ツール利用開始までの最短フロー
このページはYahoo!ショッピング専門コンサルタントのアルゴノーツ株式会社が開発をした、自動でバナーが生成される「バナースライダー」の機能説明や活用方法についてご案内しております。サービス紹介ページはこちら
目次
1.アルゴノーツウェブアプリケーションサービスにログイン
2.ログイン後アイコンをクリックしコード生成ツールを起動

ログインできると、ツール一覧が表示されますので、ご利用希望ツールのアイコンをクリックすることでツールが起動します。
↓
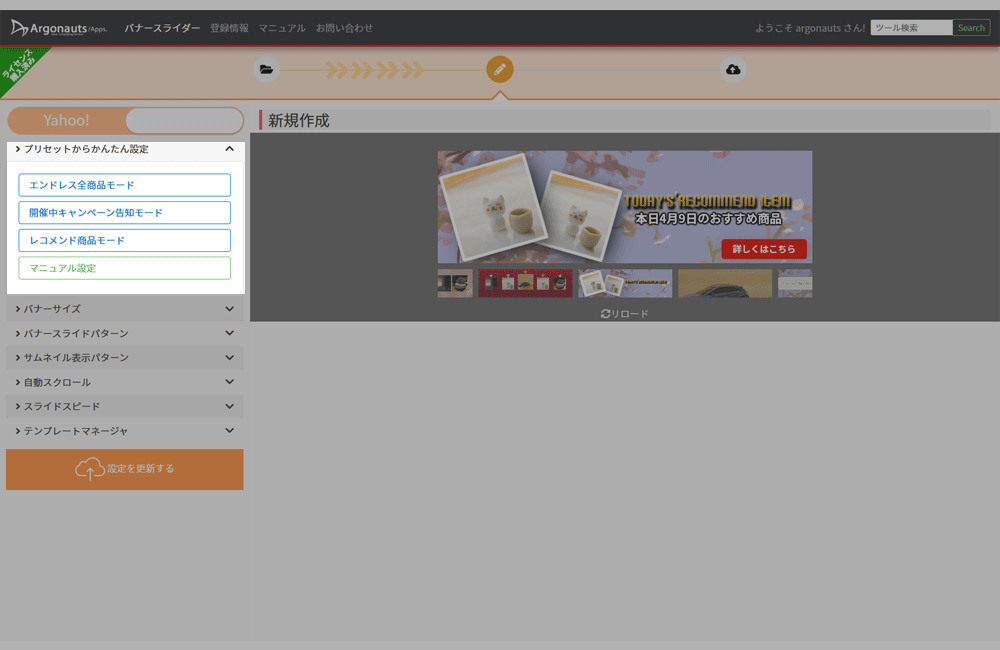
3.プリセットモードの使い方
すぐに使いたい!おすすめの自動生成パターンを使いたいなどの場合は、プリセットモードをご利用ください。簡単にバナースライダーを設定できます。

プリセットモードの中から利用したいパターンをお選びください。
- エンドレス商品モード…ひたすらストア内の商品を表示させるモード
- 開催中キャンペーン告知モード…現在開催中のキャンペーンをひたすら表示させるモード
- レコメンド商品モード…商品ページにあわせて関連商品が自動的に選定され表示されるモード
- マニュアル設定…自由に設定できるモードです。
マニュアル設定以外を選び、設定を更新するボタンを押してください。
7本体のアップロードに進みます。
※ライセンス未購入の場合は、6ライセンス購入画面に進みます。
マニュアル設定を押すと様々な設定が可能です。
↓
4.かんたんスライドショーの設定方法
表示したい画像とリンク先が既に決まっている場合は、こちらの設定方法をご利用ください。

