ツール利用開始までの最短フロー
パソコン版の設置方法かスマホ版の設置方法かをお選びください。
1.アルゴノーツウェブアプリケーションサービスにログイン
2.ログイン後アイコンをクリックしコード生成ツールを起動

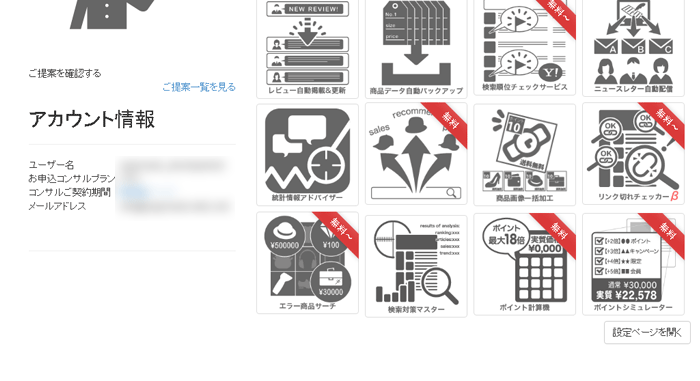
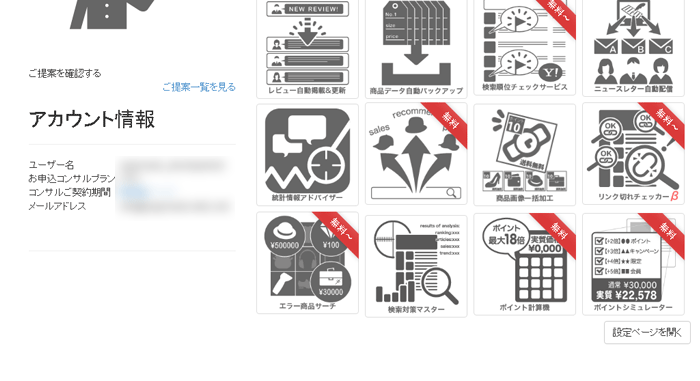
ログインできると、ツール一覧が表示されますので、ご利用希望ツールのアイコンをクリックすることでツールが起動します。
↓
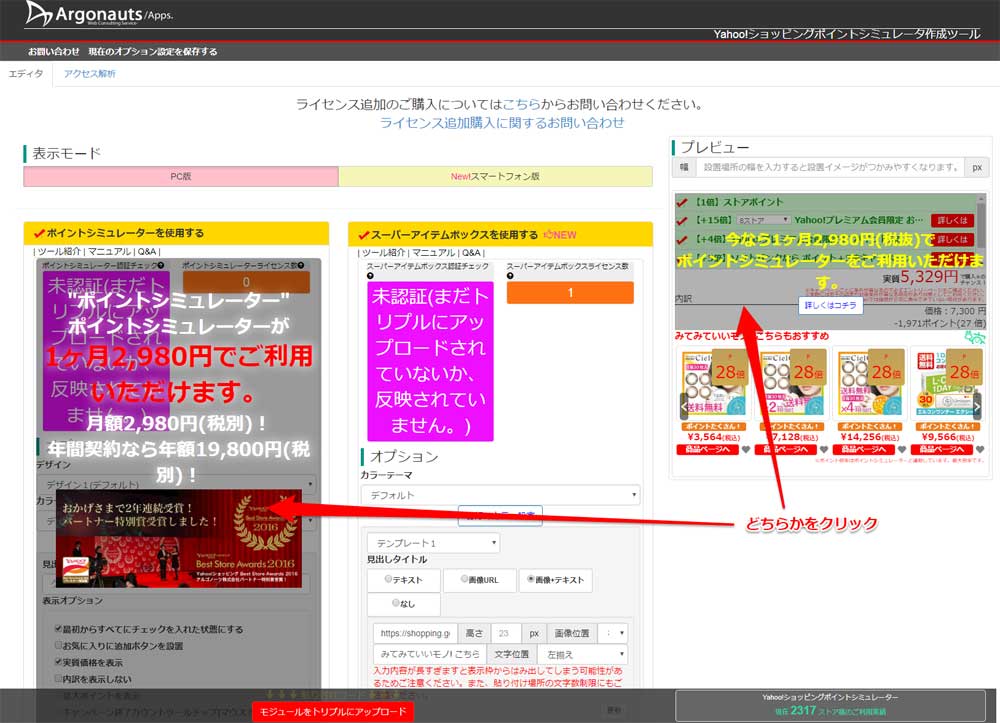
3.ライセンス購入

