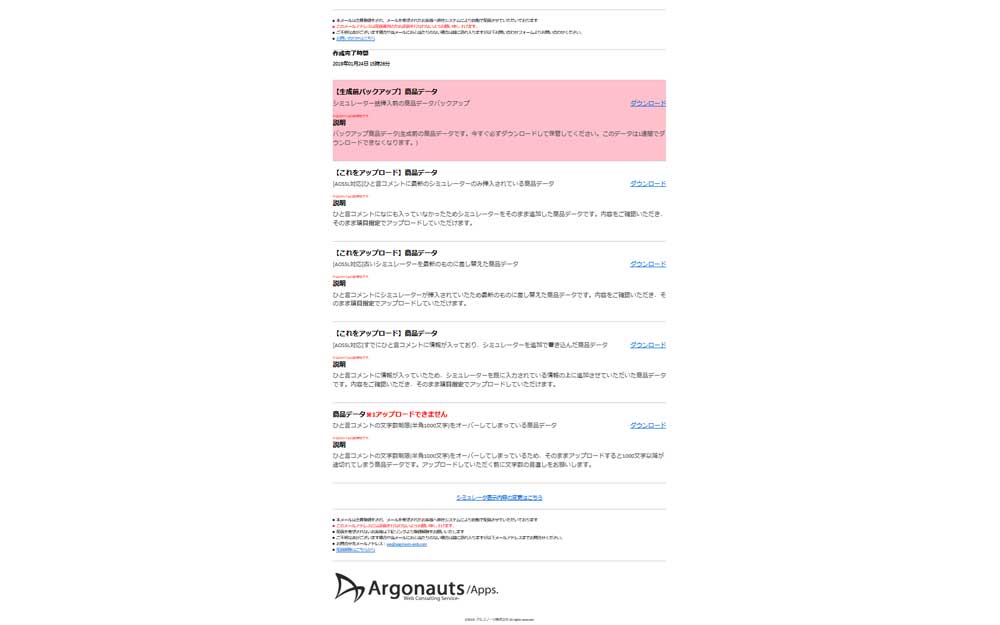
賑わい一括追加機能は自動で商品データの編集とアップロード用の商品データを生成します。生成されたデータのアップロードと反映はストア様に行っていただきます。

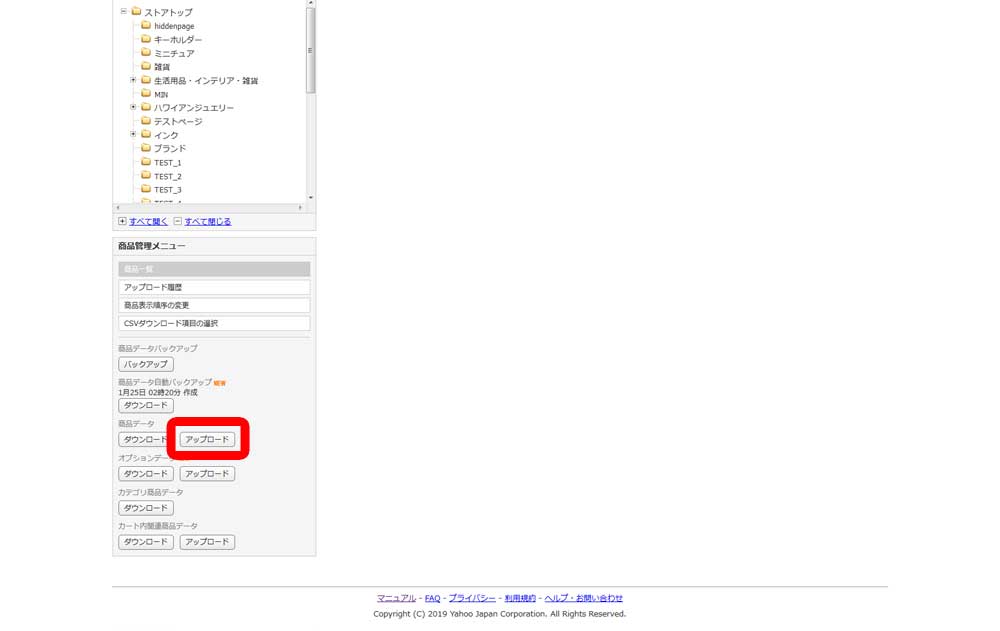
生成された商品データのうち、【これをアップロード】と書かれたものをダウンロードをします。
商品データ量が大きい場合、一度にアップロードできるサイズに分割してダウンロードできます。一つずつアップロードをしてください。
商品データの文字数オーバーなどは自動で更新できないものは、手動で調整をお願いします。

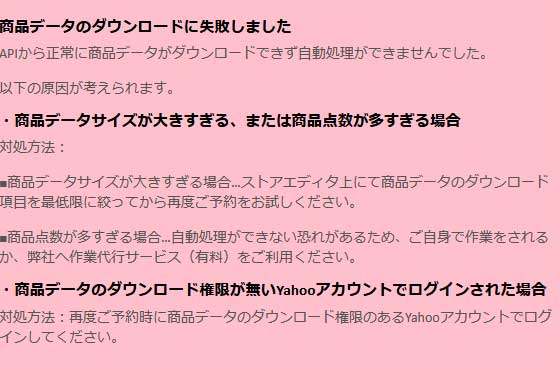
何らかの理由により商品データがダウンロードができず、作業を進めることができない場合があります。エラー内容と対処法をご確認いただき、修正対応後にもう一度賑わい一括追加機能をご利用ください。作業代行など有償にてサポートを行っております。
※ダウンロードできる商品データはFTPアップロードにも対応しています。FTPアップロードについては詳しい方のみご利用ください。マニュアルはこちら
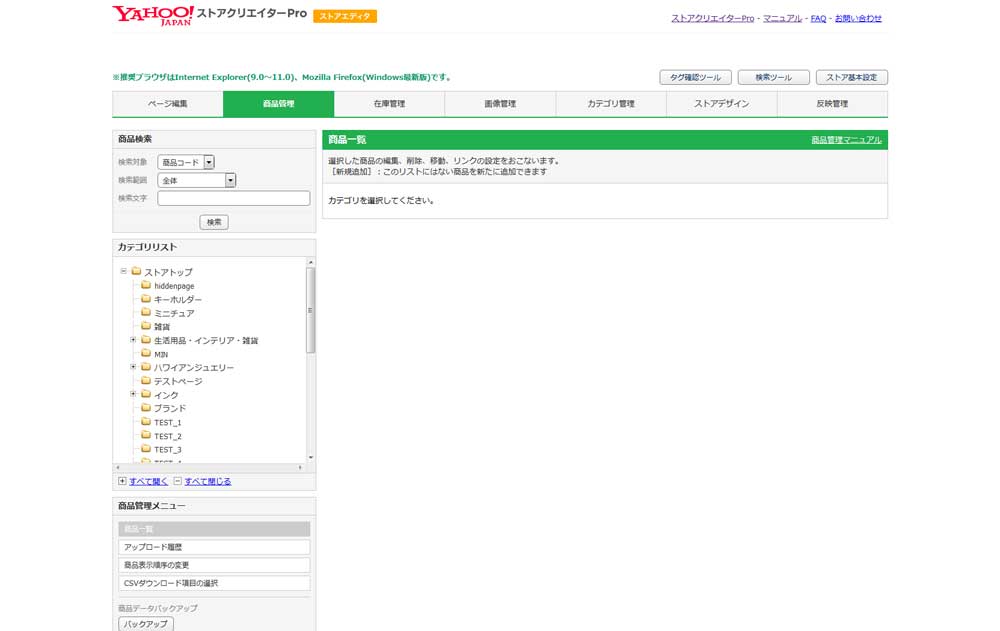
ストアクリエイターPROにログインする。

商品編集ページを開く

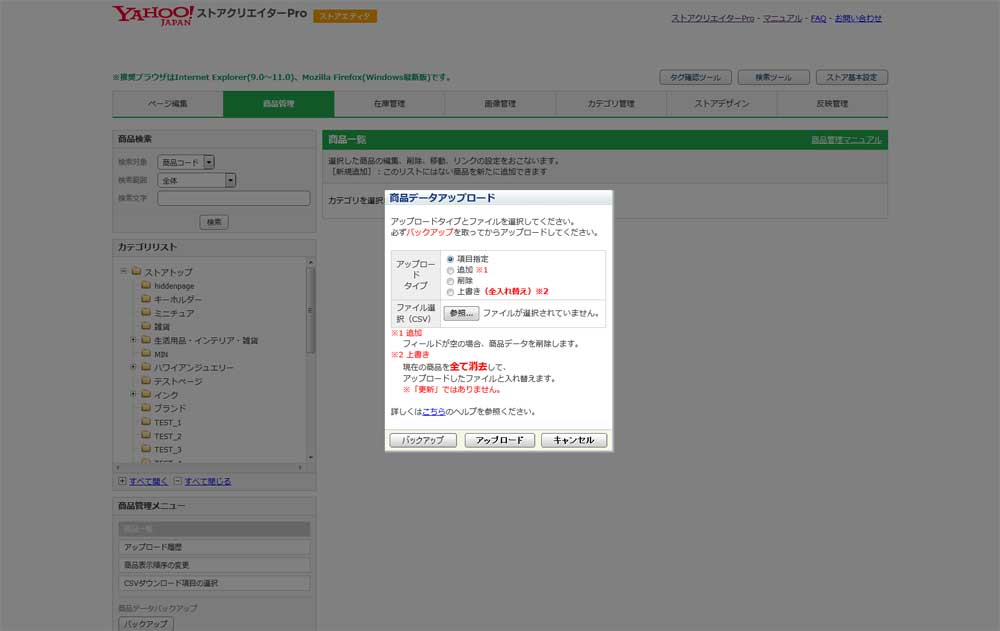
項目指定でアップロードをする。

※複数ファイルある場合は、複数回アップロードします。
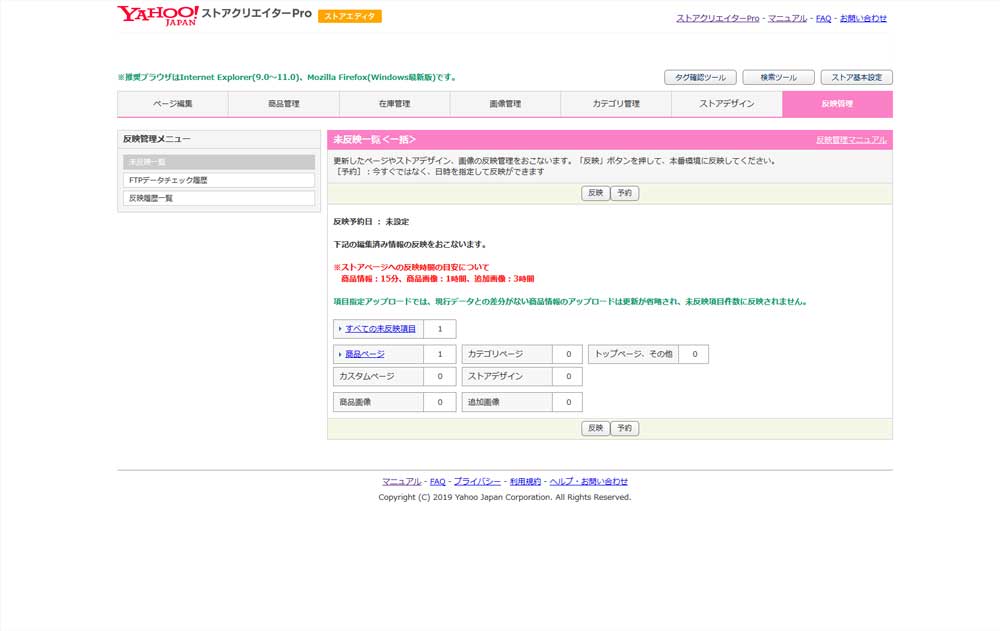
反映処理をする。

ストアクリエイターPROの詳しい使い方はこちらのマニュアルを御覧ください。
反映完了後ストアに表示されているのをご確認ください。
任意の場所にはりつけたい場合
- 自分でコードを貼り付けたい場合はこちらを選択
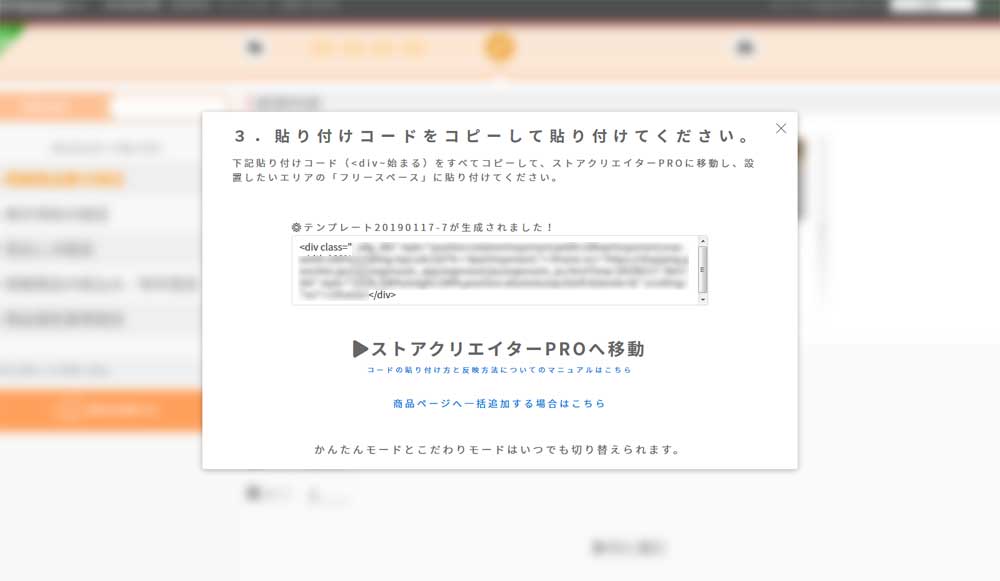
- 貼り付けコードの表示
- ストアクリエイターProにログインして貼り付け
- 反映処理をして設置完了