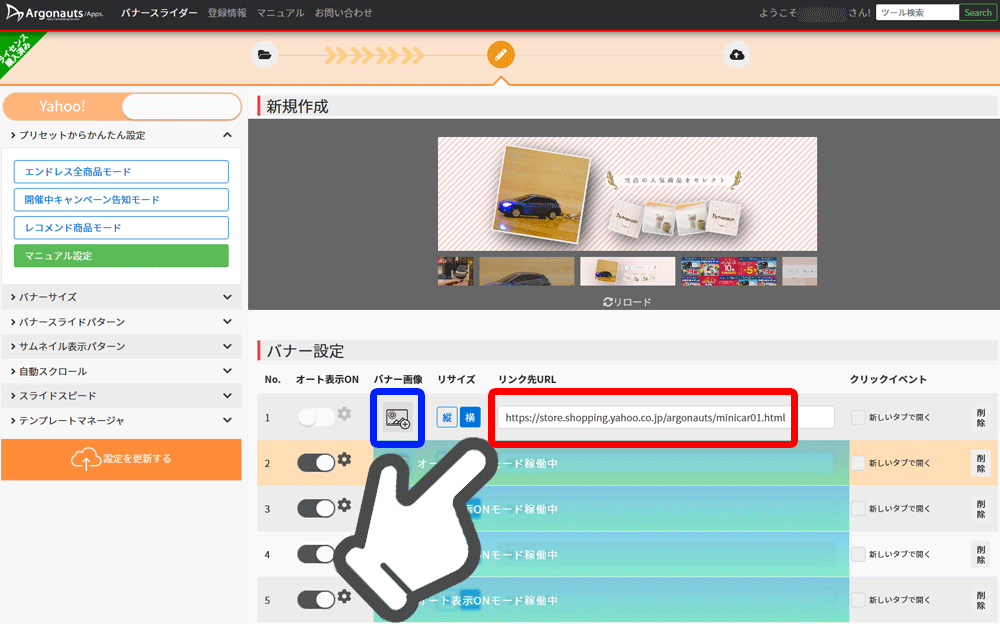
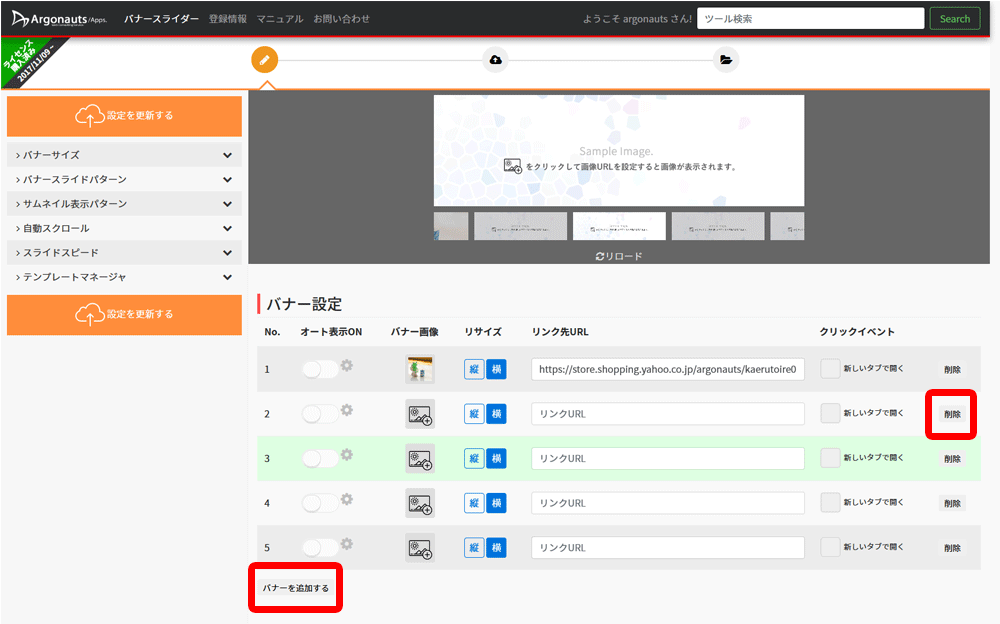
マニュアル設定を押してください。バナー設定が表示されます。
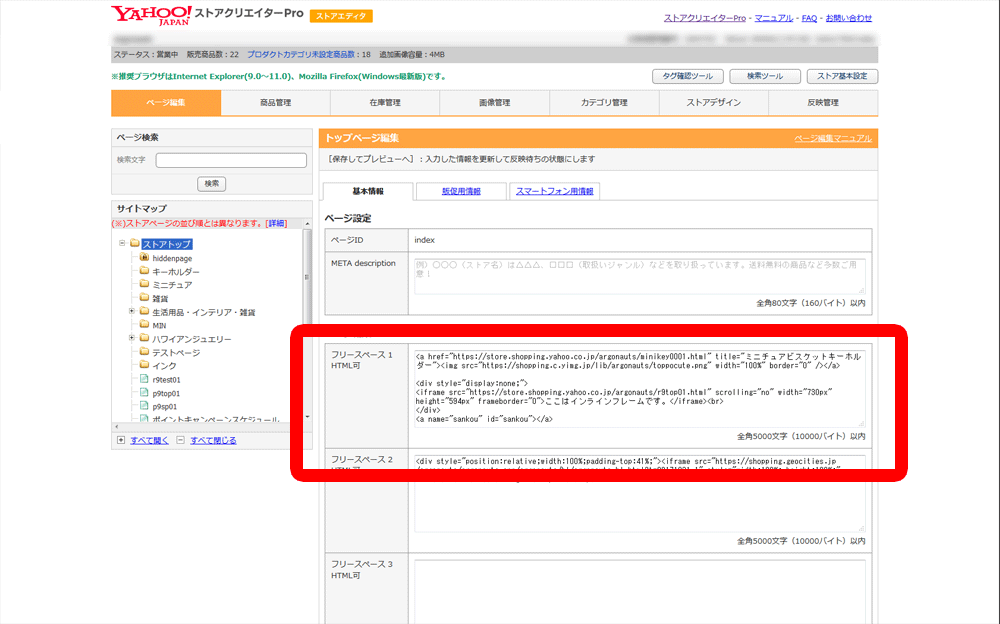
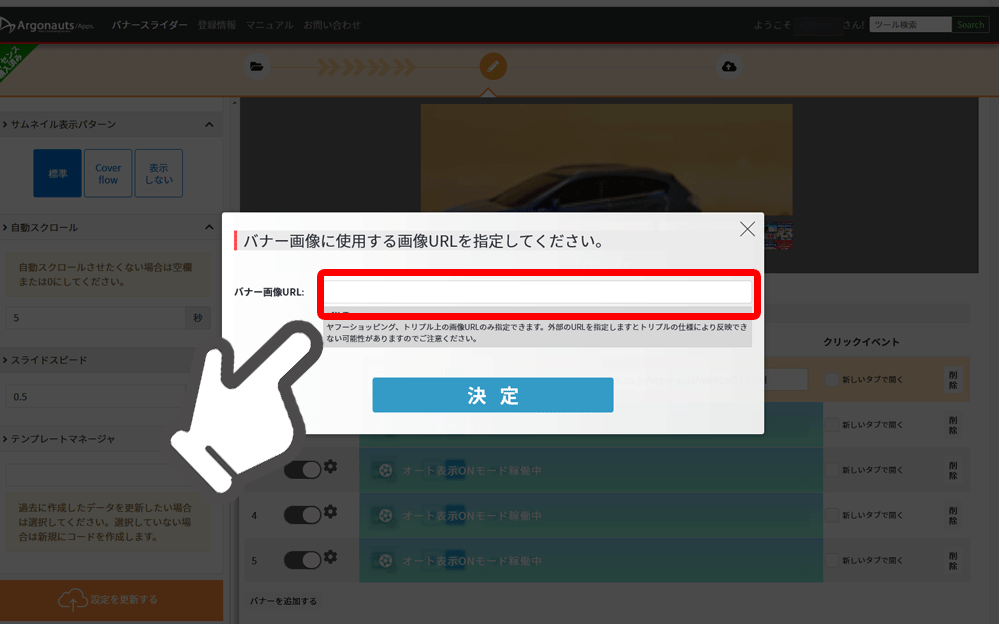
リンク先URLに商品ページなどリンク先のURLをhttps://から入力してください。商品ページURLを入力した場合、商品メイン画像で自動で表示されます。好きな画像を表示したい場合は、バナー画像をクリックしてください。
↓

ストアエディタやトリプルにアップロードした画像のURLをhttps://から入力してください。
↓

デフォルトで5枚設定ができます。バナーを追加するときは左下のバナーを追加するボタンを押すと増やすことができます。減らしたいときは削除ボタンを押してください。
↓
5.オート表示ONモード
バナー自動生成を利用したい場合はこちらをご参考にしてください。