ポイントシミュレーターをご利用のためライセンスを購入が必要となります。
↓

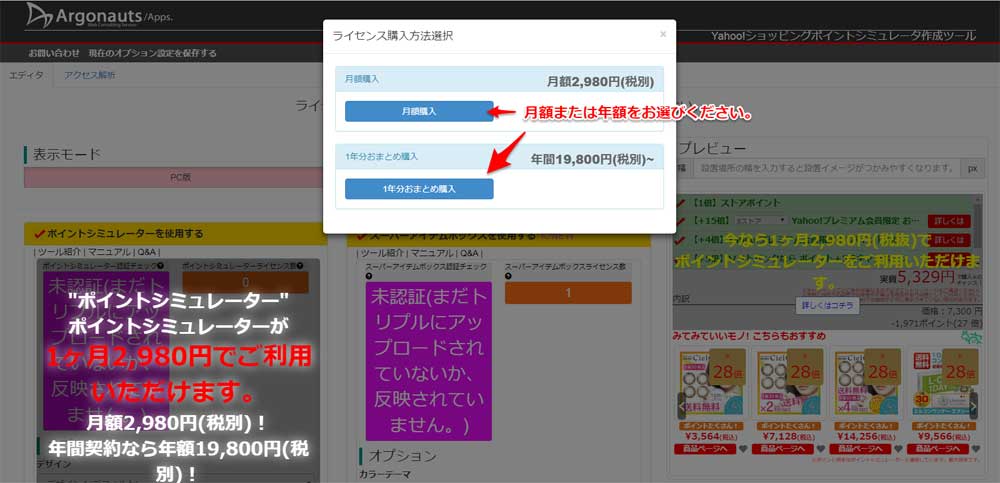
月額、また年額(割安)をお選びください。
↓

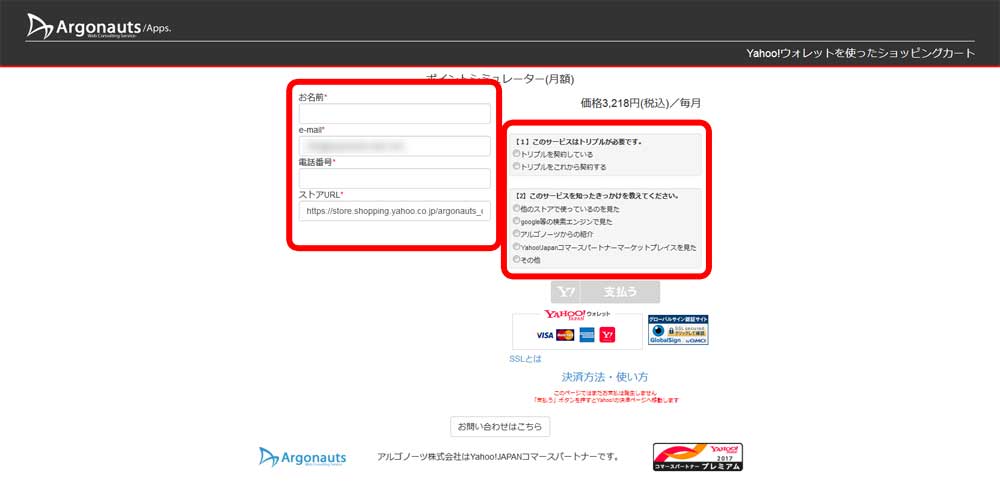
クレジットカード決済情報をご入力ください。決済はYahoo!ウォレットFastPayをご利用頂けるので安心して決済して頂けます。現在使えるカードブランドが表示されています。ここに無いブランドはご利用頂けません。当サービスのご利用にはトリプルのご用意が必要です。予めご用意いただきますようお願いします。決済完了後にライセンス認証完了となり各種設定が可能となります。
↓
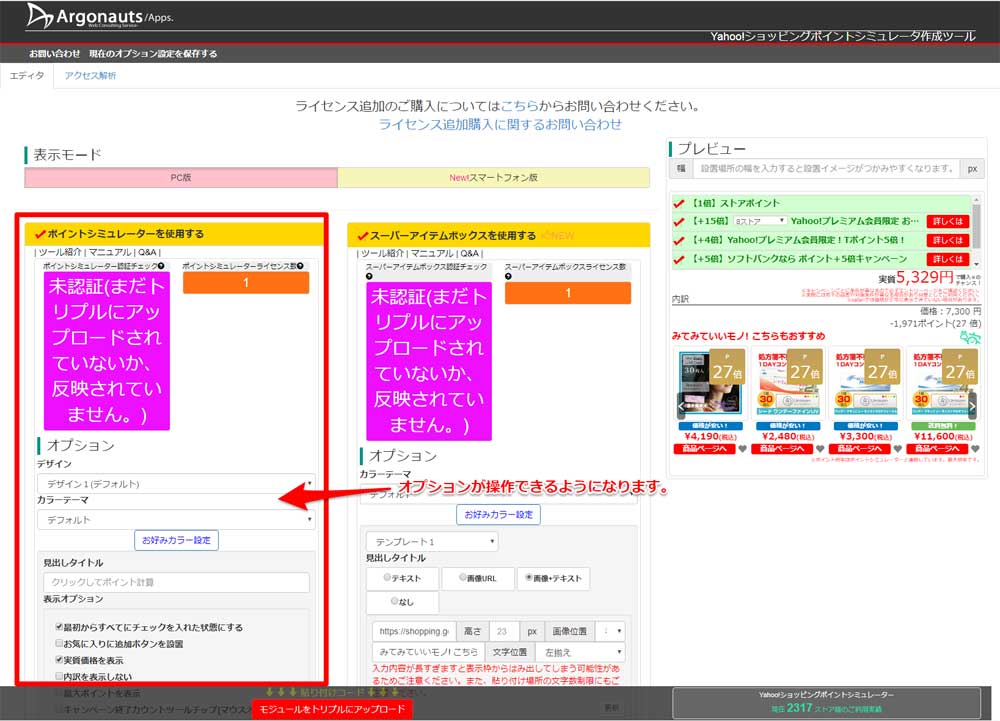
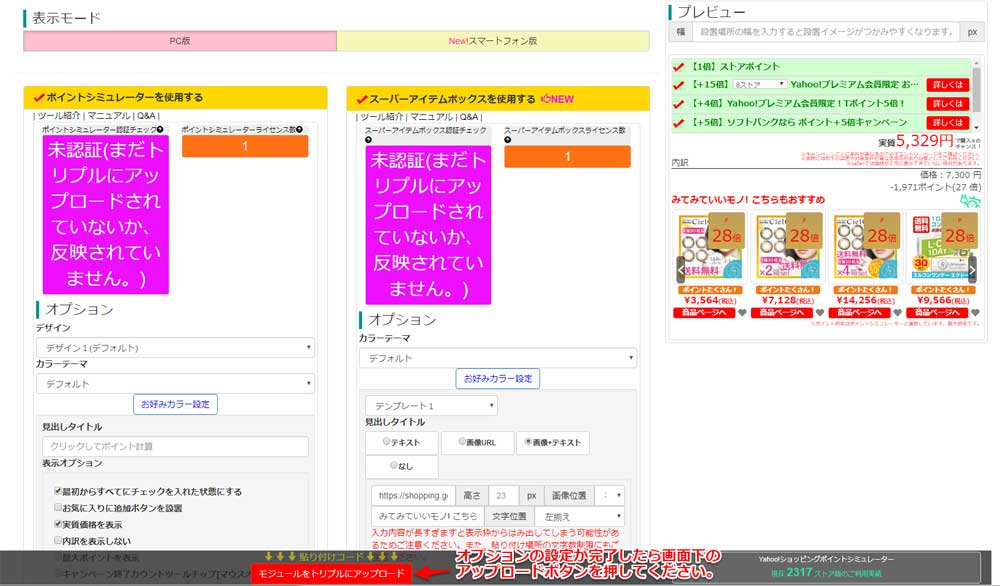
4.オプション設定を選択