下部の「自分でコードを貼り付けたい方はこちら」というリンクをクリックします。

中央に表示される貼り付けコードを1文字も欠けることなくコピーをしてください。

コピーした貼り付けコードを1文字も欠けることなく貼り付け(ペースト)をしてください。

反映処理をして反映が完了されるとストアに表示されます。
かんたんモードでスマホに設置する方法

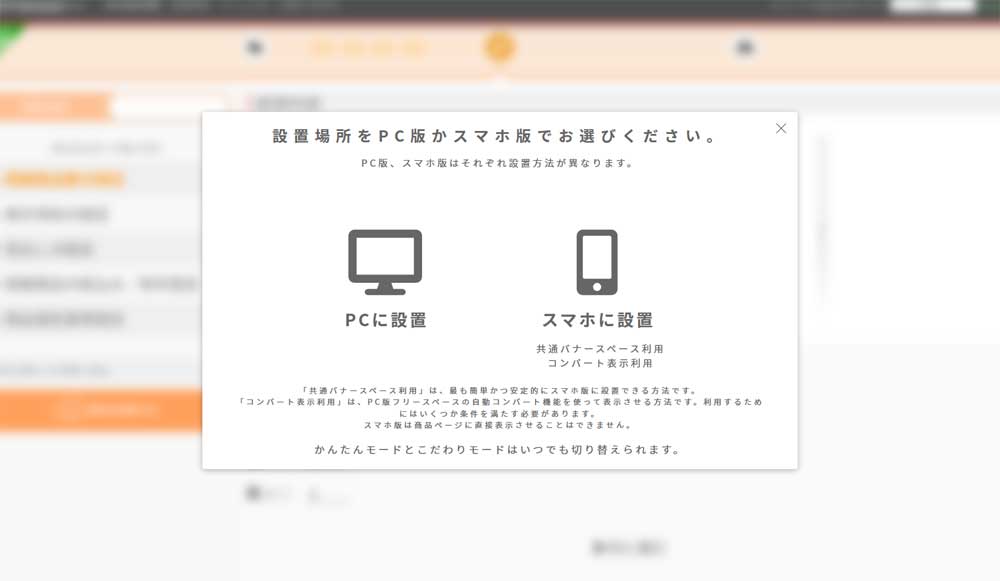
Yahoo!ショッピングの仕様上、スマホ版は商品ページなどにリンクを設置し、別タブでひらおきSIBを表示させる方法となります。※スマホ版の商品ページに直接埋め込み表示させることはできません。
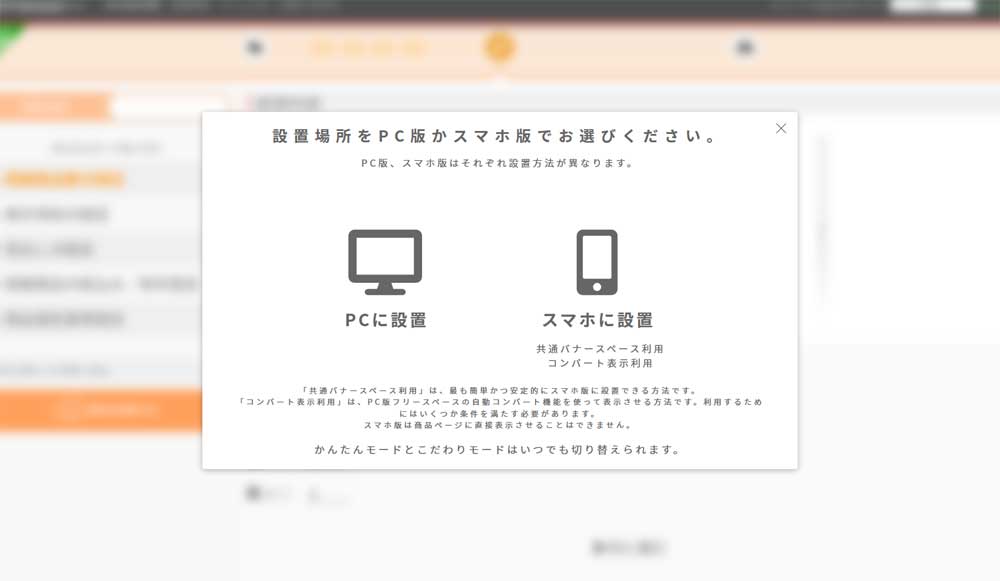
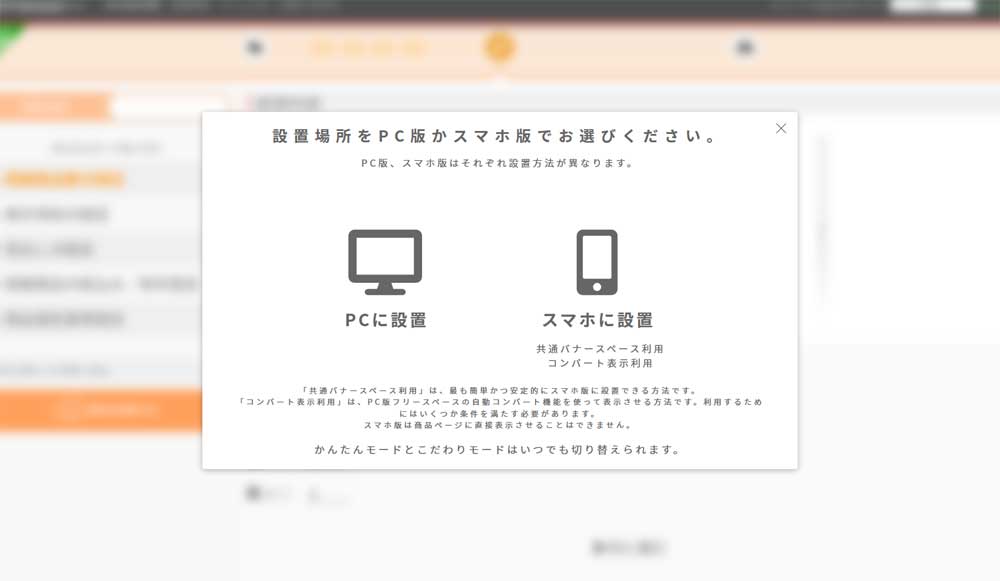
- 設置位置を選択
上記の通りリンクを設定して別タブで表示させることしかできないため、2通りの設置方法をご用意しております。
共通バナースペース利用は、ストアクリエイターProの管理画面から一箇所設定するだけで、すべての商品ページに自動的に表示されます。 設定や設置が簡単というメリットはありますが、ページ下部に固定表示のため、気がついてももらえない恐れもあります。
コンバート表示利用は、スマホ版商品情報やフリースペースに情報が未入力の場合、PC版の情報をスマホでも見れるよう自動コンバートされる機能がヤフーショッピングにあります。 この機能を利用すると、ツールも自動でコンバートされて表示させることが可能です。 掲載したいすべての商品ページのフリースペースに設置する必要があります。 メリットとしては、PC版の商品情報と同時に表示され、見てもらいやすいという点がありますが、 デメリットも多く、スマホ版のフリースペースに1文字でも入力されている場合は自動コンバートされないということ、 PC版のフリースペースなどに入力するので、当然PC版でもツールが表示されるということ。 HTMLソースによっては自動コンバートのよる変換がうまくいかない恐れもあります。 フリースペースの容量を消費します。新商品を追加するたびに、この貼付けコードも一緒に設置して頂く必要があります。
【おすすめ】共通バナースペース利用を使う場合は次にお進みください。
コンバート表示利用の場合はこちら
共通バナースペース利用
- 設置位置の選択
- テンプレートの選択
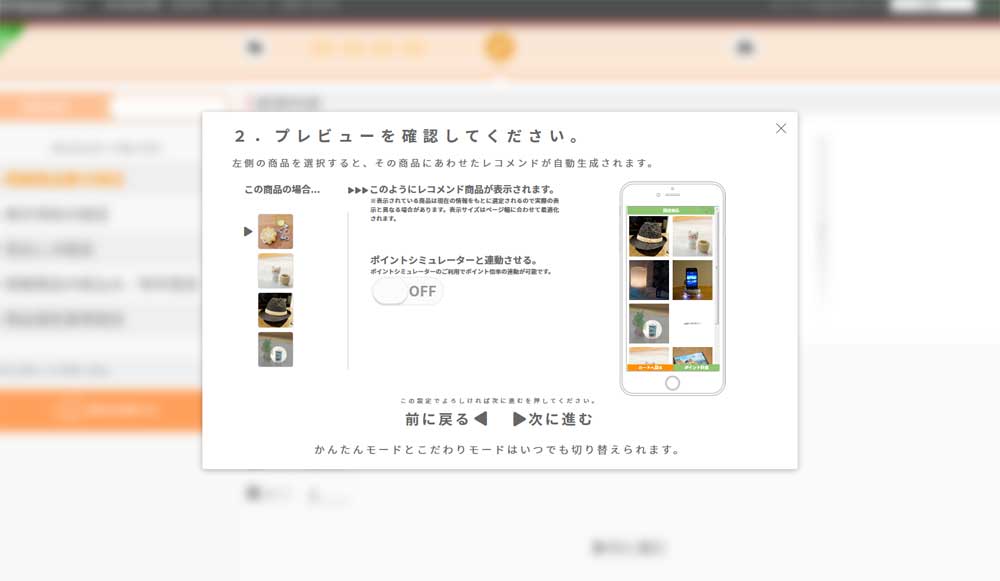
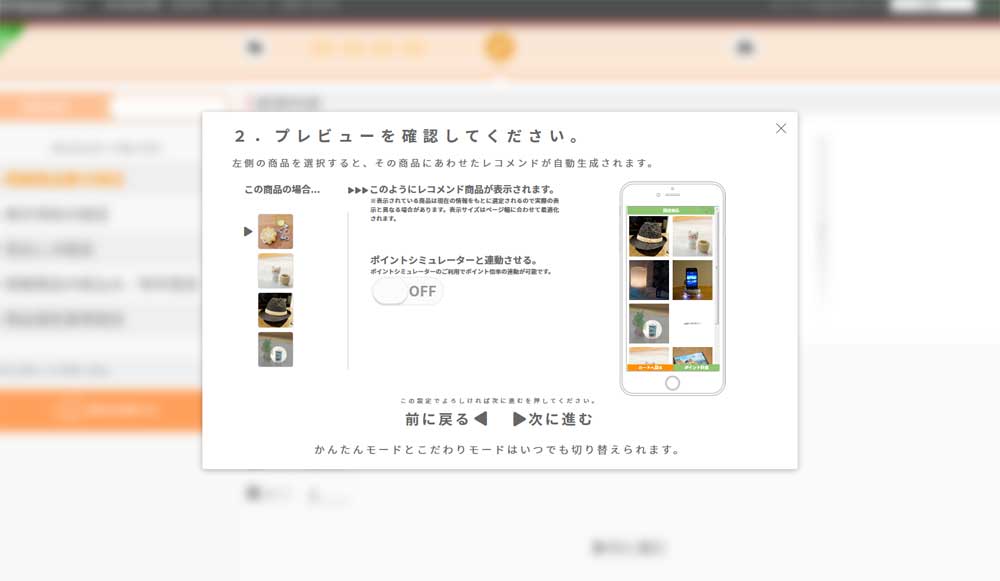
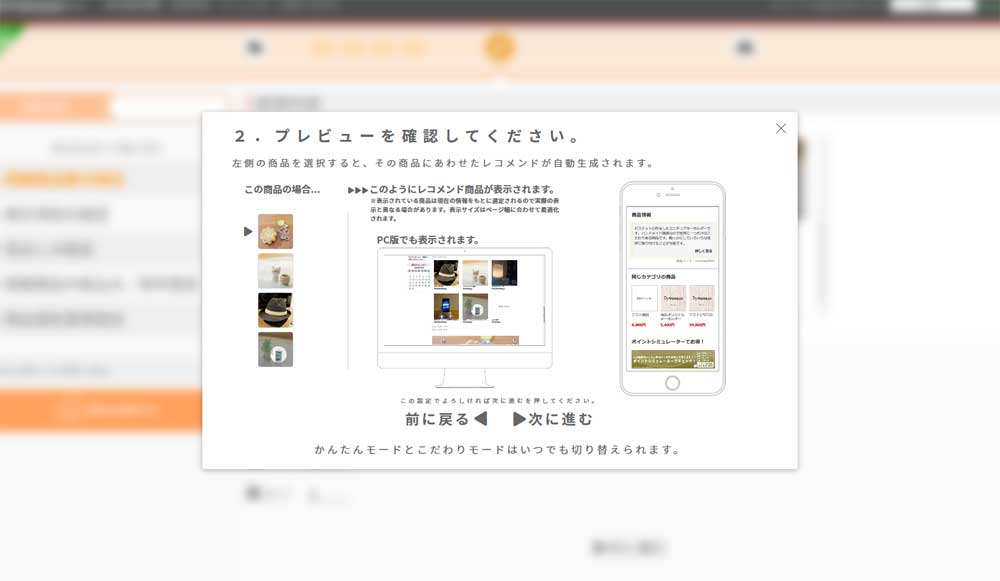
- プレビューの確認
- ポイントシミュレーターの連動
- 設置方法のチュートリアル
- ストアクリエイターPROにログイン
- 商品ページレイアウト設定
- ストアクリエイターPROにて反映処理