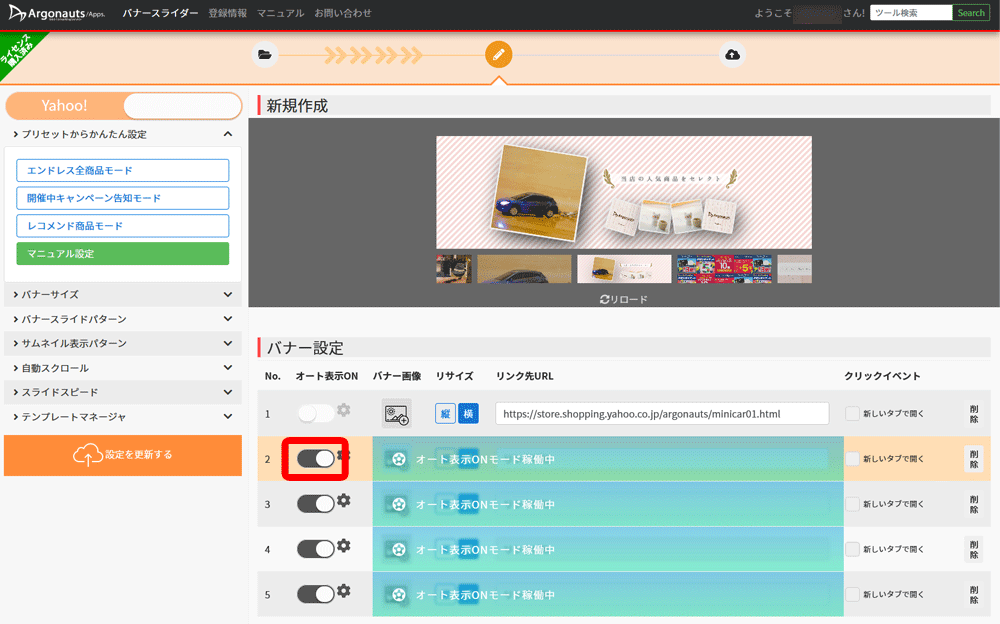
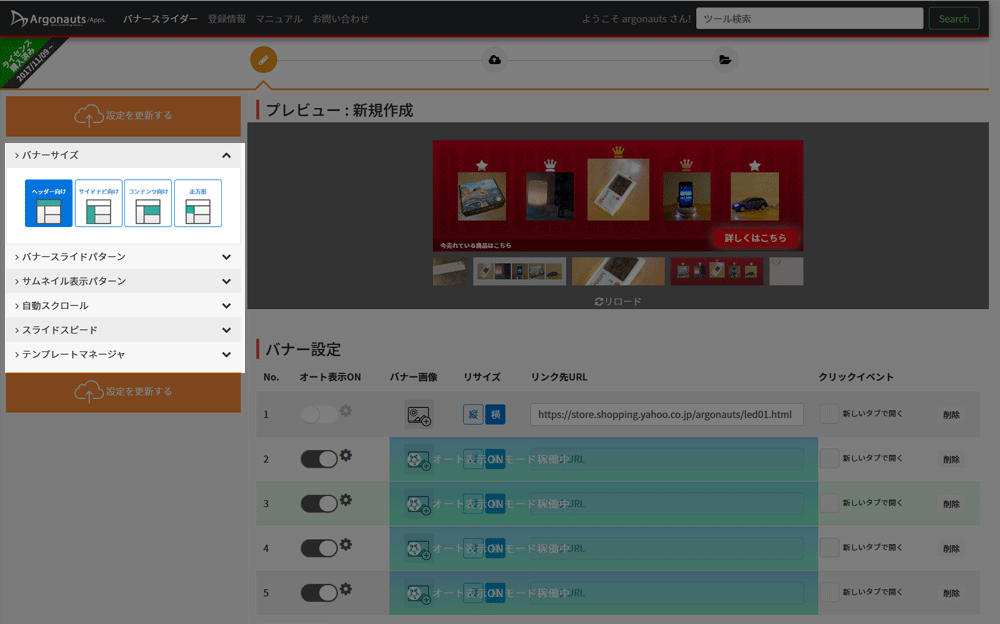
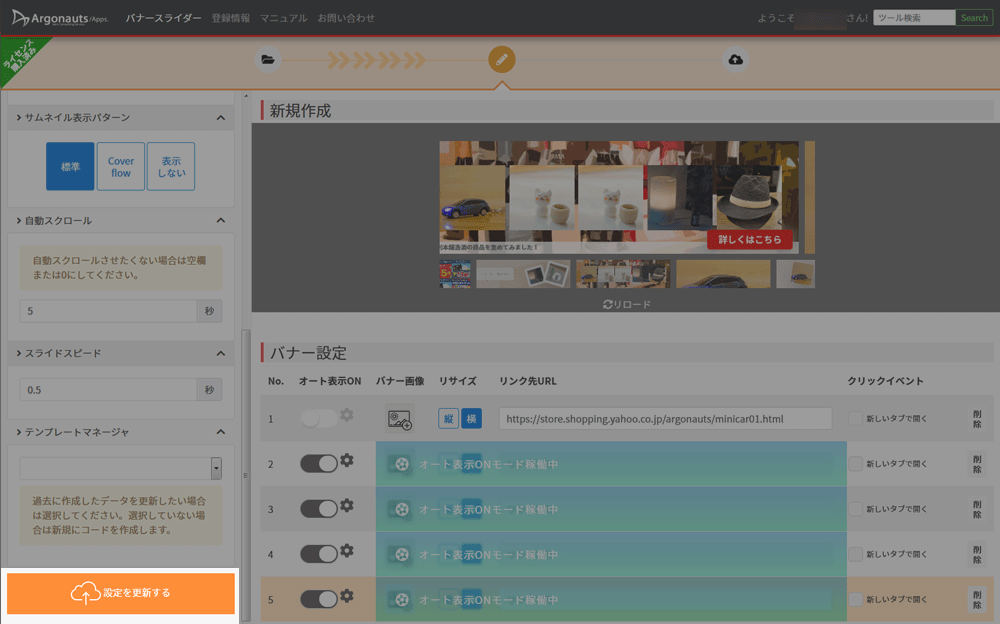
オート表示ONのスイッチをONにすると、オート表示ONモードがスタートします。オート表示ONモードは完全自動でバナーが生成されるモードです。このままでも利用できますが、細かい設定をしたい場合は歯車を押します。
↓