ライセンス認証完了後にオプションが操作出来るようになります。各種オプションを設定してください。
↓

オプション設定完了後に画面下のアップロードボタンを押してください。
↓

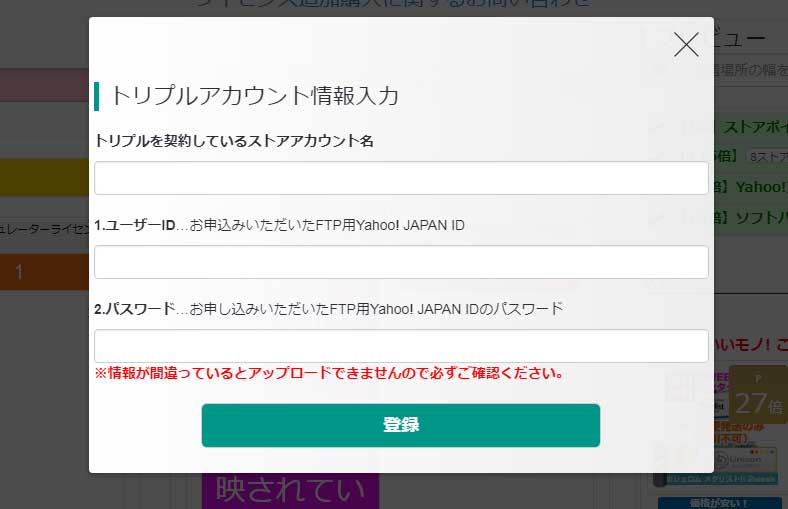
初回のみ(または変更されるまで)トリプルのログイン情報をご入力頂きます
↓
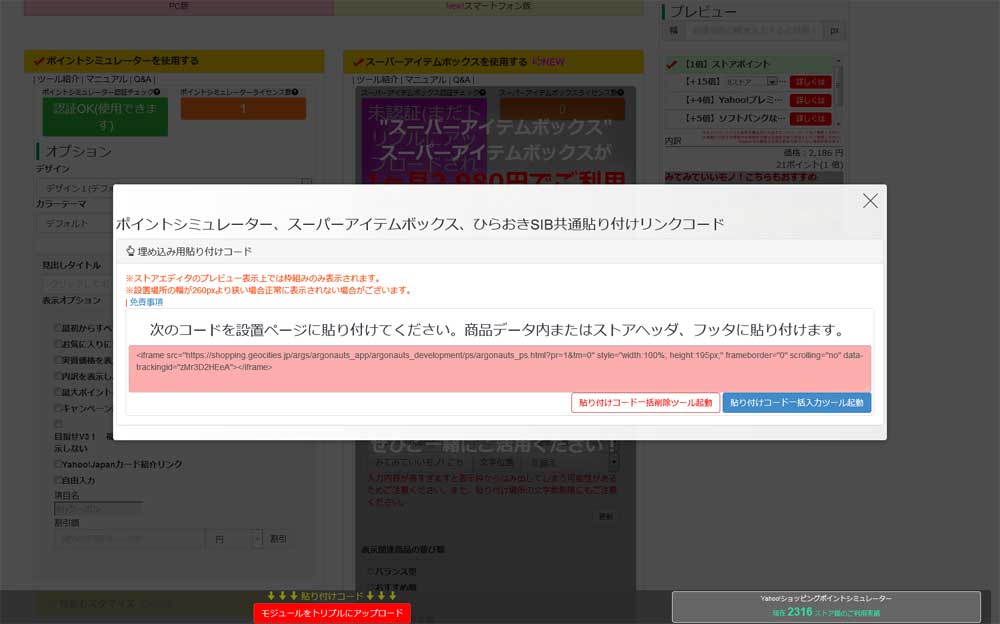
5.生成された貼付けコードをコピー

生成された貼付けコードを右クリックなどでコピーをします。
↓

認証OK状態になっていることをご確認ください。
↓
6.ストアクリエイターPROにログインし、ひと言コメントに貼り付け

ひと言コメントエリアに貼り付けます。※正常に設置できていても、ストアクリエイターPro上のプレビューでは本番環境でご確認くださいというマスクが表示されますので予めご了承ください。

↓
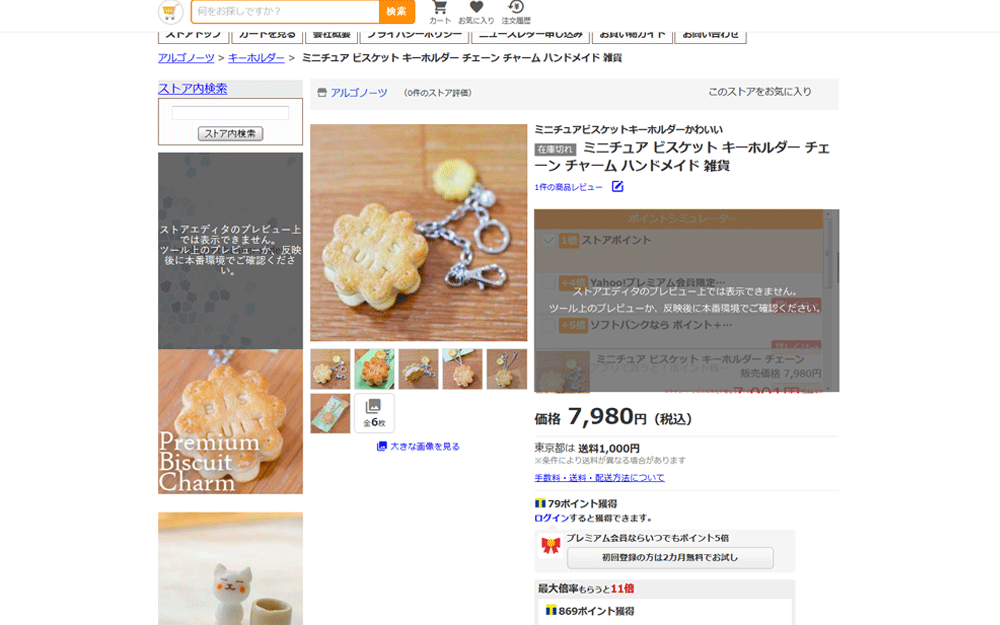
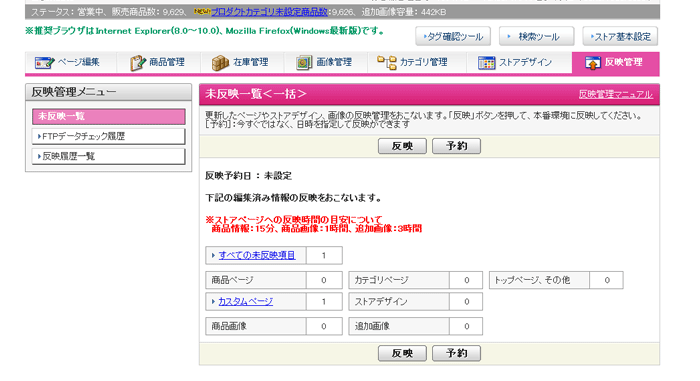
7.ストアクリエイターPROにて反映処理

ストアクリエイターPro上のプレビューではマスクがかかり、正しく表示されませんので、反映してから本番環境にて御確認ください。
↓
8.一括貼り付けツールも使えます。
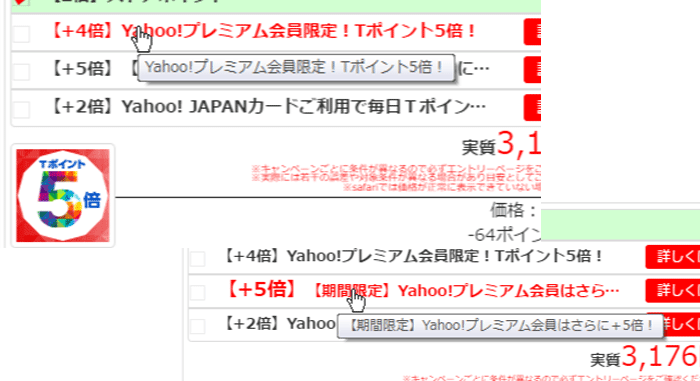
9.様々なオプションで他店と差別化できます。