共通バナースペース利用を選んでください。

縦に長く表示するテンプレートと、横に多く商品を表示させるテンプレートを選べます。
スマホの画面サイズ上、横に3商品程度をおすすめの表示量としています。推奨されませんが、より多くの商品を横に表示したい場合は、こだわりモードをご利用ください。
テンプレートを選んで次に進んでください。
こだわりモード経由の場合この画面はスキップされて次に進みます。

右側に表示されるプレビュー内のバナーをクリックすると、ページが切り替わりレコメンドプレビューが表示されます。

実際に設置した場合もこのようにバナーが表示されて、それをクリックするとレコメンド商品が表示される仕組みとなっています。

ポイントシミュレーターと連動させるをONにすると、レコメンド商品とポイントシミュレーターも同時表示させて、ポイント倍率の連動が可能になります。
ポイントシミュレーターのライセンスをお持ちの場合、連動が可能となります。ライセンスをお持ちではない場合、この画面でお申し込みすることも可能です。
ポイントシミュレーターの詳しいご案内はこちら

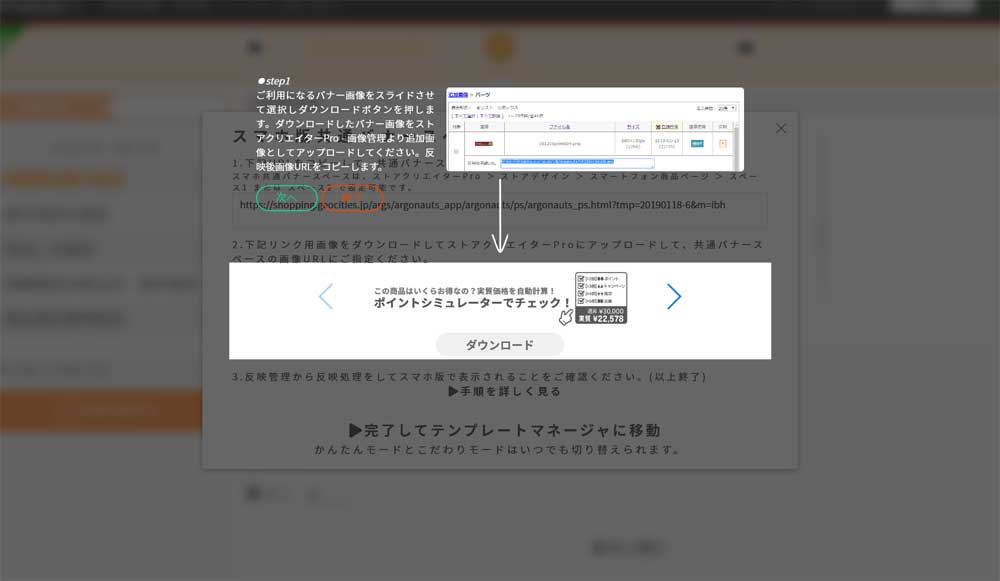
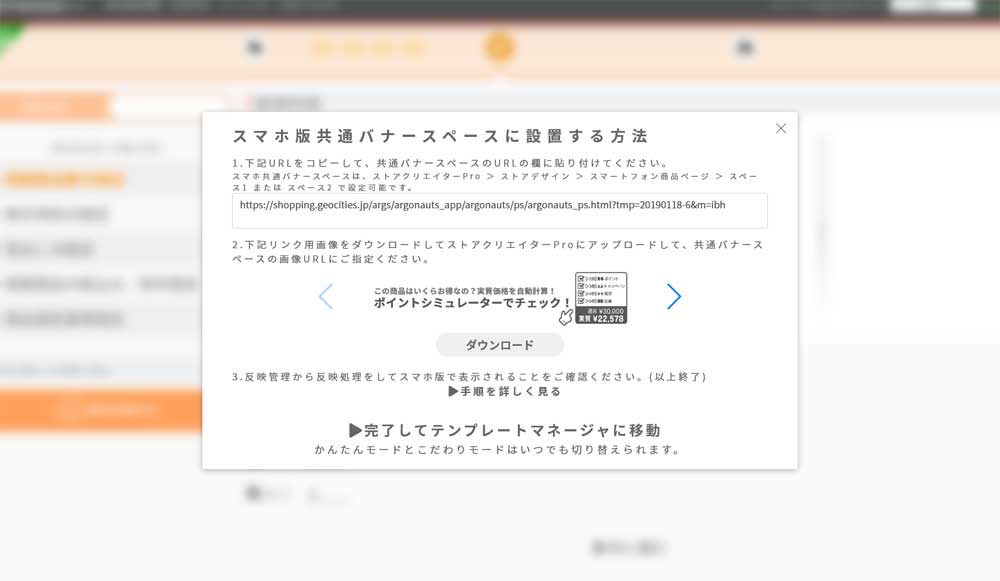
初めてご利用の場合は、設置方法のチュートリアルが表示されますので、次へを押してステップ1~3までお読みください。
終了ボタンを押すことで、チュートリアルを途中で終了することができます。

もう一度チュートリアルを見たい場合は、手順を詳しく見るを押してください。
上記のように設置手順が書かれていますのでそれに従って設置をしてください。1と2の順番はどちらが先でもかまいません。
ここから先はストアクリエイターPROでの作業となります。

ストアクリエイターーPROにアクセスして、ストアデザインを選択すると、サイドナビに、スマートフォン商品ページというボタンがあるのでクリックします。

スペース1か2を選択し、表示順を選択(必ず「非表示」以外を選んでください)、適切なスペースタイトルを入力します。 ダウンロードした素材画像、または好きな画像をストアクリエイターPROにアップロードして、URLをコピーしたものを貼り付けます。 遷移先URLは取得した貼り付けコードをコピーして貼り付けてください。

ストアクリエイターPro上のプレビューでは正しく表示されませんので、反映してから本番環境にてご確認ください。
コンバート表示利用
- 設置位置の選択
- プレビューの確認
- 利用上の注意を確認
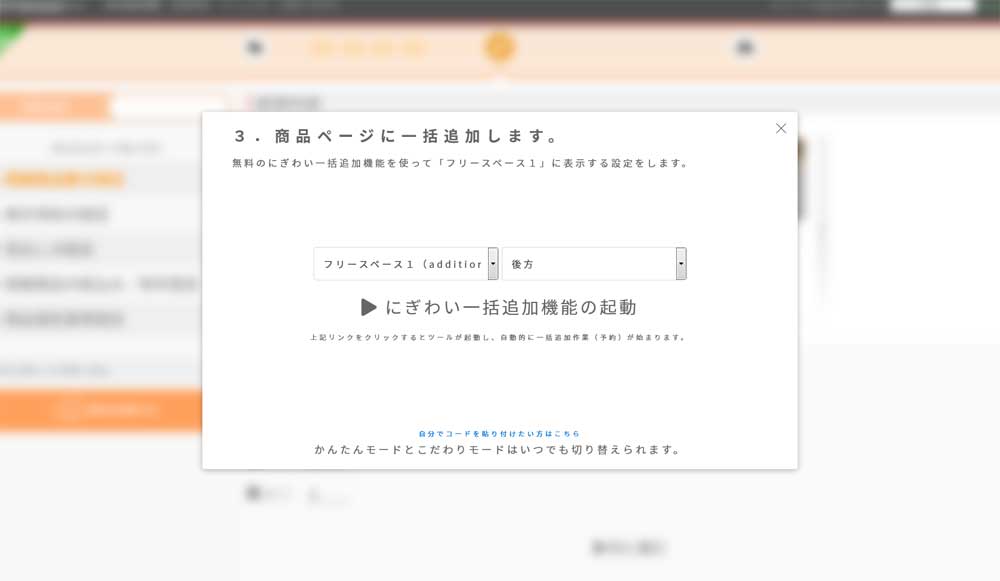
- 賑わい一括追加機能

コンバート表示利用を選んでください。

コンバート表示はその仕様からPC版にも表示されるので、PC版の簡易プレビューも表示されます。
右のスマホ版プレビューでは、ここをクリックに従ってクリックするとページが切り替わり、レコメンドプレビューが表示されます。
次に進むを押してください。

自動コンパート機能のご利用に関する説明が表示されるので、内容をご確認の上、次に進むを押してください。

すべての商品ページに追加するため、賑わい一括追加機能の設定をします。
賑わい一括追加機能の詳しい説明はこちら
こだわりモードの使い方
こだわりモード設定ページの使い方
詳細設定
- 掲載商品数の選定
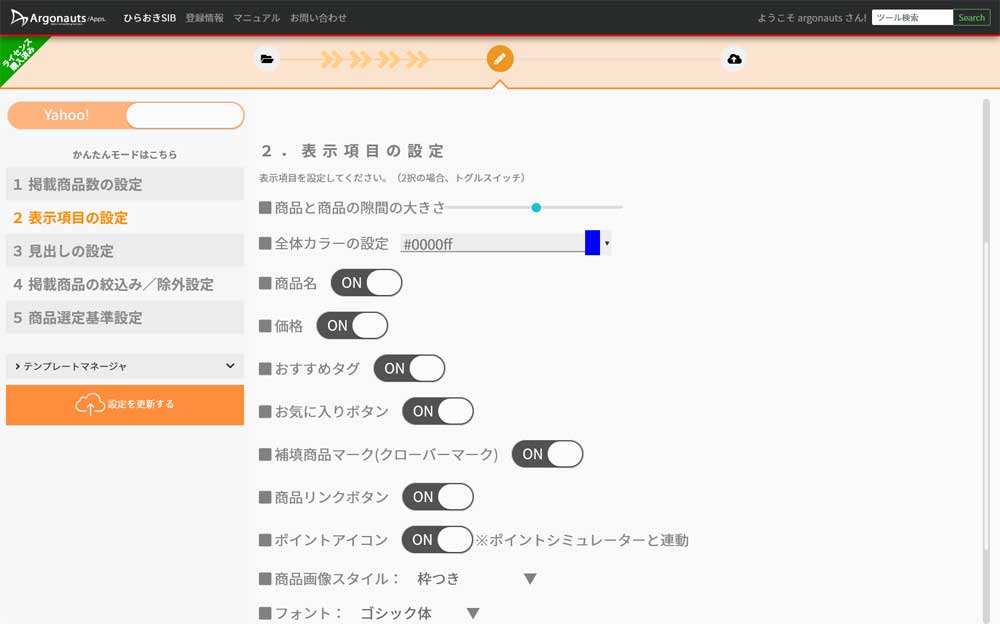
- 表示項目の設定
- ポイントたくさん!…比較してポイント倍率が高い商品に表示されます。
- 価格が安い商品!…比較して価格の安い商品に表示されます。
- レビュー高評価!(★マークの表示付き)…レビュー評価の高い商品に表示されます。
- 送料無料!…送料無料の場合に表示されます。
- セット商品!(2個セットの商品など)…商品名にセットなど含まれる場合、セット商品と表示されます。
- おすすめ…売れる可能性が高い商品に表示されます。
- 見出しの設定
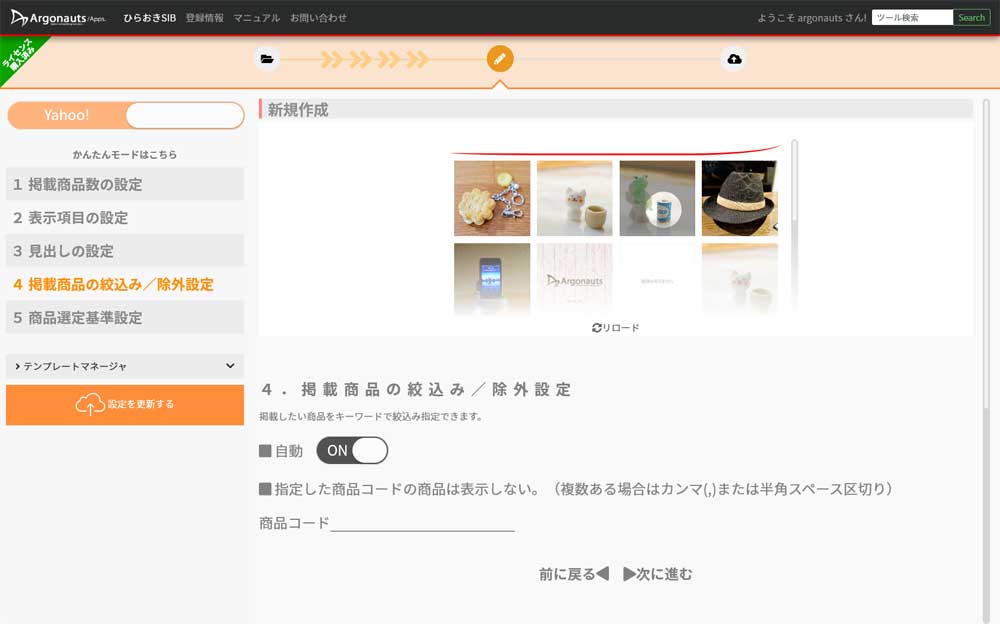
- 掲載商品の絞り込み設定
- 商品選定基準設定
- 設置位置の選択