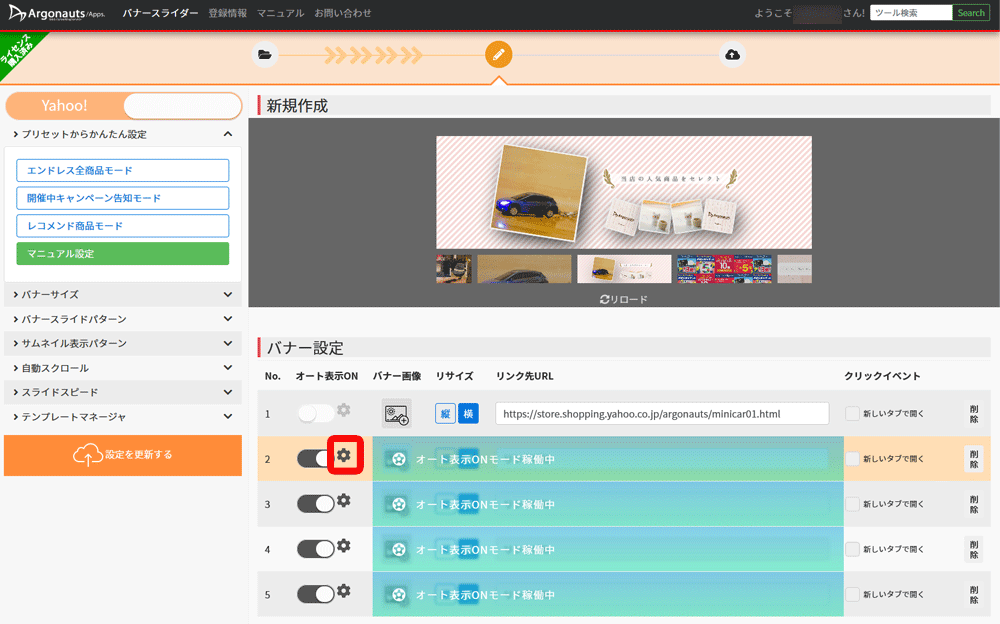
歯車を押すと詳細設定ができます。
↓

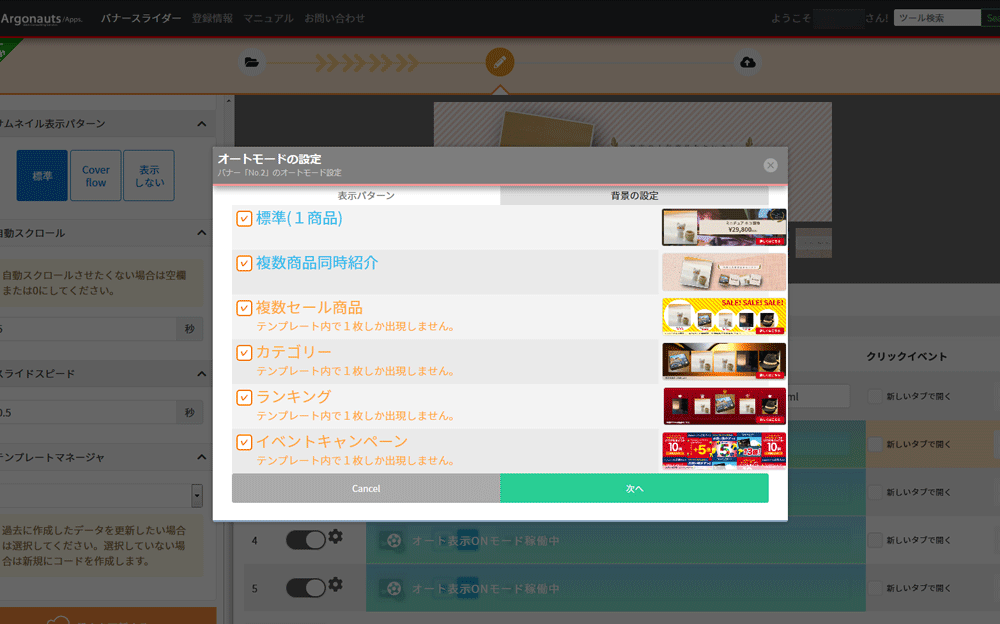
自動生成したくないバナーはチェックを外すことで表示されなくなります。
自動バナーの説明
- 標準…1商品を紹介するバナー
- 複数商品同時紹介…1枚のバナーに複数の商品を紹介するバナー
- 複数セール…セール商品があればピックアップしてバナーを生成
- カテゴリー…カテゴリーをピックアップしてバナーを生成
- ランキング…売れ筋商品をピックアップしてバナー生成
- イベントキャンペーン…現在開催中のYahoo!ショッピングのバナーを掲載します。(リンク先はストア外のキャンペーンページとなります)
例えばひたすらカテゴリーをテーマにバナーを生成させたいときは、カテゴリーにだけチェックを入れればOKです。
↓

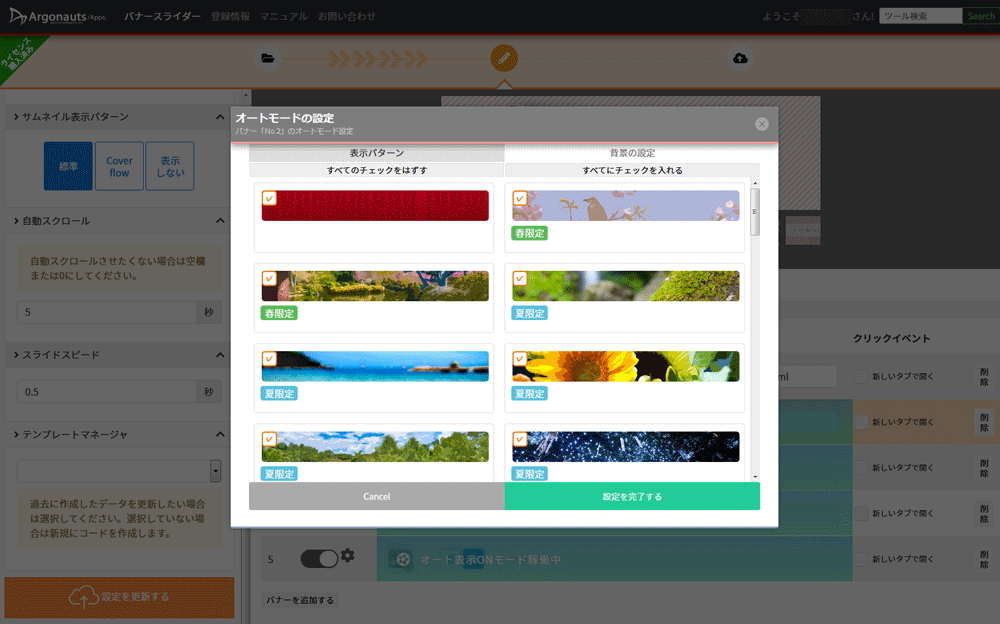
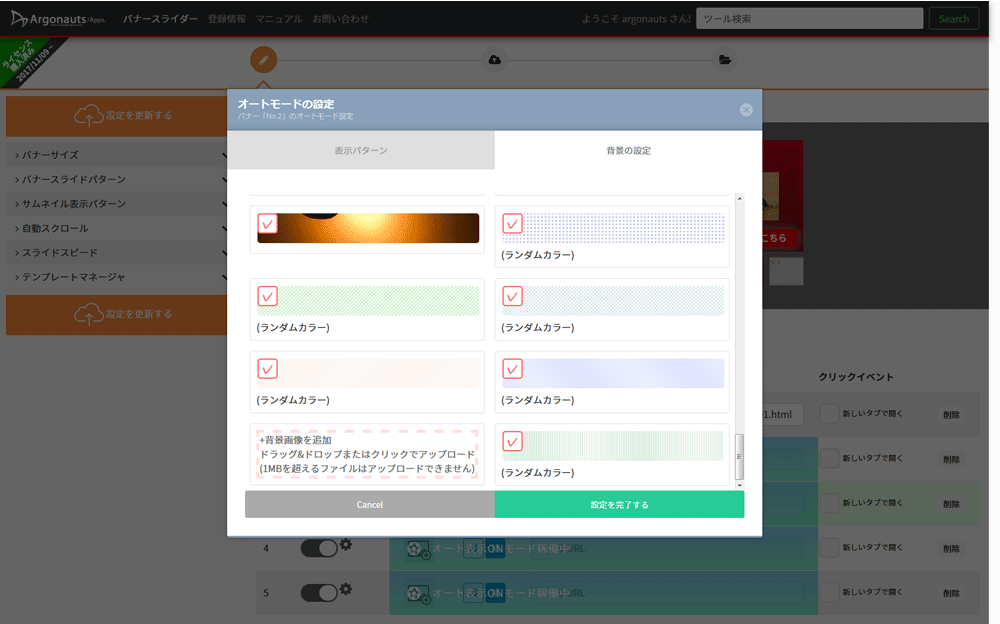
背景タブを選択することでバナー用の背景画像リストが表示されます。
チェックの入っている画像が表示されますのでストアデザインに合わないものなどはチェックを外してください。
条件指定タグについて
春夏秋冬限定やセールなど特定の条件でしか表示されない背景画像があります。
- 春限定…3月~5月限定
- 夏限定…6月~8月限定
- 秋限定…9月~11月限定
- 冬限定…12月~2月限定
- セール…セールバナーでのみ表示
季節限定タグは月が変わると自動で変更となります。
そのため例えば冬だけど、夏限定の背景を表示させたい!(使いたい!)はできません。
↓