マウスを乗せるとキャンペーンのバナーが表示されたり、キャンペーンテキストが拡大するといったエフェクトを追加することができます。ぜひご利用ください。
↓
スマホ版ポイントシミュレーターの設置方法

スマホ版ポイントシミュレーターは埋め込み表示ができないため、リンクをクリックしてポイントシミュレーターを別に起動させるというご利用方法となります。
リンクの設定は無料の一括ツールを使う方法とストアクリエイターProから設定する方法があります。
それぞれ設置方法と表示場所が異なりますので内容をご確認の上、設置方法をご検討ください。2パターン同時設置も可能です。
1.スマホ版設置方法~アルゴノーツウェブアプリケーションサービスにログイン
2.ログイン後アイコンをクリックしコード生成ツールを起動

ログインできると、ツール一覧が表示されますので、ご利用希望ツールのアイコンをクリックすることでツールが起動します。
ライセンス購入についてはPC版と同様のため割愛します。
↓
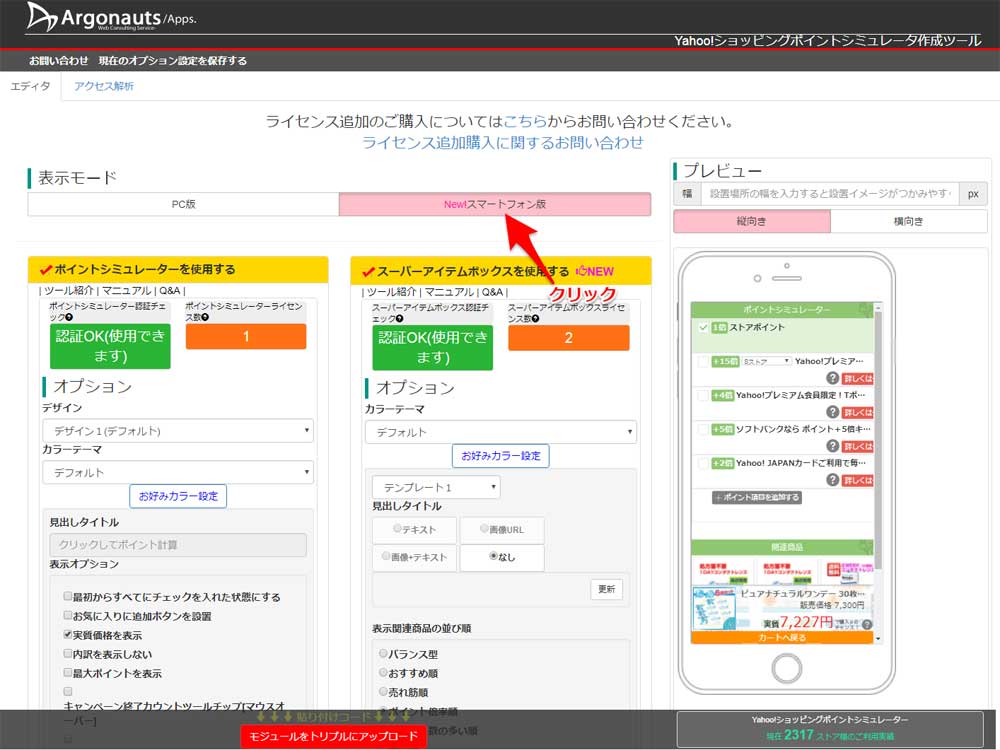
3.スマホ版設定

スマートフォン版をクリックします。
↓
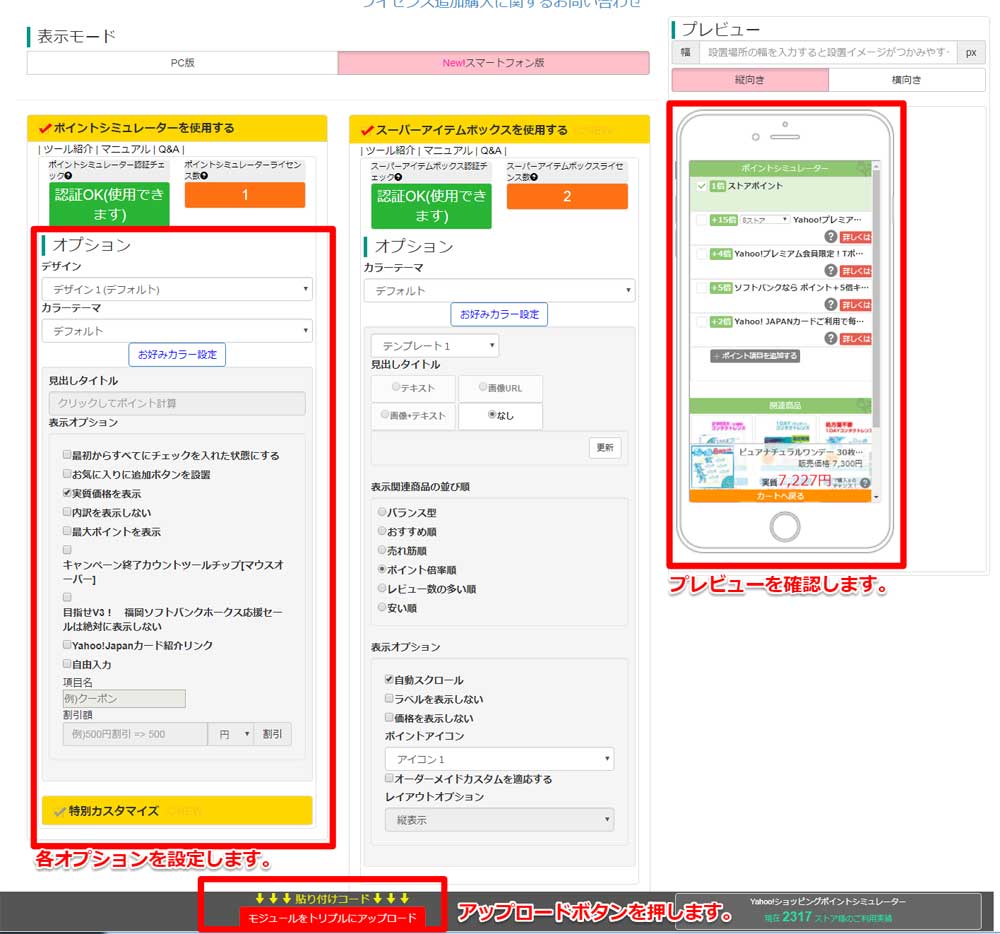
4.オプション設定とプレビュー確認の上、貼り付けコード生成