掲載する商品数を選ぶことができます。
例)縦3×横4なら12アイテム
□□□□
□□□□
□□□□
商品はページ幅に合わせて自動的に縮尺調整がされますが、
設置場所の表示幅によっては小さくなりすぎる場合もあるのでご注意ください。

表示項目を設定してください。(2択の場合、トグルスイッチで設定が可能です)
商品と商品の隙間の大きさ
スライダーを左右に移動させることで商品画像の表示間隔を選択できます。
全体カラーの設定
デフォルトでは黒の各パーツのカラーを設定できます。
カラー設定ができるものを以下の項目では◎をつけています。
商品名
価格
表示ON、OFFが可能です。
おすすめタグ
おすすめタグの表示ON、OFFが可能です。
おすすめタグはレコメンドもとの商品と比較して、おすすめしたい
情報を自動で表示する機能です。
おすすめタグのパターン
お気に入りボタン
お気に入りに追加ボタンを表示させることができます。
お気に入りに追加は、お客様がYahoo!IDでログインしている状態で押されると、お客様のお気に入りに登録されます。
ログインしていない状態であれば、お気に入りに追加されませんが、アニメーションは通常どおり行われます。
商品補填する
商品補填がONの場合、関連商品が掲載商品数に満たない場合、売れ筋商品をピックアップして、掲載数をきっちり揃えることができます。例えば横4縦5などに掲載数を設定した場合、もし最適なレコメンド商品が5商品しかない場合、商品補填をOFFにしていると、余白が表示されてしまい見栄えが悪くなります。そこで商品補填をONにすることで、きっちり掲載数を埋めることができます。ストア全体の売れ筋をピックアップするので、売上アップにつなげるチャンスが増えます。
補填商品マーク(クローバーマーク)
レコメンド商品が不足している場合に販売チャンスを増やすための機能です。
例えば12商品掲載する設定なのに、レコメンド商品が10個しかなかった場合、残り2個は自動で売れる可能性の高い商品を探し出して補填表示させます。
その場合、補填表示なのかひと目で判断するために、クローバーマークを表示させることが可能です。
お客様にとってはあまり意味の無い機能ですが、クローバーマークの商品が多く表示される場合は、本当にレコメンドできる商品が少ない場合もありますが、レコメンド精度を高める最適化作業をすることで、更に売上アップも期待することができます。
最適化についてはご相談ください。
商品リンクボタン ◎
商品画像をクリックすることで商品ページへリンクしていますが、よりわかりやすく案内するために、「この商品を見る」というボタンを表示させることが可能です。
ポイントアイコン ◎
ポイント倍率が2倍以上で、アイコンを表示させることが可能です。どの商品がどれくらいオトクなのかをひと目で伝えることができます。
アイコンはポイントシミュレーターと連動してポイントアップのエフェクトが始まります。
商品画像へのマウスオンでもエフェクトをみることができます。
商品画像スタイル
シンプル
角丸
枠付き
サークル
からお選び頂けます。
サークルの場合、マウスオンで角丸表示になりますので、
おしゃれに商品画像を並べながらも、商品画像をきちんと見せることができます。
フォント
ゴシック体
明朝体
指定無し…デフォルトのフォントが適用されます。
テキスト揃え
商品名などを左詰め、中央揃え、右詰めと設定できます。
一律設定となります。
設定完了後、次に進んでください。

見出しを表示させるか選択できます。 OFFの場合は、そのまま次に進むを押してください。 ONにすると、各種設定が可能です。
タイプ
テキスト
画像
を選択できます。
テキストの場合
テンプレートを選択します。見出し文言を入力します。
文字数は好きなだけ入力することが可能ですが、設置幅によっては折り返されて
2行以上になり正常に表示されない恐れがありますのでご注意ください。
画像の場合
画像URLを指定することができます。
見出しカラーの設定
見出しの色を変更できます。

ひらおきSIBは自動で最適な商品を選定できることが強みですが、キーワードを設定することである程度表示したい商品をコントロールすることが可能です。
・おまかせレコメンド…初期設定はONです。 OFFにすると特定にキーワードを含んだ商品のみを指定すること。 または、そのキーワードを含む商品は表示させないという設定が可能となります。

ひらおきSIBを使って特定の商品郡を表示したい場合 指定したキーワードを含む商品のみを表示する。を選んでください。
活用例1)カテゴリー名を指定する、例えばペンなどのビッグワードを指定すると、「ボールペン」や「サインペン」「筆ペン」などをレコメンドします。
活用例2)表示したい商品を選定し、ユニークなキーワードを商品情報に入れておく。「akokdeui」など
この場合、キーワード一括追加ツールをご活用ください。
・指定した商品コードの商品は表示しない…商品コード表示したくない商品の商品コードを指定することでその商品は表示させないようにすることも可能です。
キーワード指定の活用方法
()や-、”” を使ったYahoo!ショッピングで有効な「条件指定」での検索キーワード指定が可能です。
ルールを理解して条件を指定することで細かく商品を指定して抽出することができます。
例1)()で囲まれたキーワードは「少なくとも一つを含む」というor検索の結果となります。
例えば、(新たまねぎ 新タマネギ 新玉葱)という誘導キーワードの場合は、
どれか一つでも入れれば、ヒットする条件を満たすことになります。
例2)-で指定されたキーワードは、「含めない」というnot検索の結果となります。
ここで指定されているキーワードが
検索対象項目に含まれているとヒットする条件に当てはまらなくなるので、除外する必要があります。例えば「お試しセット -おせち」の場合、「おせち お試しセット」という商品はヒットしなくなります。
例3)””で囲まれたキーワードは””で囲まれたキーワードが「完全一致」であることがヒット条件となります。””で囲われた場合、表記の揺れ対応を一切無視して、完全一致であることを条件とします。つまり、"えんぴつ"という誘導キーワードの場合、ヒットさせたければ、「えんぴつ」というキーワードが必ず含まれている必要があります。
「エンピツ」や「鉛筆」ではヒットしません。
条件指定の詳しい活用方法はこちらのコラムもご参考にしてください。
ヤフーショッピング 条件指定 検索 ()や-、””は何を意味するのか?活用方法
キーワード指定を活用して自動で更新されるコンテンツを作る

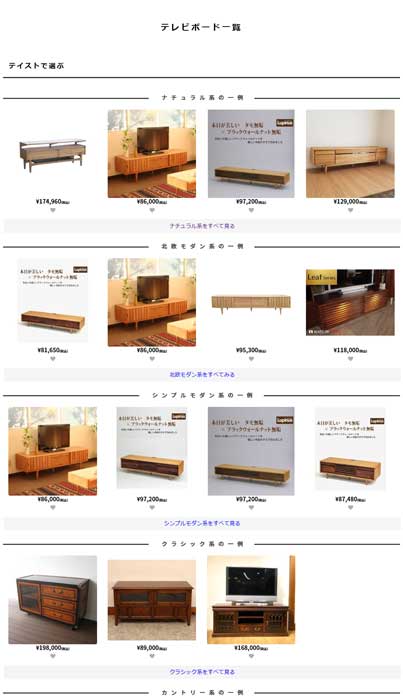
キーワード指定をして商品グループを指定すれば、常に最適な商品を自動でピックアップしつづけるコンテンツページを作れます。特にインテリアやファッションなど、見て選ぶような、検索だけでは探しにくい商品の訴求に有効です。
こだわりモードで特定のキーワードを含む商品だけを絞り込みます。
例)「テレビボードナチュラル」「テレビボード北欧モダン」など
この例では、横4×縦1でテンプレートを作成して、コンテンツページ内に設置します。
表示しきれないすべての商品を見せるために、検索結果へのリンクも設置します。
この方法で他の商品もピックアップしていきます。
売れている順にすれば、売れ筋商品が常にサンプルとして表示されている状態に!
もし在庫切れが発生したら、自動で別の商品へ差し替え!ください。
実際に運用されているストア様はこちら
ウッドギャラリー樹 様

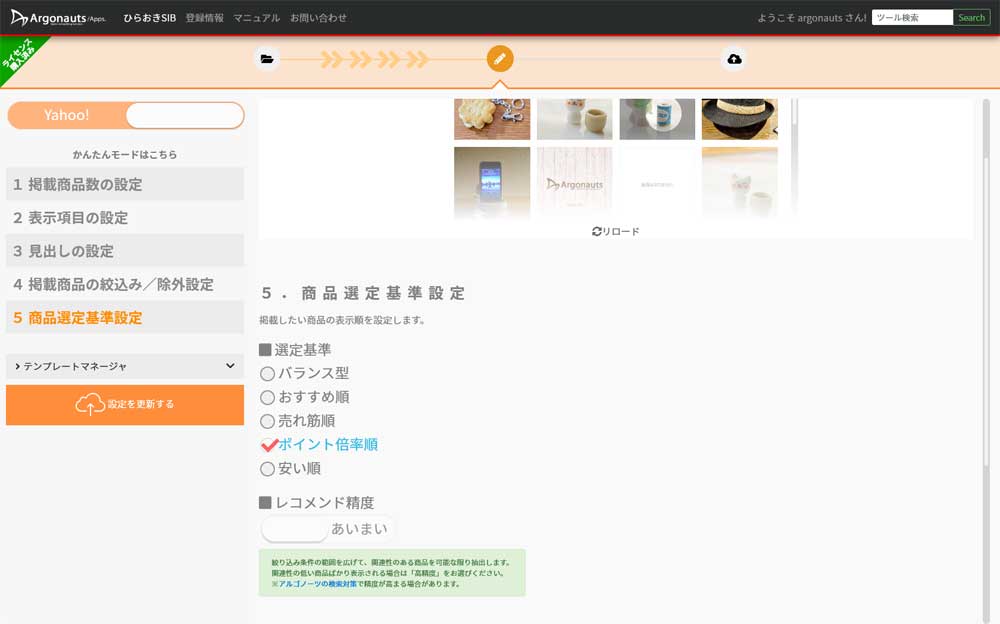
・選定基準
左から順番に表示させる商品の表示順を指定することが可能です。
・レコメンド精度
あいまいを選択することで、レコメンドさせる商品のバリエーションを広げることが可能です。その反面、あまり関係のない商品が表示される場合もあります。
高精度を選択すると、関連性の高い商品を絞り込んで掲載します。商品データの状況によってはレコメンド商品が見つからない場合もあります。その場合、補填設定をしていればストア全体から売れ筋商品が選定されます。補填設定をしていない場合は商品が表示されません。
どちらが良いかは商品ラインナップで異なりますので、どちらもお試しください。 すべての設定が完了したら更新するを押してください。
すべての設定が完了しましたら次に進むを押してください。

ここから先はかんたんモードと同じ手順となります。
PCに設置する場合はこちら
スマホに設置する場合はこちら
楽天市場に設置する場合
楽天市場版を選択してください。