背景画像は任意の画像を追加することも可能です。すべて自ストアオリジナルにしたい場合は、すべての背景画像のチェックを外して、オリジナル画像のみにチェックを入れることで、オリジナル背景のみ表示させることが可能です。
「かんたんスライドショー」と「オート表示ONモード」を混在表示させることも可能です。1枚目は「かんたんスライドショー」2枚目と3枚目は「オート表示ONモード」で自動生成バナーを使いたいなどの組み合わせも可能です。
↓
6.各種オプション設定

設定ページの左側に各種設定エリアがあります。
各設定項目の説明についてはこちら
- バナーサイズ…設置場所に合わせて縦横のサイズが変化します。ヘッダー、サイドナビ、コンテンツ、正方形の4サイズが選べて、サイズ比率はヘッダー横1000px縦300px、サイドナビ横200px縦400px、コンテンツ横800px縦320px、正方形横200px縦200pxとなっています。比率を保持したままページに合わせて横幅が自動調整されます。
- バナースライドパターン…スライドパターンを選べます。標準は左へスライド、Cubeはボックス状、Flipはひっくり返るように、Fadeはフェードします。
- サムネイル表示パターン…サムネイルの表示有無とパターンを選べます。Coverflowは立体的に表示されます。
- 自動スクロール…自動でスクロールされるまでの時間を指定できます。自動スライドをオフにする場合は空欄にします。
- スライドスピード…スライドを完了させる秒数を指定できます。数値が小さくなるほど、早くスライドします。
- テンプレートマネージャー…過去に生成したバナースライダーを呼び出し、編集することが可能です。テンプレートマネージャーの詳しい説明はこの後行います。
↓

設定が完了したら「オレンジ色の設定を更新する」ボタンを押すとアップロード画面に移動します。
↓
7.ライセンス購入

本体のアップロード時にライセンス未購入の場合、ライセンス購入の画面が表示されます。
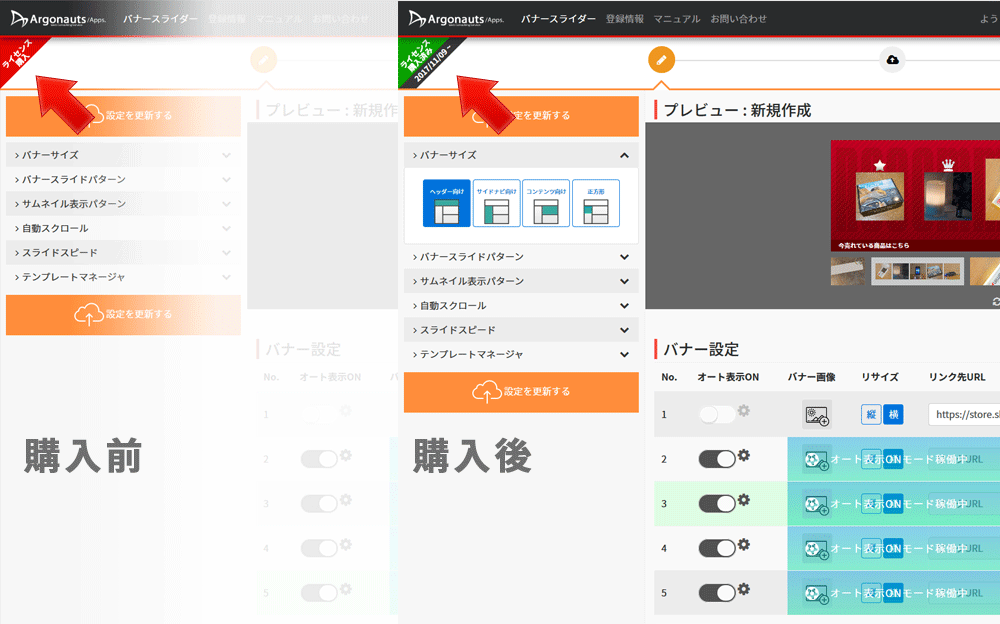
ライセンス購入状態はこちらで確認できます。
↓