パソコン版同様、オプション設定を行い、プレビューでチェックします。よろしければ貼り付けコード生成ボタンを押します。
↓
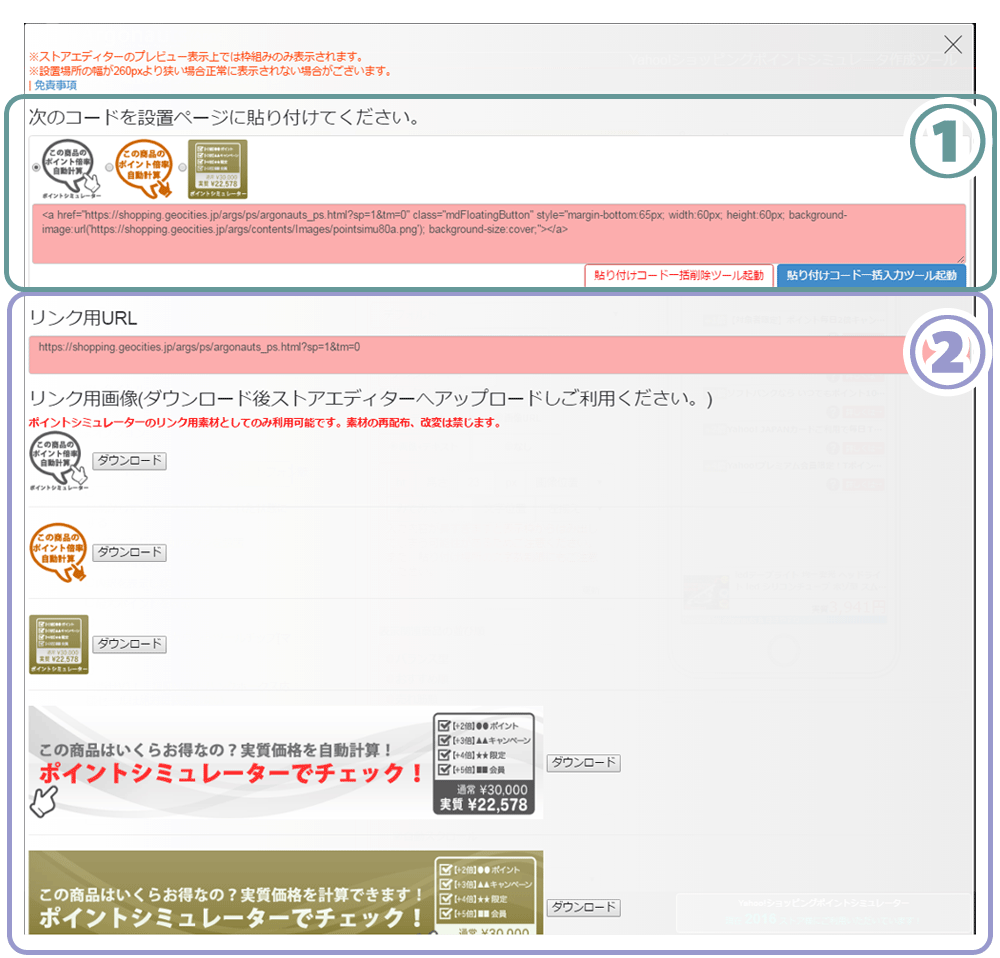
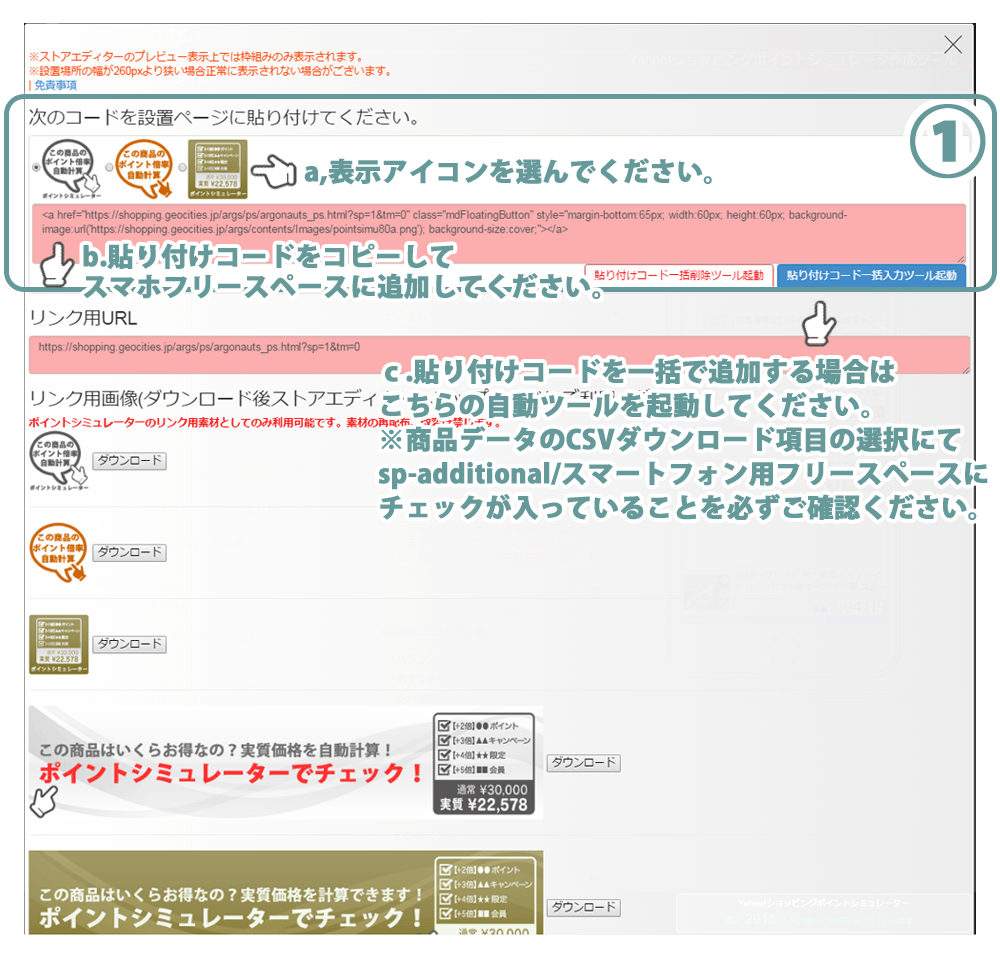
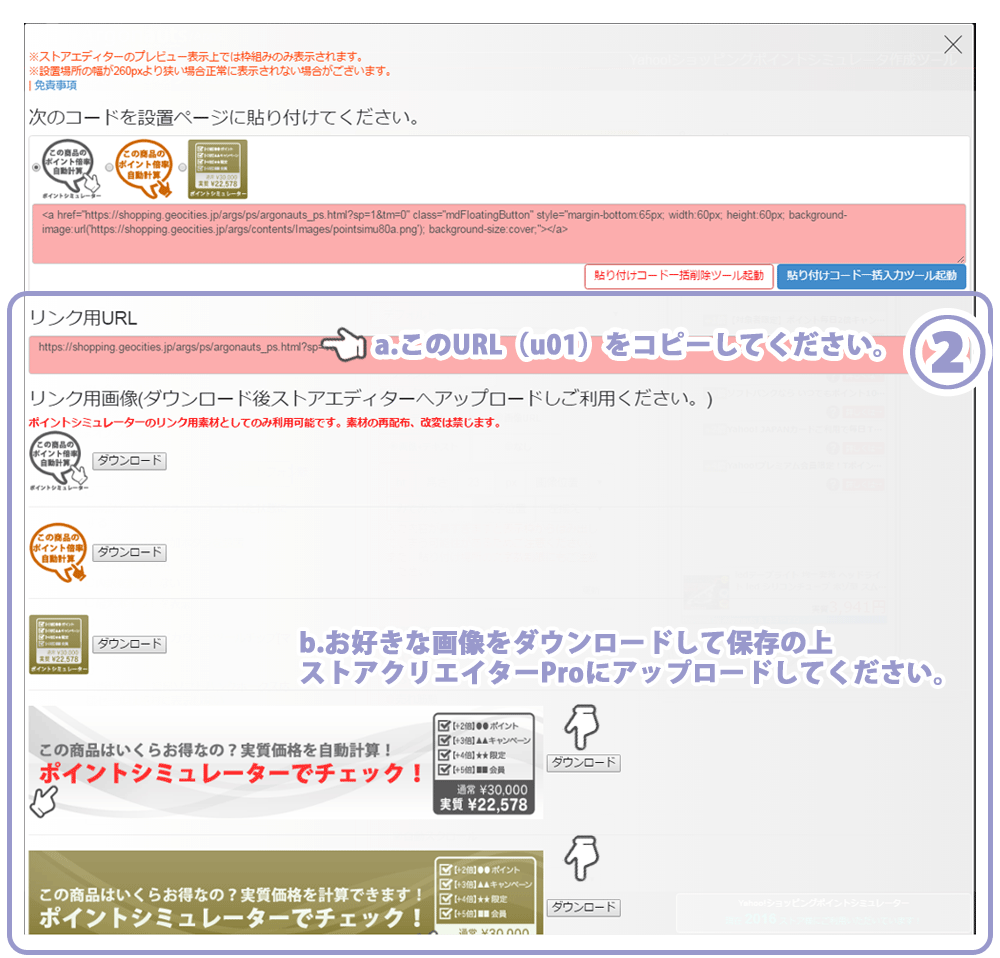
5.スマホ版貼り付けコード生成ページ