Yahoo!を楽天に切り替えることで楽天版の生成ができます。Yahoo!ショッピング版をご利用なら楽天市場版は無料でご利用頂けます。
楽天版の違い
- 楽天GOLDサーバーによる更新
- スマホ版への対応が可能
- 一部機能の違い
- 一括挿入は商品データを用意する必要があります。
- その他、楽天市場の仕様にあわせたものとなっています。
- 一部追加設定
トリプルに比べてレスポンスが良いのですぐに反映されます。
Yahoo!ショッピング版はすべて別ページで表示となりますが、楽天市場のスマホ版は商品ページと同じページに表示させることが可能です。※アプリ版は非対応です。
横幅をピクセル指定して頂く必要があります。(楽天市場の仕様上横幅が無限に広がるため)
導入方法
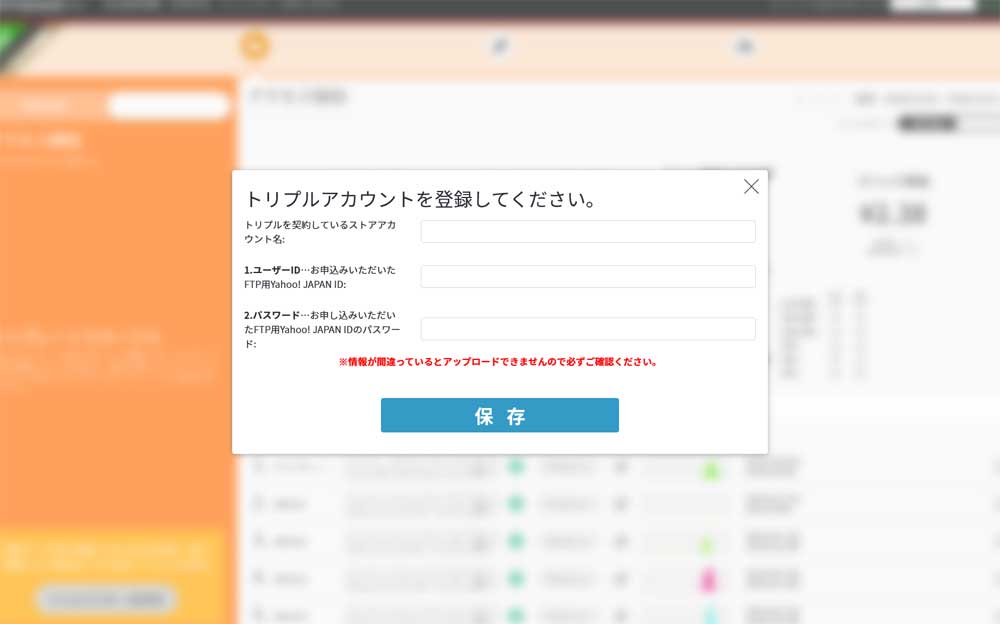
基本設定
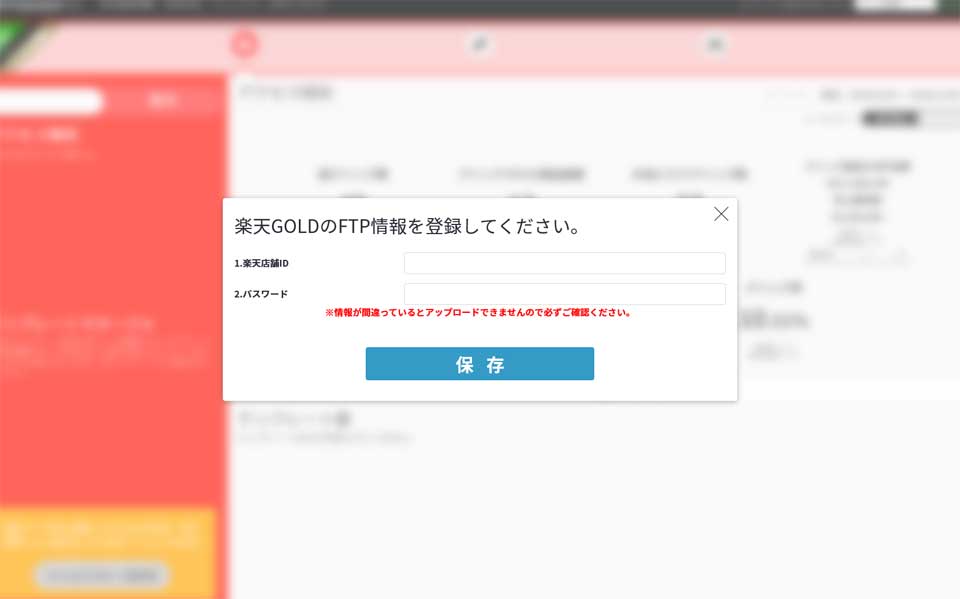
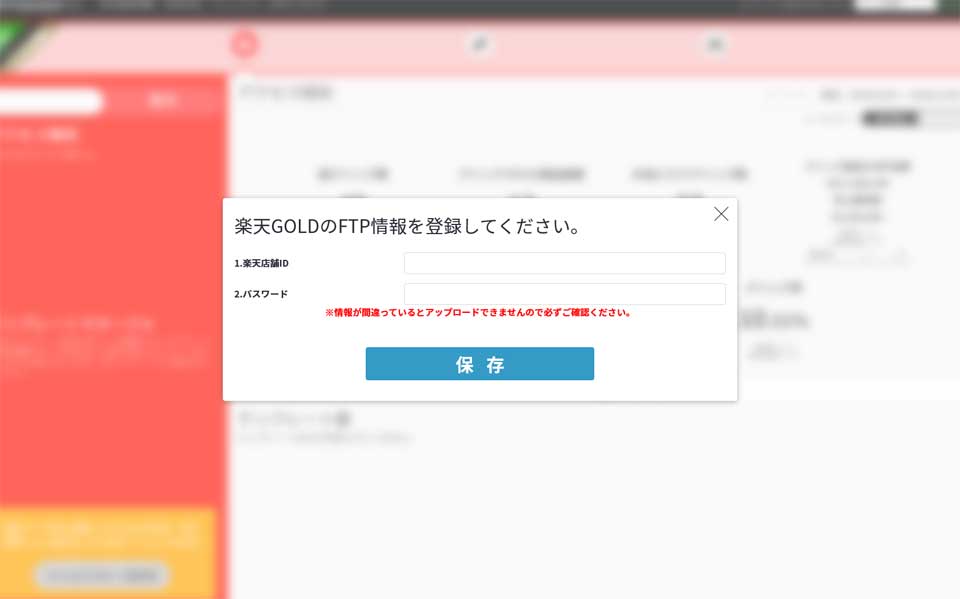
- 楽天GOLDサーバーのFTP情報を入力してください。
- かんたんモードかこだわりモードを選んでください。
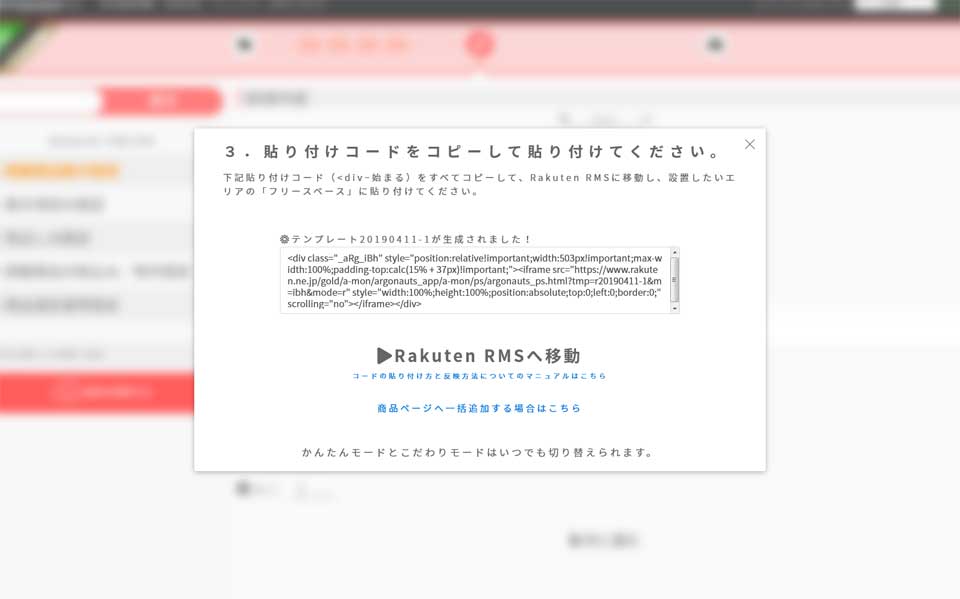
- 自分で 貼り付けコードをコピーして好きな場所に設置をする場合
- 賑わい一括追加機能の起動

サーバー情報が間違っているとアップロード作業ができませんので必ずご確認ください。

初めてご利用の場合やすぐに設置をしたい場合は、アルゴノーツがおすすめする設定をすぐに導入できる「かんたんモード」をお選びください。こだわりモードは表示項目など詳細に設定できるモードです。
それぞれ使い方はYahoo!ショッピング版とほぼ同様なので、下記の手順をご参考にしてください。
楽天版の違いとして、設置場所に合わせた幅を事前に行って頂く必要があります。

この設定が完了したらツールの設定へとお進みください。
かんたんモードはアルゴノーツがおすすめしたテンプレートから選んで頂き、ひらおきSIBの表示設定を簡単に行うことができます。
こだわりモードを自分で好きなテンプレートを作ることができます。
どちらも表示設定の作業が完了したら、コードの生成と設置作業が必要です。下記の流れをご確認ください。

自分でコードを貼り付ける場合は、コピーアンドペーストして任意の場所に設置してください。
商品ページへ一括追加する場合はこちらを選択すると「賑わい一括追加機能」を利用できます。

追加する場所を「前方」または「後方(デフォルト)」かお選びください。既にHTMLなどソースコードが入力されている場合、それより上に記述する(前方)か、最後に記述する(後方)か選ぶことができます。
選択したら、「賑わい一括追加機能の起動」をクリックしてください。

楽天商品データを点線内にドラッグアンドドロップするか、点線内をクリックして、ファイルを指定してください。
アップロードされた商品データはアルゴノーツサーバーが編集作業を行い、追加済みの商品データとバックアップデータを生成して、メールでお知らせします。
ダウンロードした商品データをFTPアップロードをしてください。
楽天RMSのマニュアルはこちら (楽天市場公式マニュアルページへ)
楽天市場スマホ版設置方法
設定
- 設置場所選択にてスマホに設置を選んでください。

共通バナー設定利用…ページ全体に適用される共通バナーを利用して、ひらおきSIBへの誘導リンクを設置することができます。ひらおきSIBは別タブで開かれます。詳しい設置方法は手順を詳しく見るにてチュートリアルを確認することができます。
楽天市場公式マニュアルはこちら(外部サイト)
商品ページ共通パーツ設定…スマホ版商品ページに直接ひらおきSIBを表示させることができます。コードをコピーして、商品ページ共通パーツにコードを貼り付けてください。
楽天市場公式マニュアルはこちら(外部サイト)
スマートフォン用商品説明…商品データ内に直接記述する方法です。直接ひらおきSIBを表示させることができます。PC版同様一括追加ツールを利用できます。
| 設置場所 | メリット | デメリット | 目立ちやすさ | 設置の難易度 | 直接表示 | トップページ表示 | 商品ページ表示 |
| 共通バナー設定利用 | 設置が楽、すべてのページに設置可能。 | 別ページで開くので見落とされる恐れがある。 | △ | ○ | ☓ | ○ | ○ |
| 商品ページ共通パーツ設定 | 設置が楽、比較的上部に表示できる。 | 表示場所が中途半端。 | ○ | ○ | ○ | ☓ | ○ |
| スマートフォン用商品説明文 | 最もページ上部に表示できる。 | すべての商品にコードを設置する必要がある。上級者向け。 | ◎ | ☓ | ○ | ☓ | ○ |
楽天GOLDサーバーのFTP情報更新方法
楽天GOLDサーバーは仕様上セキュリティ強化のためFTPサーバーのパスワードを定期的に更新をする必要があり、更新後はひらおきSIBのFTPサーバー情報も更新する必要があります。
設定
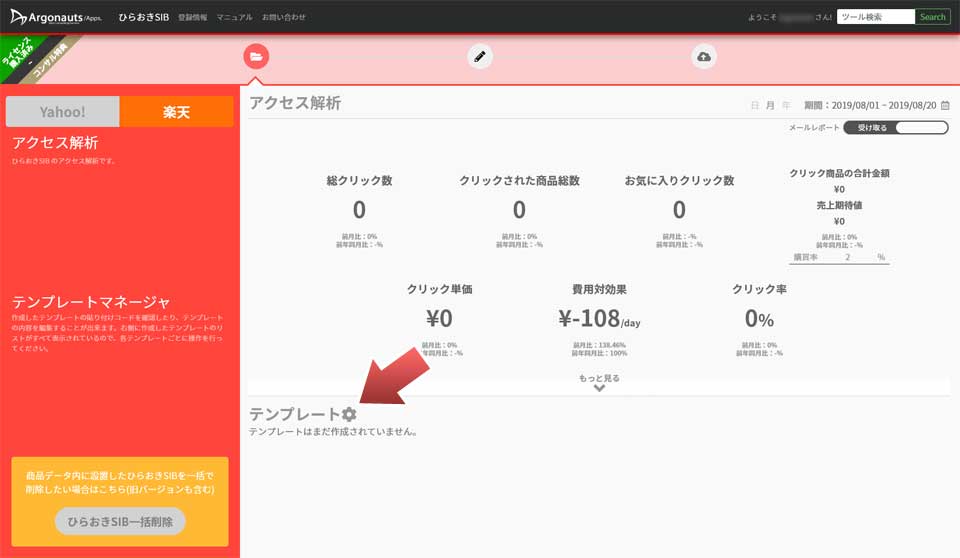
- アクセス解析とテンプレートマネージャーのページにある、テンプレート文字右側の歯車をクリックしてください。
- 更新後の新しい楽天GOLDサーバーのFTP情報を入力してください。
- 保存ボタンを押して更新完了です。