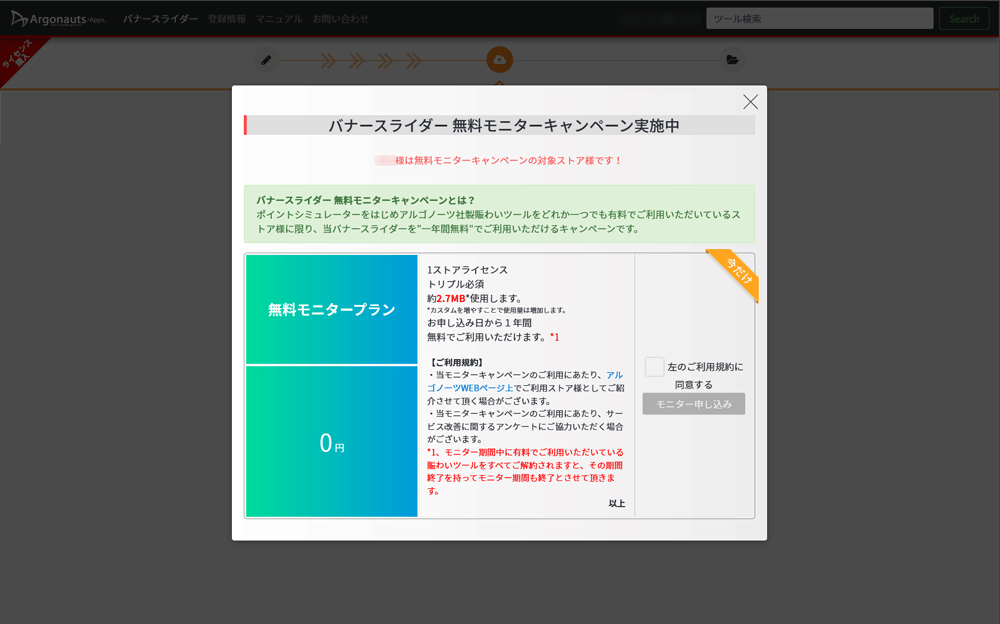
↓無料モニタープラン該当ストア様のみ↓

無料モニタープラン限定
既に、ポイントシミュレーターやスーパーアイテムボックスなど賑わいパックに該当するツールをご利用の場合、無料モニタープランをご利用いただけます。ぜひ無料でご活用ください。
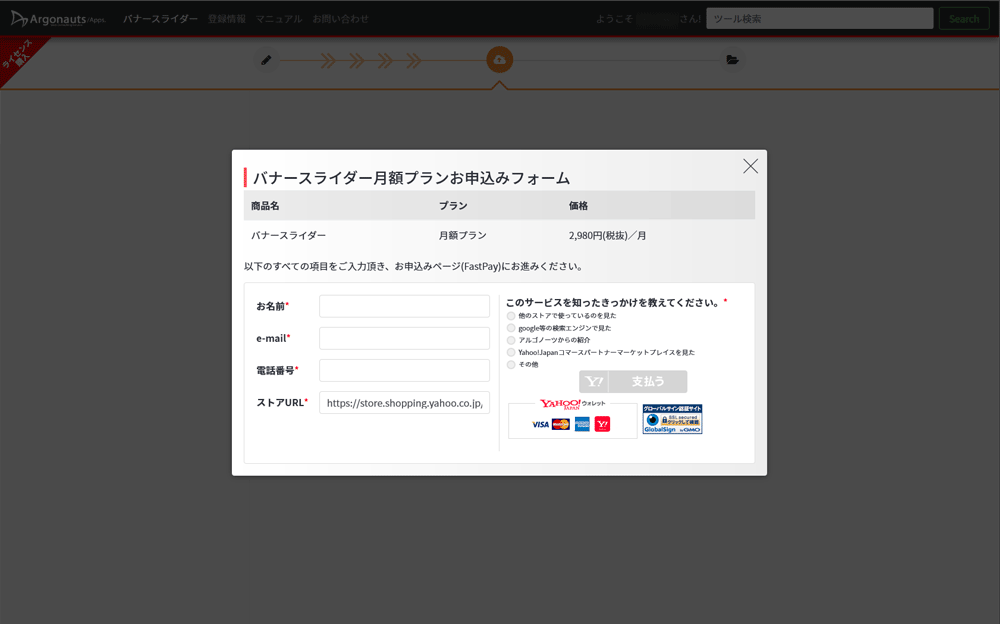
↓有料プラン決済画面↓
決済情報入力画面はこちらです。

お名前、E-mail、電話番号、ストアURLとアンケートをご入力頂きますと、支払うボタンを押すことができます。

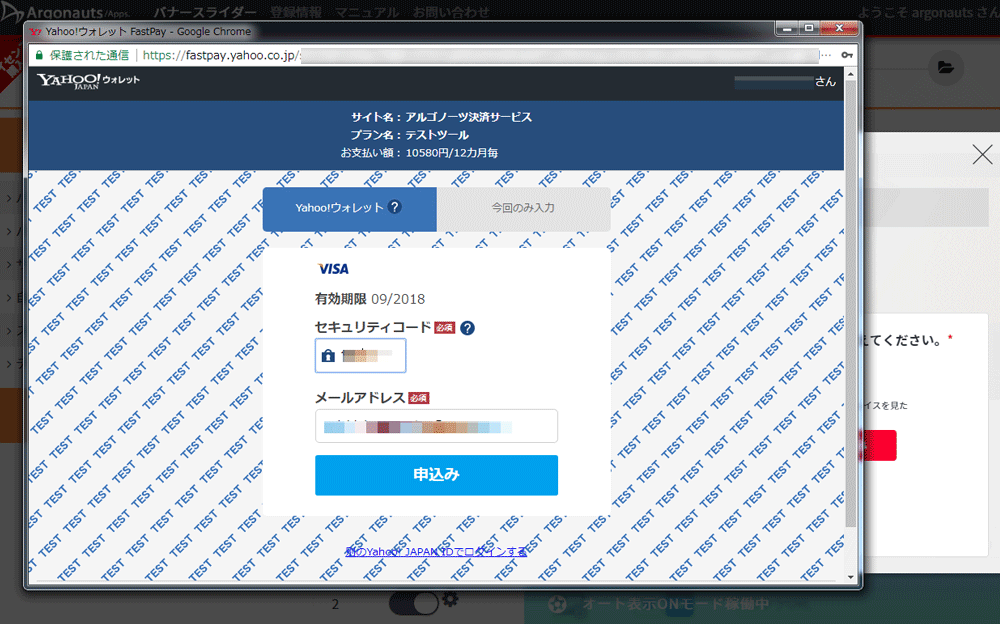
支払うボタンを押すとYahoo!ウォレットFastPayの決済ページにてお支払い頂きます。安心かつ安全に決済をしていただくことができます。
ご利用いただけるカードブランドが「通常使うお支払い方法」に登録されていることをご確認の上、手続きを進めてください。※現在、JCBのカードはご利用いただけませんのでご注意ください。
↓

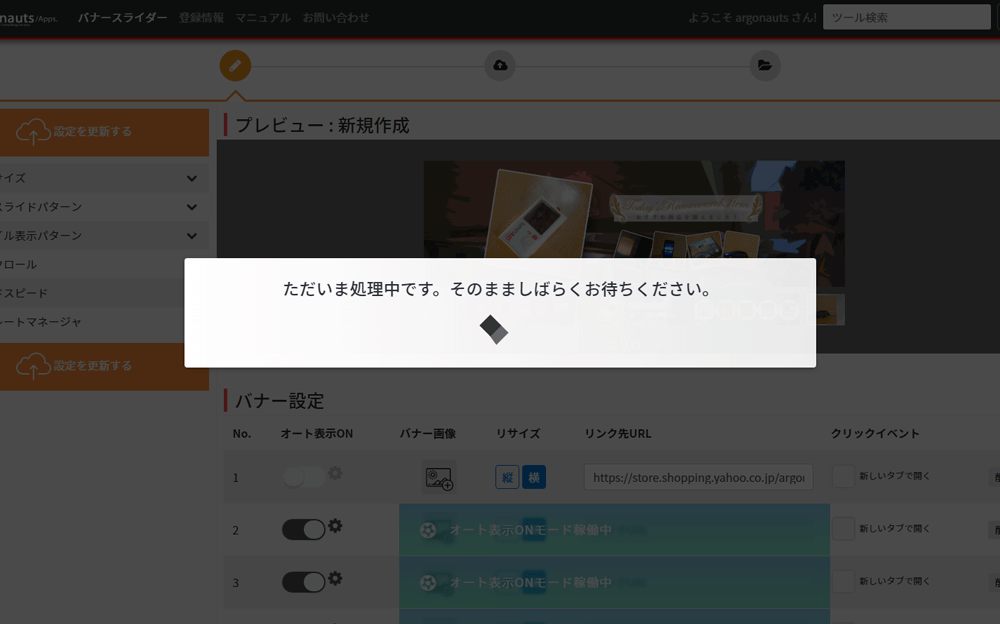
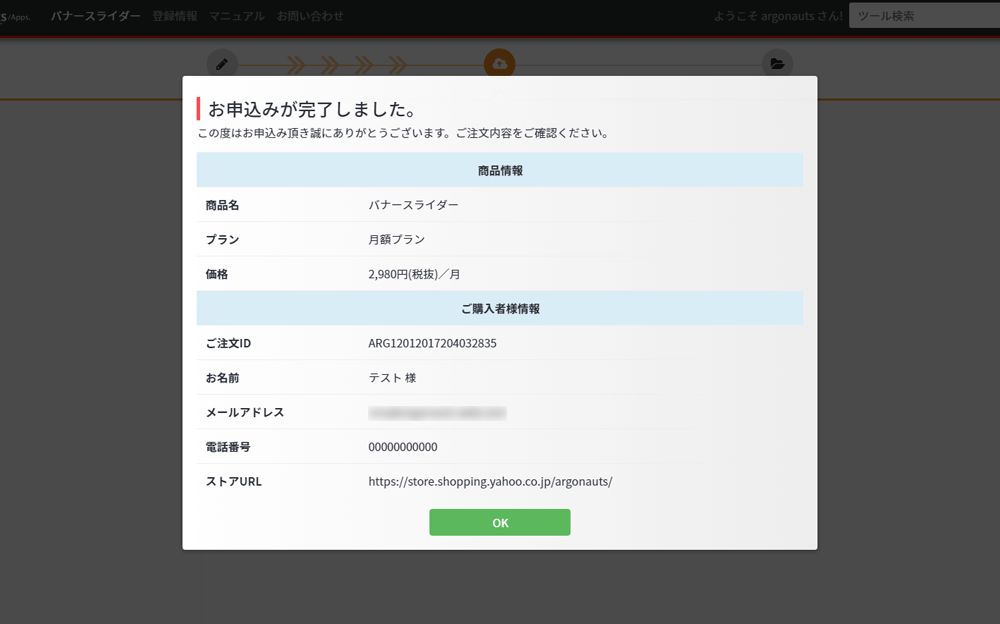
決済処理が完了すると、元のページに戻りますので権限付与までしばらくそのままお待ち下さい。