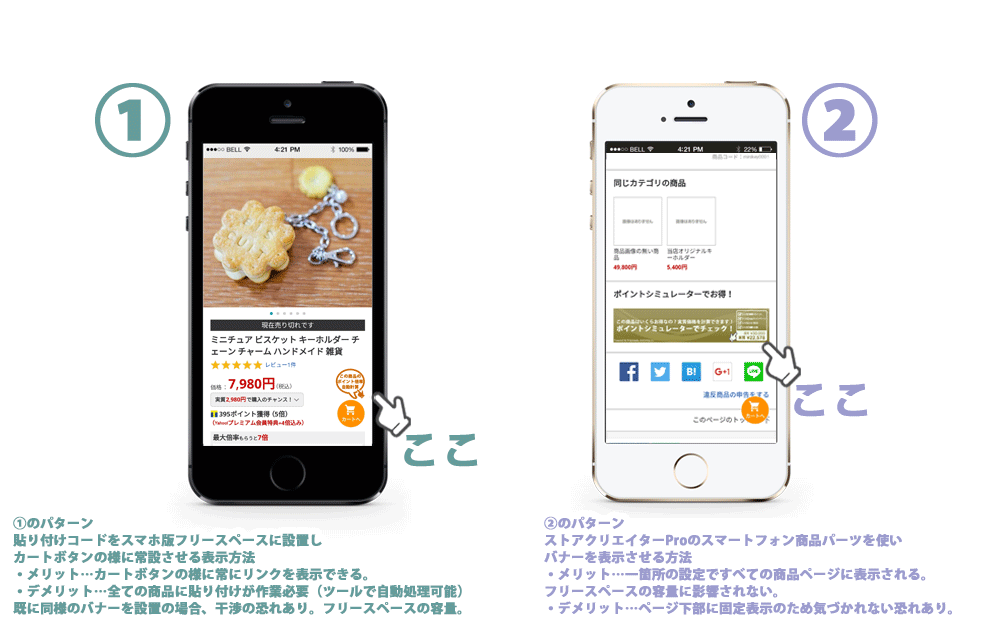
設置方法は2通りから選ぶことができます。

1のパターンと2のパターンでは設置方法や表示方法が異なり、それぞれのメリット・デメリットがあります。
①のパターン (非推奨)ベータ版につきサポート対象外
貼り付けコードをスマホ版フリースペースに設置し
カートボタンの様に常設させる表示方法
・メリット…カートボタンの様に常にリンクを表示できる。
・デメリット…全ての商品に貼り付けが作業必要(ツールで自動処理可能)
既に同様のバナーを設置の場合、干渉の恐れあり。フリースペースの容量。
商品データCSVのデータ量が膨大過ぎるとツールでの処理が不可能。その場合は②のパターン推奨。
【重要】ご注意ください!①の方法は、ヤフーショッピングスマホ版の仕様がコロコロ変わる、あるいは環境によって様々なテストを行っているため、安定した表示が確立されておりません。そのためこの設置をご利用の場合は完全にサポート対象外とさせていただきます。ご質問等にもお答えすることができませんので、自己責任でご利用ください。
②のパターン安定仕様(推奨)
ストアクリエイターProのスマートフォン商品パーツを使い
バナーを表示させる方法
・メリット…一箇所の設定ですべての商品ページに表示される。
フリースペースの容量に影響されない。商品データCSVのデータ量が膨大でも関係無し。
・デメリット…ページ下部に固定表示のため気づかれない恐れがあります。
まずは1のパターンからご説明します。
↓
6.①のパターン設置方法※ベータ版(サポート対象外表示方法)