情報に誤りがあると正しく更新ができませんので十分にご注意ください。
もし、この流れで更新作業を行わない場合でも貼り付けコードを生成した段階で、最新の正しいFTP情報が入力されていなければ、2の登録を促す画面が表示されますので、ここで更新後のFTPサーバー情報を入力されても更新を行うことができます。
アクセス解析・テンプレートマネージャーの使い方
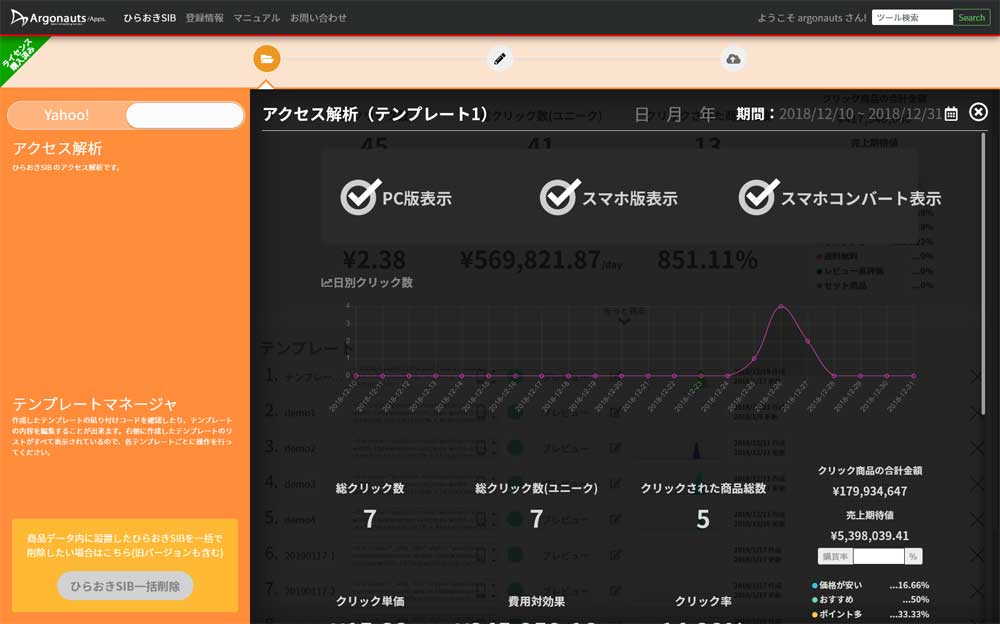
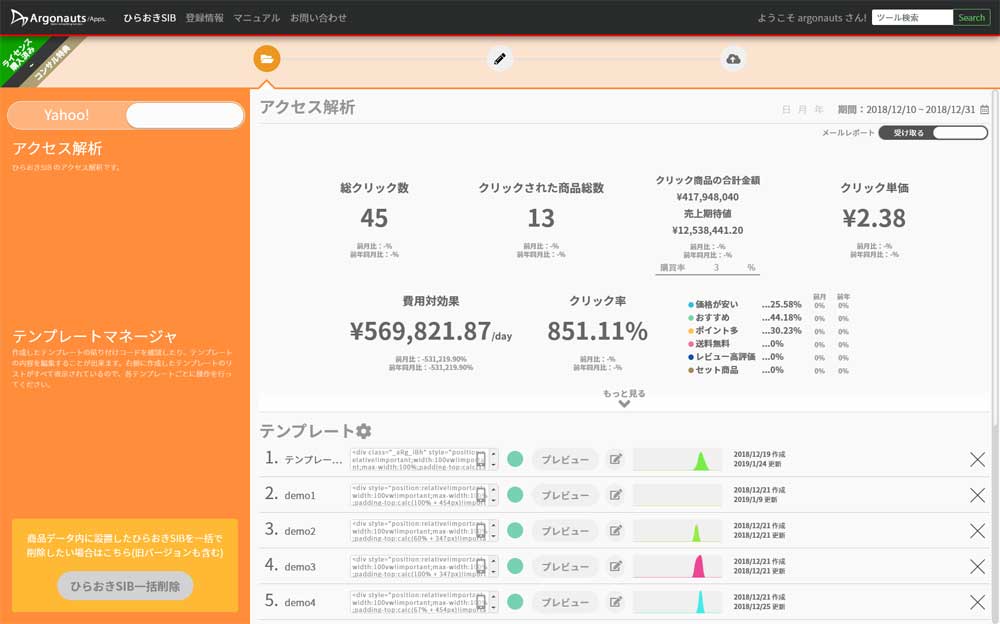
アクセス解析の使い方
アクセス解析は、ひらおきSIB設置後のひらおきSIBの実績を調査することができます。※アクセス数があまりにも少ない場合は実績が表示されない場合もあります。
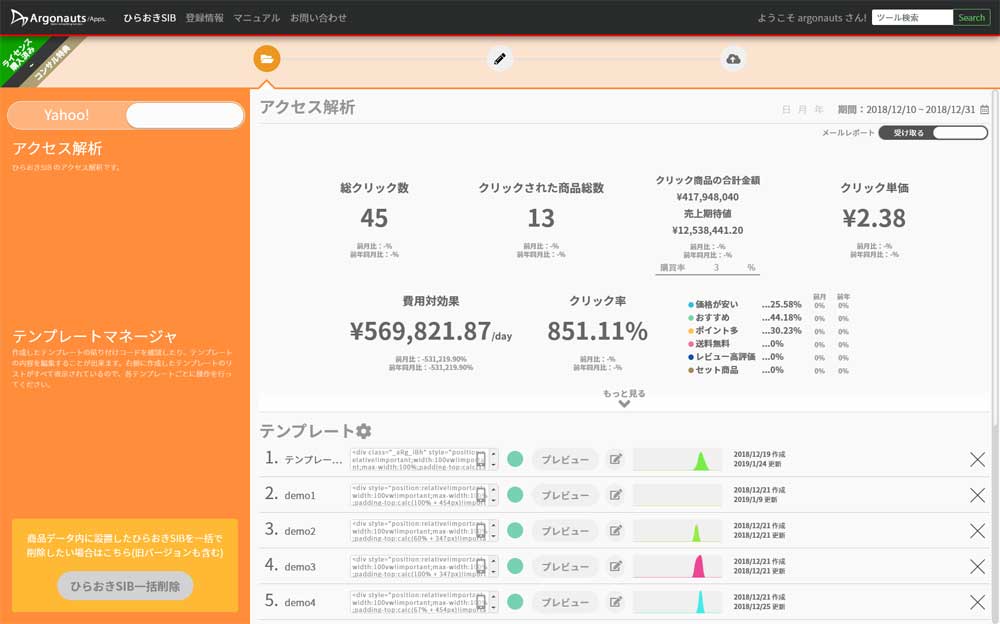
説明
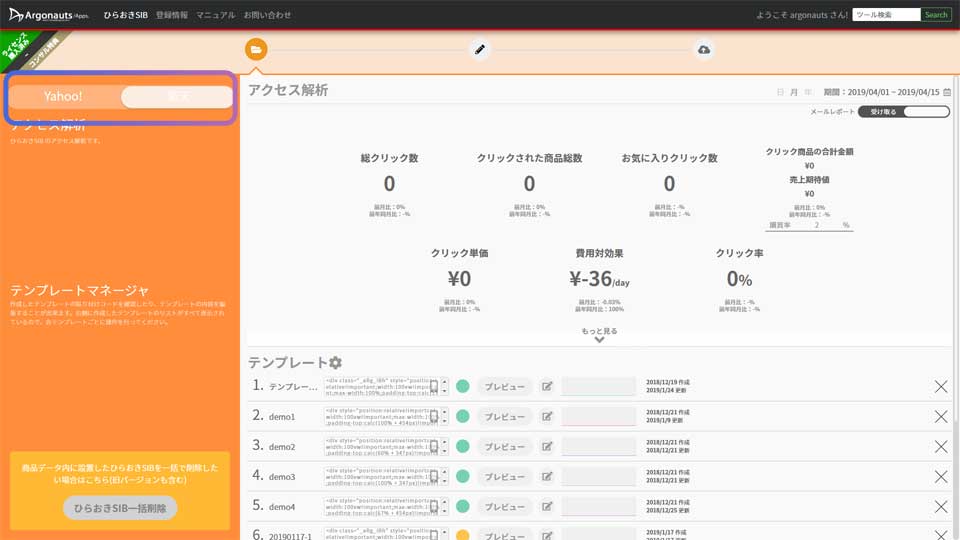
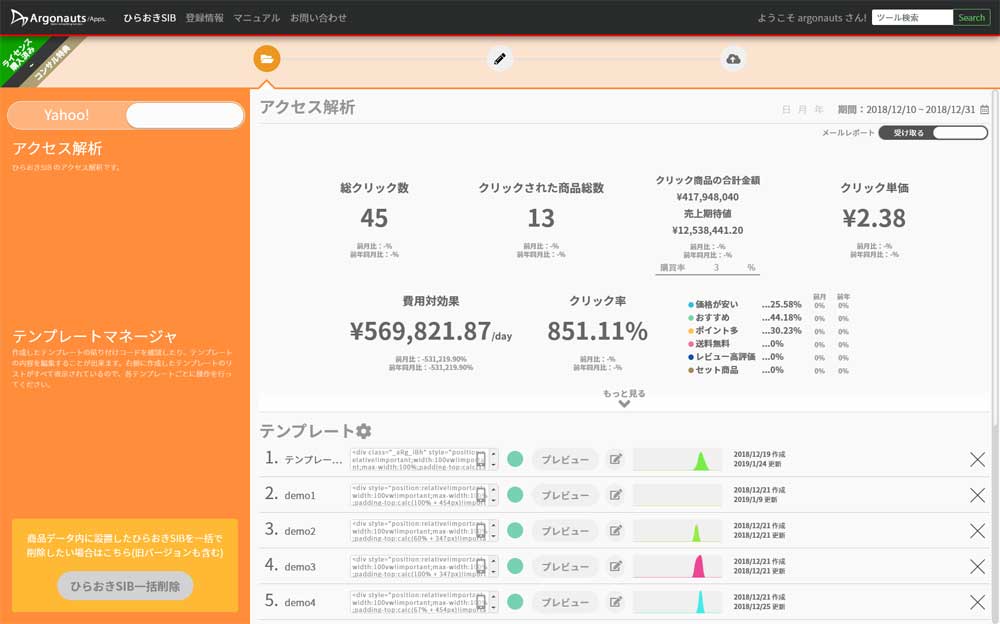
- 全体のアクセス実績を確認できます。
- 総クリック数
- クリックされた商品総数
- クリック商品の合計金額
- 売上期待値…期間中の購買率を6の購買率に入力すると、概算表示されます。
- 購買率…統計情報の情報をもとに期間中の購買率を入力してください。
- クリック単価…1クリックあたりのツール利用料目安です。
- 費用対効果…ひらおきSIBの導入効果金額概算です。
- クリック率
- おすすめタグ別実績
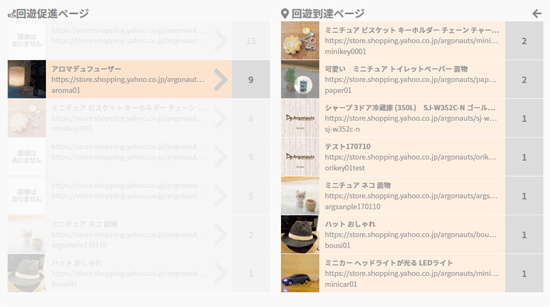
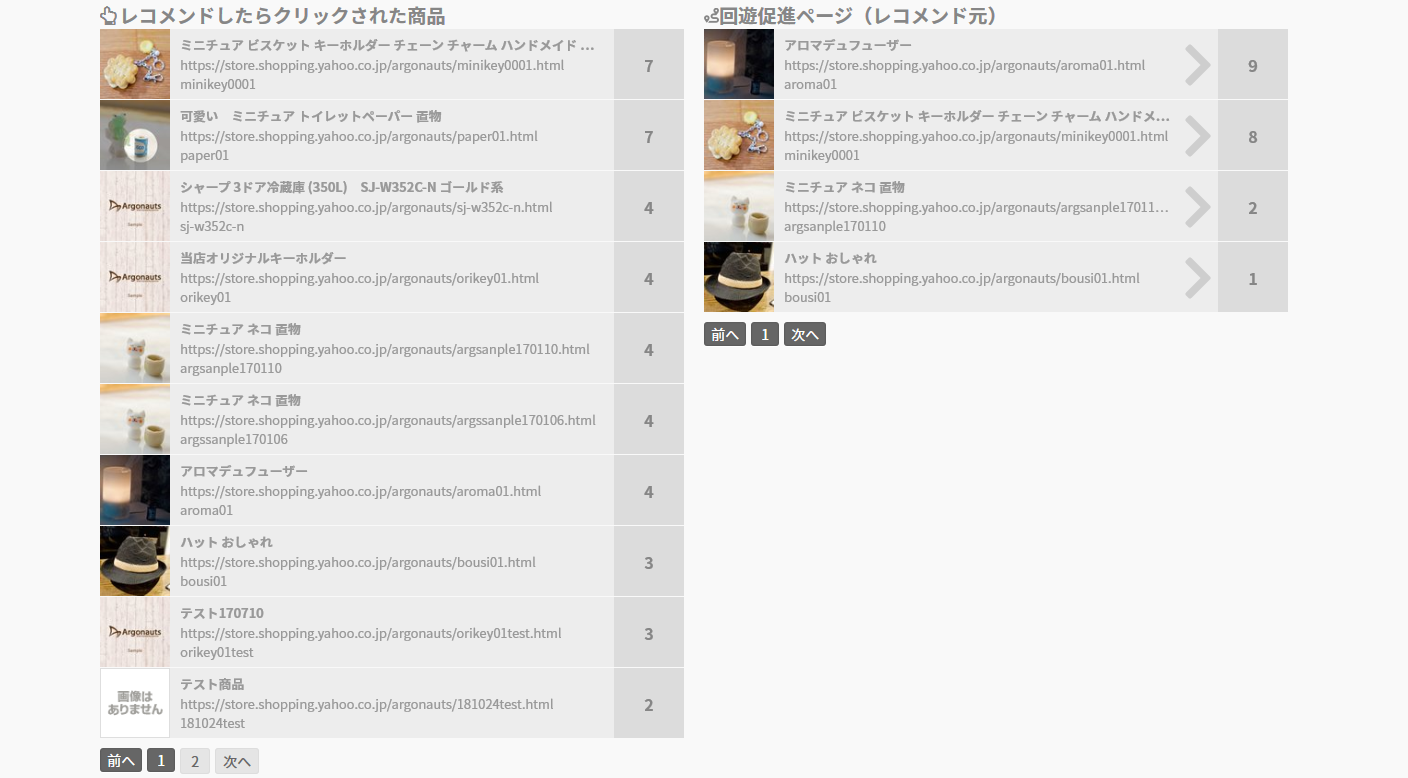
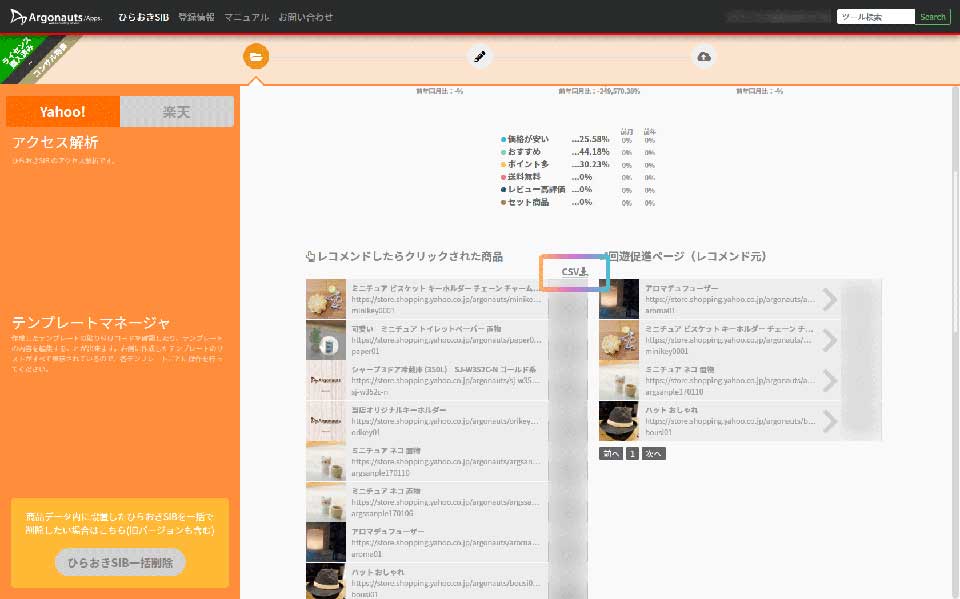
- レコメンドしたらクリックされた商品…ひらおきSIBが紹介した商品でクリックされた商品のリストです。ここで上位に表示される商品は注目されやすく、もっと売上を伸ばせる可能性がある商品です。
- 回遊促進ページ(レコメンド元)…レコメンド元の商品です。ここで上位に表示される商品は、なんらかの理由でよく閲覧されるものの離脱されやすい商品と考えられます。
- この商品に移動しました…回遊促進ページ(レコメンド元)をクリックすると表示されます。どの商品からどの商品へ移動したかを可視化することができるので、マーケティングに役立ちます。
- 実績レポートメールの送信
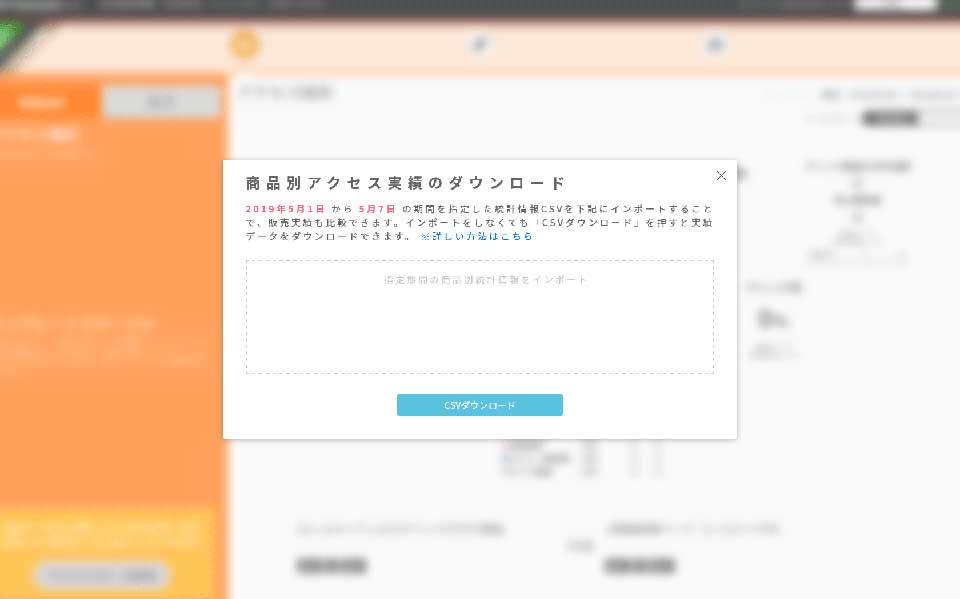
- 実績レポートのCSVダウンロード
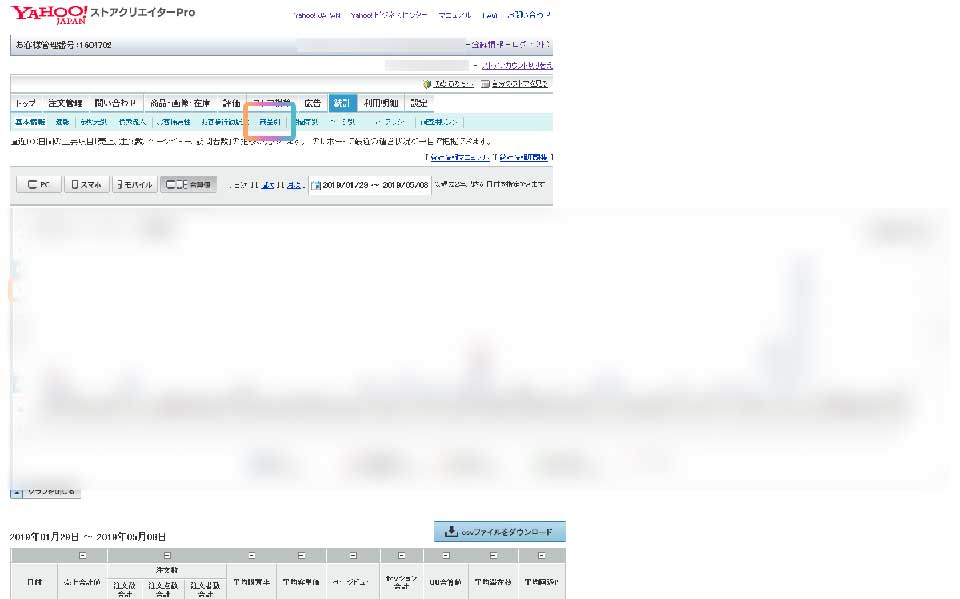
- ストアクリエイターPROにログインして、統計情報の基本情報をクリックします。