↓

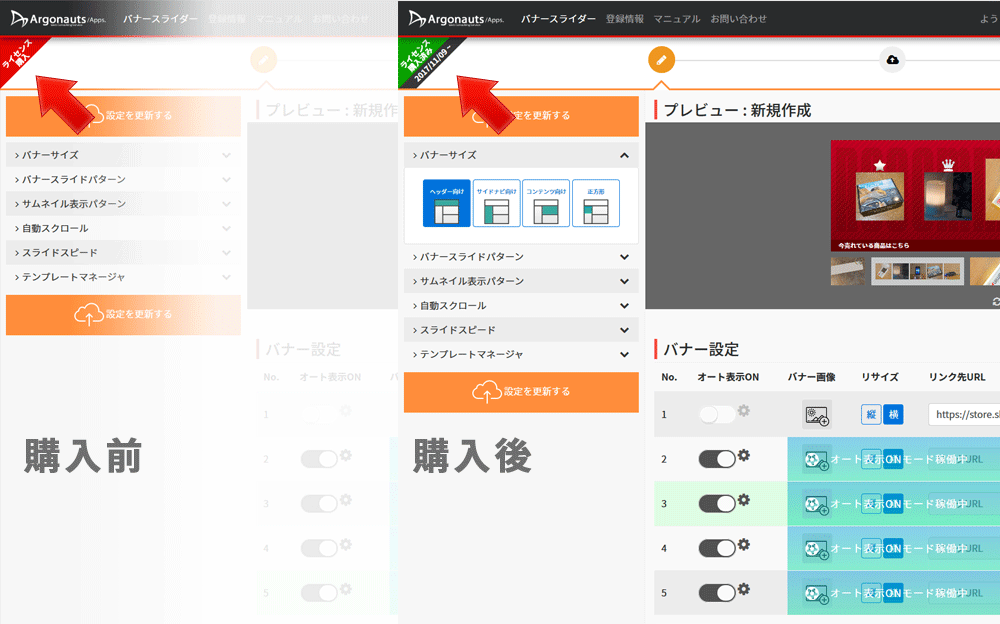
決済確認後が完了したら権限が付与されます。画面生成ページの画面左上が緑色になっていることをご確認ください。
この作業は一度限りとなります。
8.本体のアップロード

決済完了後に次の流れに進むことができます。
次回更新作業は6の手順は無くここからスタートします。
↓
アップロードボタンを押すとテンプレートのアップロードが始まります。