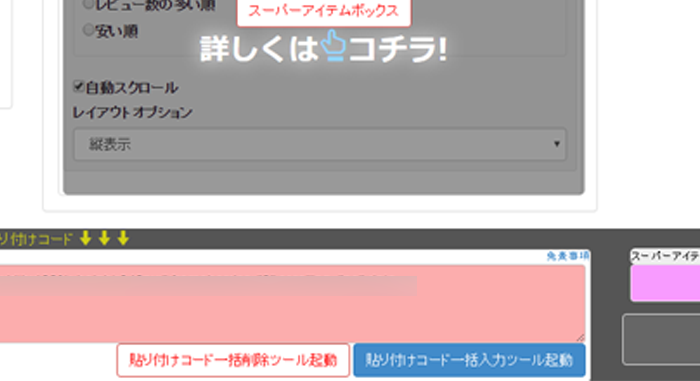
1のパターンはカートボタン上に常設表示させることができます。表示バナーをお選びください。
手動で商品データのスマートフォン用フリースペースに貼り付ける場合は、bに表示されているコードを貼り付けてください。
無料ツールを使って一括貼り付けを行う場合は、cのボタンを押して一括貼り付けツールを使って貼り付けてください。
使い方についてはこちらのマニュアルをご覧ください。
ツールを使う前に、必ず商品データのCSVダウンロード項目にて、スマートフォン用フリースペースがダウンロードできるようチェックが入っているかご確認ください。この項目が無いと追加ができないのでエラーとなりますのでご注意ください。
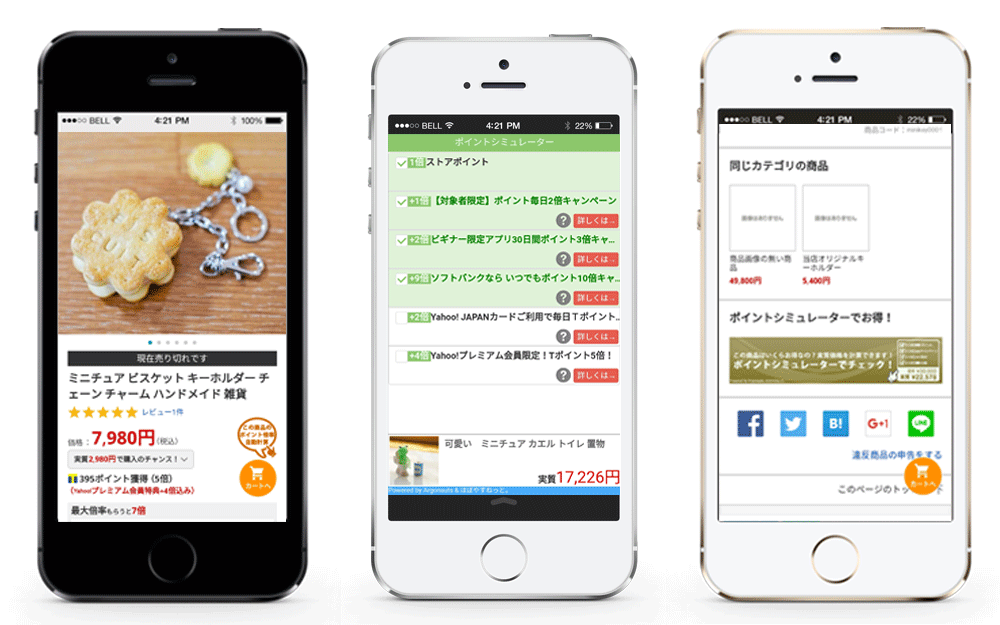
これで設定作業は完了です!実際に表示されているのをご確認ください。
7.②のパターン設置方法安定仕様(こちらを推奨)

2のパターンはストアクリエイターPro上で設定をします。設定前に素材画像のダウンロードとURLのコピーをお願いします。
↓

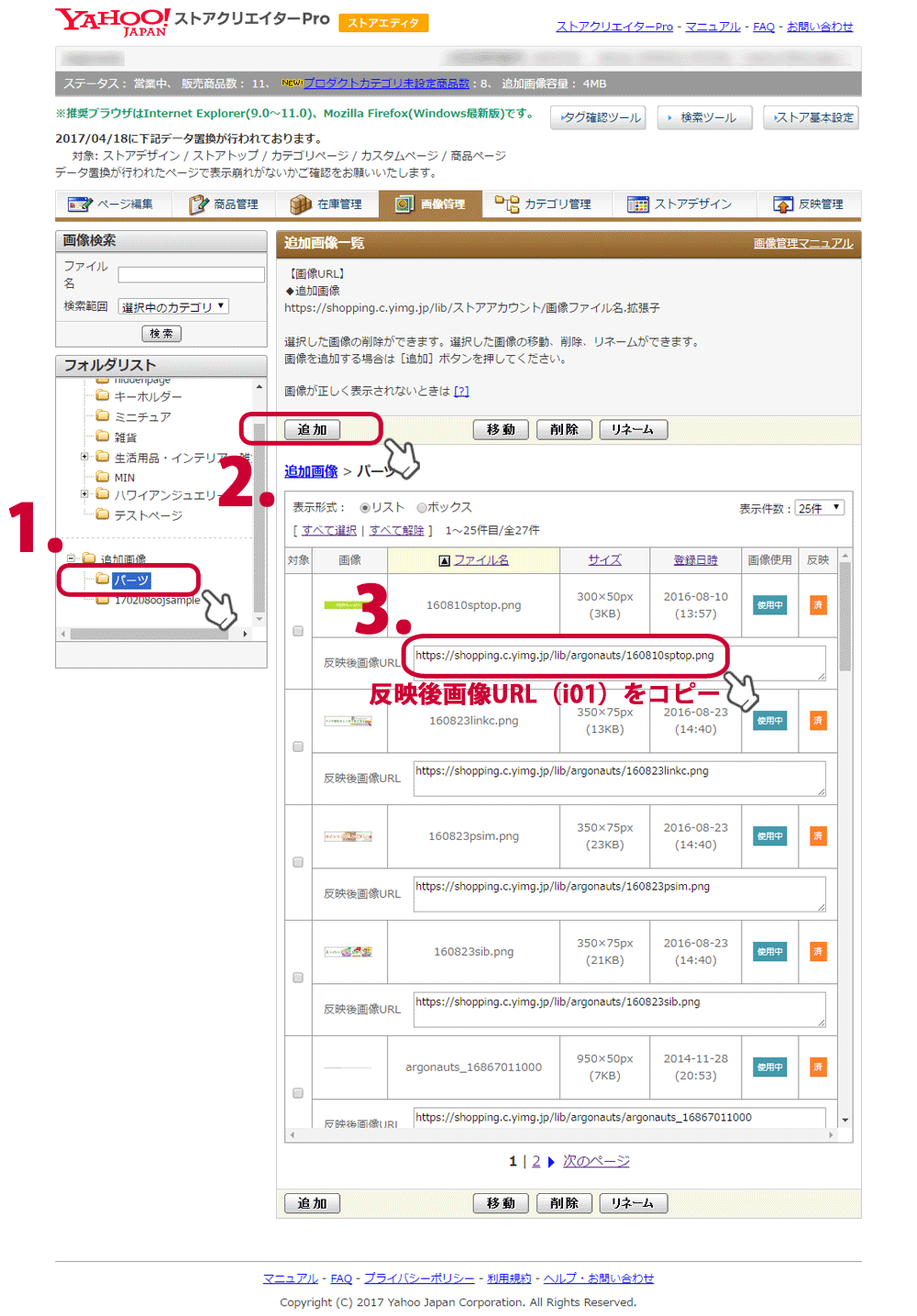
ストアクリエイターProにアクセスをして、ストアエディタ内の画像管理>追加画像パーツへ進みます。
追加ボタンを押して、ダウンロードした素材画像をアップロードします。
アップロード後に表示される、素材画像の「反映後画像URL」(i01)をコピーします。
↓