- 統計タブの商品別をクリックします。

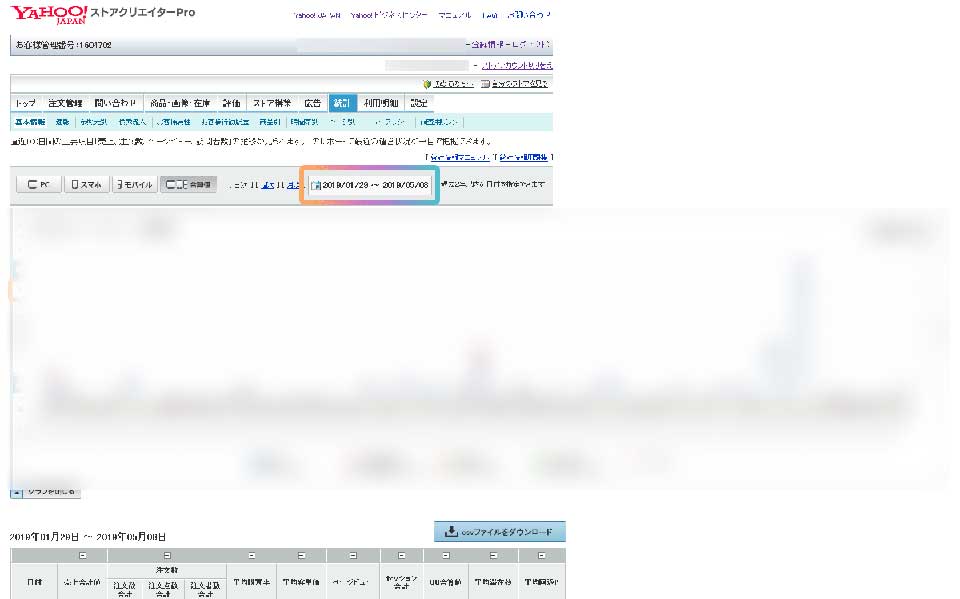
- カレンダーをクリックして日付を同じ期間に指定して、適用を押します。※この期間が異なっていると正しい実績は調査できません。

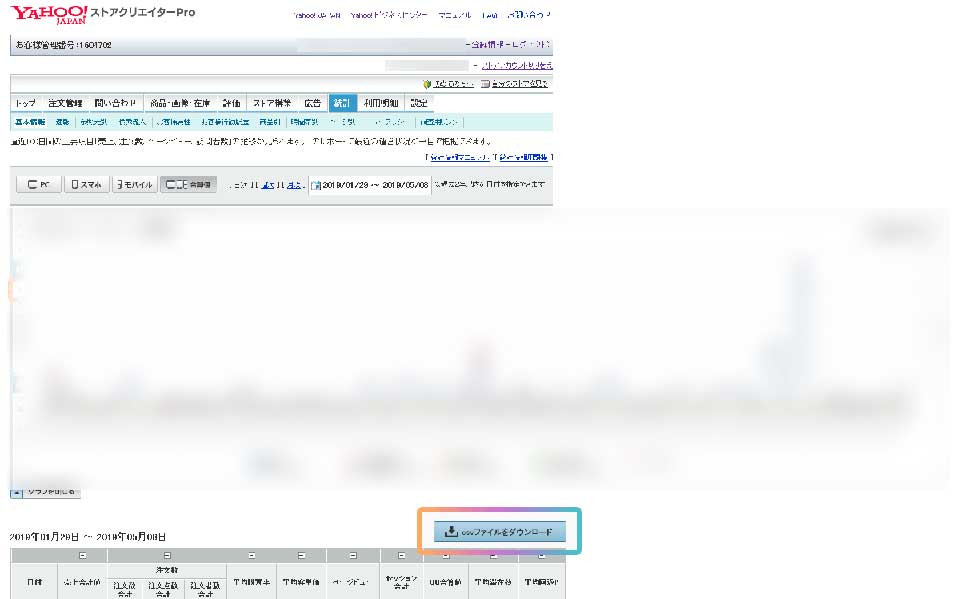
- CSVファイルをダウンロードを押します。

- ダウンロードをしたCSVファイルを開かずに、ひらおきSIBにドラッグアンドドロップでインポートします。

- インポート後に、インポートしたデータの日付が指定期間と一致しているか確認をしてください。この期間がずれていると正しい比較データにはなりません。確認したら「CSVウンロード」を押してください。


稼働中のひらおきSIBすべての実績が表示されます。 日付を選択することで、期間を指定してアクセス実績を確認することが可能です。
項目名と備考
もっと見るで商品別実績も見れます。


実績がレポート送信されます。
配信停止や受け取りはアクセス解析ページで行えます。

実績データをダウンロードすることもできます。
ダウンロードアイコンをクリックして、「CSVダウンロード」をクリックしてください。

事前に同期間を指定した統計情報のCSVデータをインポートすることで販売実績と比較することが可能です。
統計情報のダウンロード方法
テンプレートマネージャーの使い方
説明
- 作成済みテンプレートの編集と実績確認ができます
- テンプレートナンバー
- テンプレート名…デフォルトで作成日がテンプレート名になりますが変更可能です。
- 貼り付けコード…このコードを希望箇所に設置することで表示させることが可能です。スマホマークをクリックすることで、スマホ用共通バナースペースに貼り付けるためのURLを表示させることが可能です。
- ステータスランプ…
●は、すぐに使える状態です。
●は、使えますが、最新状態は反映されていません。しばらくお待ち下さい。24時間経過後もこの色の場合は、お問い合わせください。
●は、まだ反映が完了していないので、コードを貼り付けても表示されません。●になるのをお待ち下さい。24時間経過後もこの色の場合は、お問い合わせください。 - プレビュー
- テンプレートの編集
- グラフ…アクセス実績をテンプレートごとに確認できます。チェック項目が入っている表示方法の合算値が表示されます。例えばスマホ版表示だけの実績を確認したい場合は、スマホ版表示のみにチェックを入れてください。
- 作成日と最終更新日
- バツボタン…バツを押すことでテンプレートが削除されます。

各項目の説明

テンプレートを削除した場合、削除されたテンプレートの設置済みひらおきSIBはデフォルト設定で表示されるようになります。設置済みのひらおきSIBを削除したい場合は、一括削除機能などをご利用ください。
テンプレート右にある歯車をクリックすると、トリプルのログイン情報を入力できます。パスワードを変更した場合などにご利用ください。

一括削除機能・旧バージョンから新バージョンへの切り替え
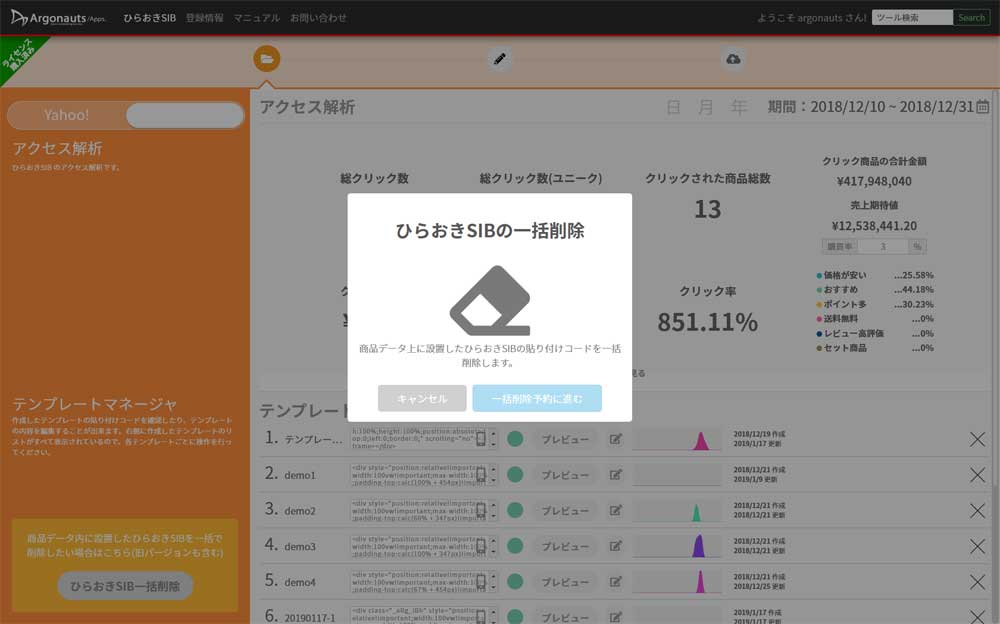
一括削除機能の使い方
一括削除機能は、商品データに含まれる「ひらおきSIBの貼り付けコード」のみを検出し、削除してくれる機能です。
活用例として、ひらおきSIBを撤去したい時や、別の場所に移動したい場合(例、フリースペース1に入れていたのを、フリースペース2に移動したい場合)は、もともと設置してあった場所のひらおきSIBをこの一括削除機能で削除をして、新たにフリースペース2に一括追加機能を使って再設置をして頂く必要があります。
もし、同じ場所(フリースペース1に入っていた旧ひらおきSIBを新しいひらおきSIBに更新したい場合など)に再設置をしたい場合は、一括作業機能は使わずに、一括追加機能を使えば、旧ひらおきSIBと入れ替えて更新をしてくれます。この機能を使う必要はありません。
ご注意ください
- 商品データの中にある、ひらおきSIBの貼り付けコードを一括削除する機能です。ヘッダーやトップページ、フッターなどのフリースペースに貼り付けたものは削除できません。
- 作業前の商品データもバックアップとして保存することができます。万が一に備えて必ずダウンロードと保管をお願いします。
- この機能は商品データ内のひらおきSIB貼り付けコードのみを検知して、一括削除をする機能です。その他のデータは削除しませんのでご安心ください。また、万が一の場合はバックアップデータで復元することが可能です。
説明
- アクセス解析・テンプレートマネージャーページを開きます。
- 一括削除予約機能
- 予約完了後この機能が自動で全貼付けコードを削除してくれます。
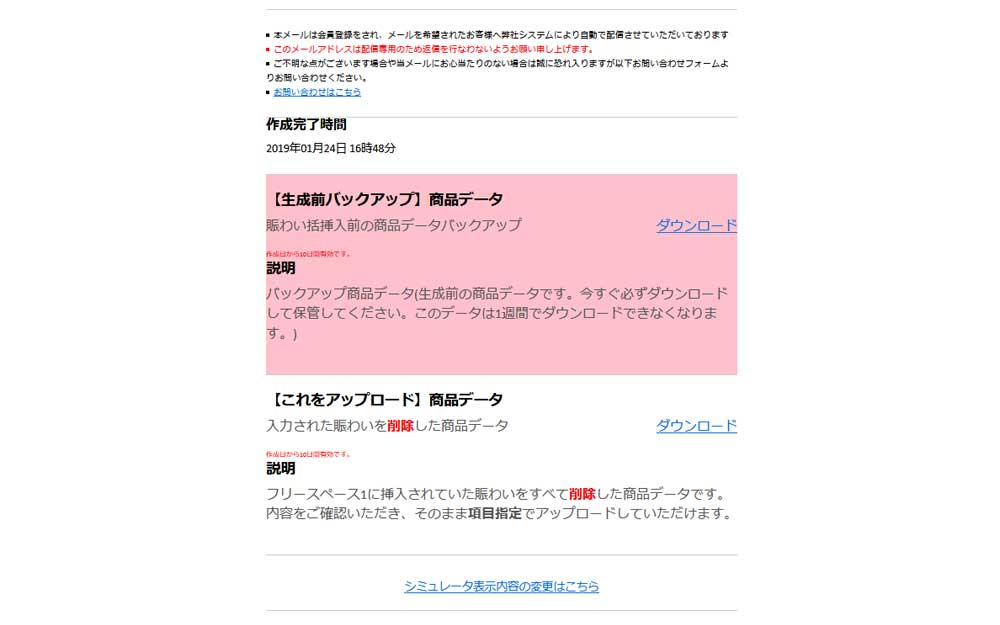
- 作業報告メール

画面左下のひらおきSIB一括削除を押します。

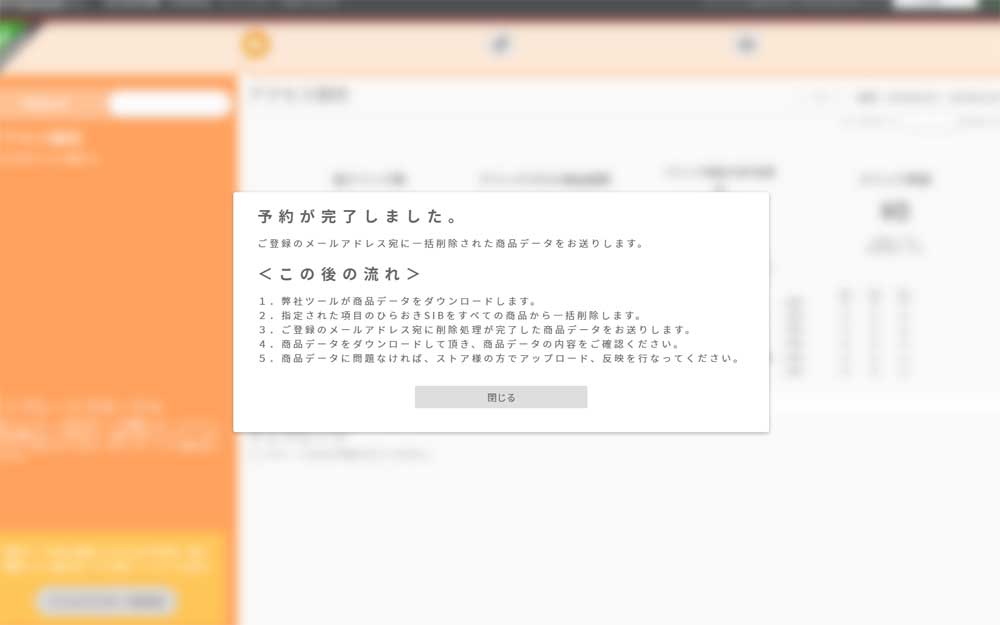
一括削除予約に進むを押してください。

この機能はデータ生成までを自動で行います。商品データのアップロードはストア様に行っていただく必要がありますので作業後配信されるメールを確認してこの後の作業にお進みください。

【これをアップロード】をダウンロードをして商品データのアップロード作業を行います。
この後の作業は賑わい一括追加機能と同じ手順となります。詳しくはこちら
旧バージョンから新バージョンへの切り替えについて
旧バージョンのひらおきSIBをご利用の場合、大変お手数ではございますが、新バージョンで新テンプレートを作成して再設置をしていただく必要があります。
更新作業の注意点
- 商品データに旧バージョンが一括設置されている項目(例、フリースペース1)に新バージョンのひらおきSIBをフリースペース1に設置したい場合は、【一括追加機能】を行えば差し替えが可能です。旧ひらおきSIBを削除して、新ひらおきSIBに更新します。 一括削除機能で削除する必要ありません。
- 新バージョンの【一括削除機能】で旧バージョンの削除も可能です。
- 旧バージョンはそのままお使いいただけますが、サポート対象外となります。速やかに新バージョンへの切り替えをおすすめしております。
- 新旧バージョンの混在設置も可能ですが、速やかに新バージョンへの切り替えをおすすめしております。
- 旧バージョンの編集はできません。生成ページもクローズされています。
活用方法
こだわりモードで表示方法や商品抽出条件など詳しく設定することで、ストア全体を自動運営化できます。ぜひご活用ください。
活用方法案
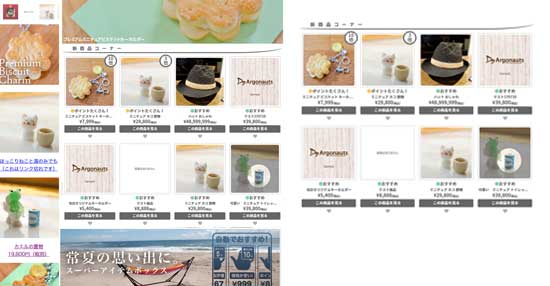
- トップページに設置して新商品を紹介
- ヘッダーに設置して売れ筋商品を紹介
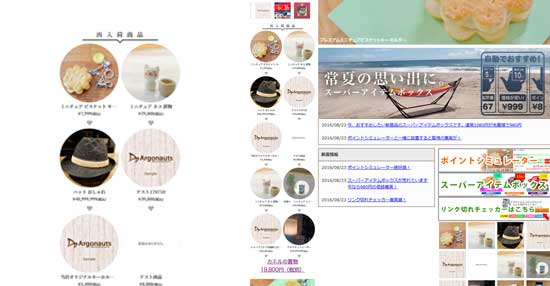
- サイドナビに設置して再入荷をPR
- フッターに設置して回遊促進

縦2×横4=8商品表示
枠付き表示
価格
ポイントアイコン
商品名
リンクボタン
新商品と見出しにテキスト入力 「新商品」などとキーワード指定し、新商品に該当する商品の商品情報末尾に「新商品」と入れる
新商品が自動で追加更新されるコーナーへ。
新商品に限らず、カテゴリ名など特定のキーワードで特集コーナーにすることもできます。

ヘッダーは縦長過ぎでも良くないので、1列に限定
縦1×横7=7商品表示
角丸
お気に入り登録ボタン
今注目されている商品と見出しにテキスト入力
掲載順を売れている順へ
売れ筋商品が常に目に付くところに表示され、アクセス&売上アップが期待できます。

コンパクトながら多くの商品を一度に見せるために、2列構成
縦5×横2=10商品表示
サークル
商品名
価格
お気に入り登録ボタン
明朝体(ストアにマッチすれば)
「再入荷」というキーワードで絞り込み、該当する商品の商品情報などに「再入荷」と入力しておく
再入荷商品が次々と表示されるエリアになります。
再入荷商品が在庫切れになった場合、表示されなくなります。 再入荷商品が掲載数に満たない場合、補填表示でストア全体から売れそうな商品がピックアップされます。

できるだけ多くの商品を表示させたいので、縦5×横6=30商品表示
サークル
ポイントアイコン
売れ筋商品という見出しを設定
商品数が多いほど回遊を促進する可能性が高くなります。
魅せる商品画像ならとてもおしゃれなデザインになります。
サークルはオンマウスで角丸へ変化しますので、商品画像の欠損は防げます。
再入荷商品が在庫切れになった場合、表示されなくなります。
よくあるお問い合わせ
よくあるお問い合わせ例
- 最大表示数は?
- テンプレートの作成数限界は?
- 任意の商品をだせますか?
- レコメンド商品があまり関係のないものが表示されます。
- テンプレートの表示が変更通りではありません。
- テンプレートを編集しました。これでストアも更新されますか?
- どのテンプレートの貼り付けコードかわからなくなりました
- ひらおきSIBが2つ表示されてしまいました。なぜですか?
最大で70商品表示できますが、15~25商品程度を推奨しています。多すぎると読み込みが遅くなる恐れがあるので非推奨となります。
上限は設けていませんが、トリプルの容量制限次第となります。
こだわりモードの掲載商品の絞り込み設定にてキーワードを指定することで、ある程度表示したい商品のコントロールが可能となります。
設定方法について詳しくはこちらを御覧ください。
もし更に細かく、決められた商品を決められた順番で細かくルールを設定して商品を陳列したい場合は、らくらく商品入れ替えサービスをご利用いただくことで可能になります。サービスについてはこちら
レコメンド精度が「あいまい」の場合、幅広く商品を選定するので、関連性の薄い商品が表示される場合があります。その場合は、「高精度」に設定変更をしてお試しください。
逆に、掲載される商品が少ない場合は「あいまい」に設定されることで改善する場合があります。
選定基準を変更することで改善される場合もあります。
レコメンドされるべき商品があるのに表示されない場合、商品データの最適化により改善される場合があります。これを行うことで売上げアップにもつながる可能性がありますのでぜひ一度ご相談ください。
テンプレートが反映されていない場合、テンプレートが削除された場合、デフォルト表示になります。
またテンプレートの更新だけでは、ストアの表示は変更されません。更新時に生成される貼り付けコードを再設置する必要があります。
テンプレートの編集とともに新しい貼り付けコードが生成されますので、編集をしたら必ず、貼り付けコードの更新(貼り替え作業)をしてください。
ブラウザの機能を使って、テンプレートマネージャー上の貼り付けコードをテンプレートマネージャー上で検索して、存在しなければ新しいコードに差し替えてください。
賑わい一括追加ツールでは、フリースペース1や2など設置場所を指定する必要があります。例えば、フリースペース1に設置をした後、更新をして、フリースペース2に設置をした場合、2つ表示されるということがありえます。一括削除機能を使って、不要な方を指定して削除することで一つになります。
→賑わい一括追加ツールの説明はこちら
→一括削除ツールの説明はこちら