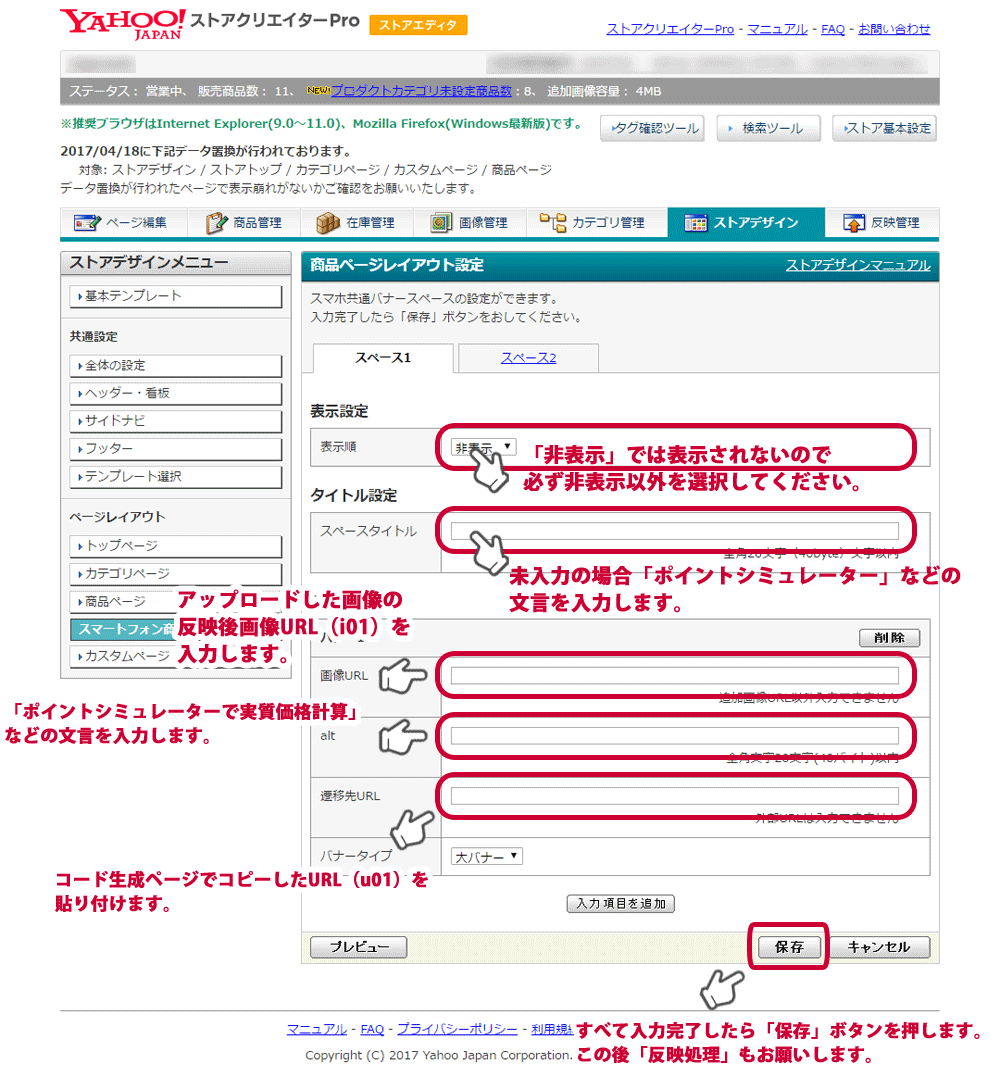
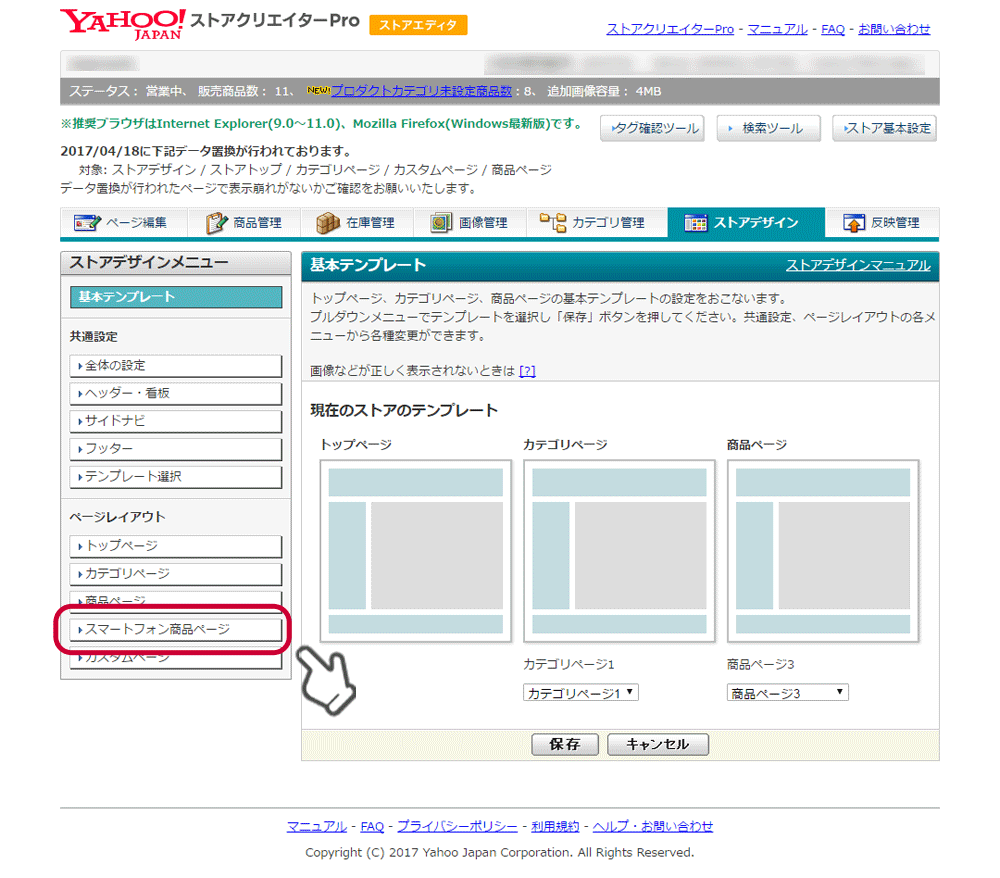
続いて、ストアデザイン>スマートフォン商品ページへ進みます。
↓
表示順は必ず非表示以外を選択してください。
スペースタイトルは未入力の場合は「ポイントシミュレーター」など任意の文言を入力してください。
画像URLには、さきほどアップロードをした反映後画像URL(i01)のURLを入力してください。
altは「ポイントシミュレーター」など任意の文言を入力してください。
遷移先URLはコード生成ページでコピーしたURL(u01)を貼り付けます。
バナータイプは素材画像を使われる場合は「大バナー」をお選びください。
すべての入力が完了しましたら、保存ボタンを押して、ストアクリエイターProの反映処理をお願いします。
これで設定作業は完了です!実際に表示されているのをご確認ください。