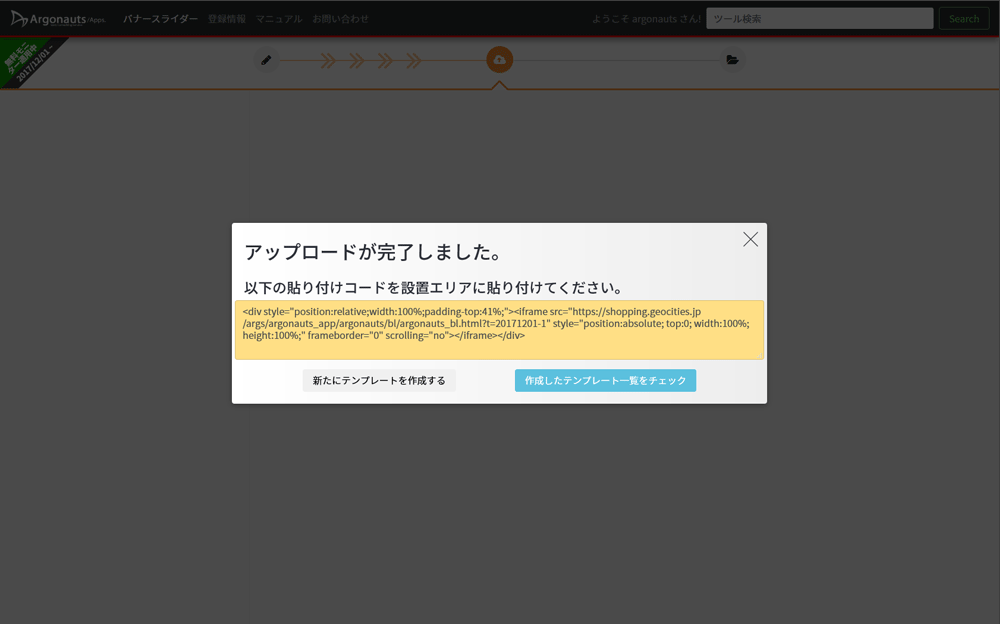
↓
アップロードが完了すると貼り付けコードが生成されるのでコピーします。

↓
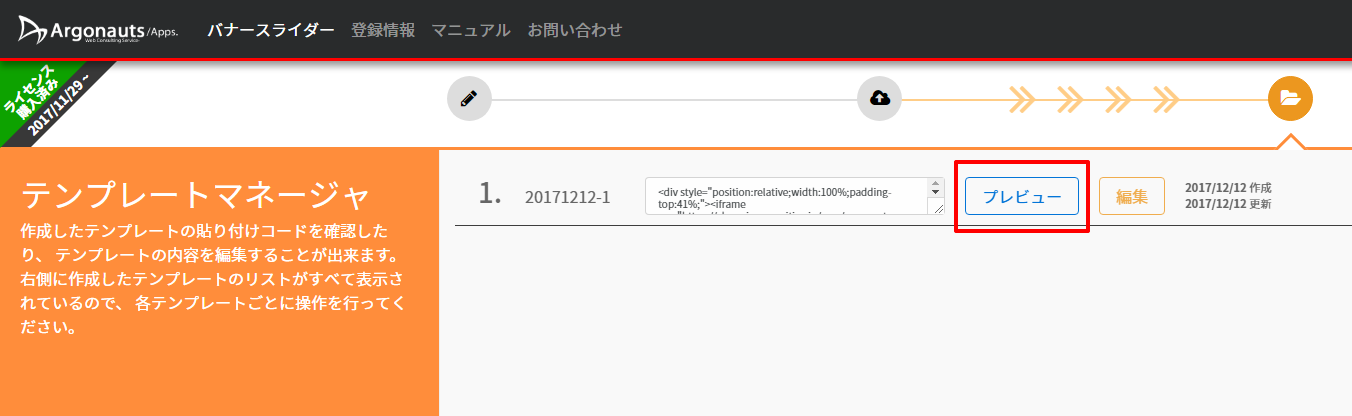
アップロードの完了後、テンプレートマネージャのプレビューにて 正常に表示されていることを確認の上貼り付けてください。

正常に表示されていない場合
ケース1
まだ反映されていません。トリプルに反映されるまで20~40分程度かかる場合がございます。 20~40分程度待ってからプレビューを確認し、正常に表示されていることをご確認ください。 20~40分程度待っても反映されない場合、トリプル契約ストアアカウントに誤りがある場合がございますのでご確認ください。

ケース2
モジュールはアップロードされているが、設定ファイルの反映が終わっていない場合、以下のように ローディング画面がずっと表示された状態になります。20~40分程度待ってからプレビューを確認し、正常に表示されていることをご確認ください。

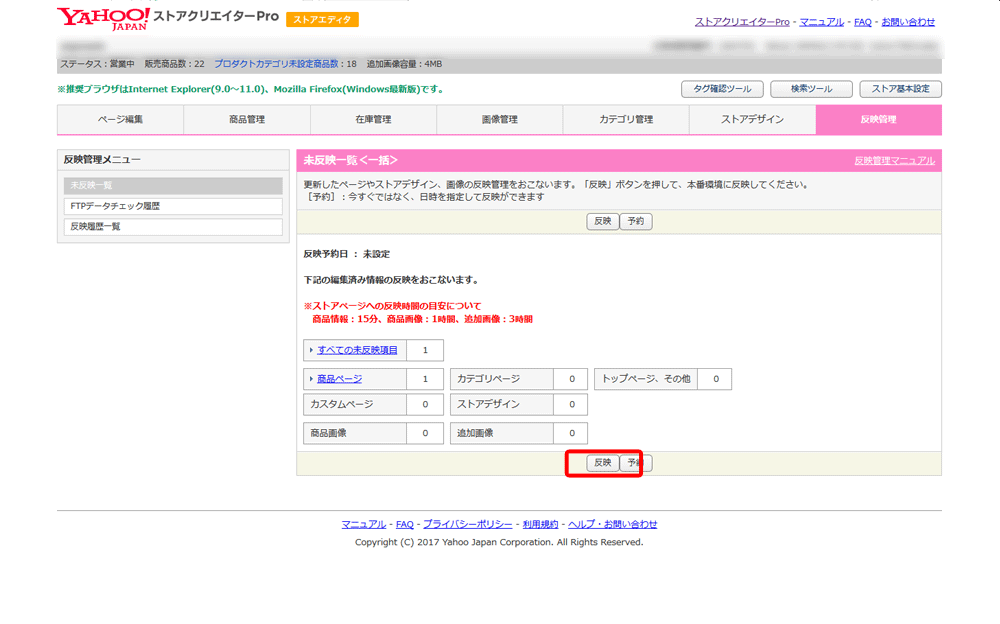
10.ストアクリエイターProにて反映処理

ストアクリエイターPro上のプレビューでは正しく表示されませんので、反映してから本番環境にて御確認ください。
↓
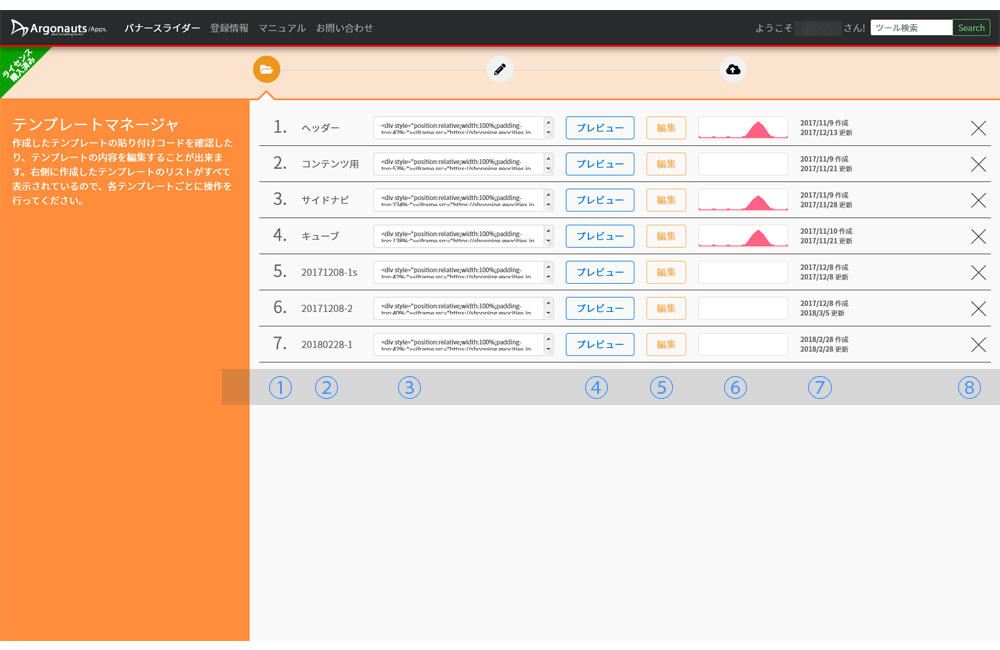
11.テンプレートの更新~テンプレートマネージャー
初回の生成以降はこのテンプレートマネージャーが最初に表示されます。
テンプレートマネージャーは作成したテンプレートごとの貼付けコードと編集が可能です。テンプレートの内容を再編集することで、貼り付けコードはそのままで表示内容を変更させることができます。

- テンプレート番号
- テンプレート名…生成した日付が自動設定されますが、クリックすると任意のテンプレート名に変更が可能です。
- 貼り付けコード…こちらで貼り付けコードを再取得することができます。
- プレビュー…現在トリプルにアップリロードされているテンプレートのプレビューを確認できます。生成直後は時差により表示されない場合もあります。
- 編集…選択したテンプレートを再編集することができます。
- 実績レポート…グラフをクリックすると実績を確認することができます。詳しくは実績ページのご説明マニュアルをご覧ください。
- 作成更新日時…初回作成日時と最新の更新日時が表示されます。
- ✕ボタン…テンプレートを削除できます。テンプレート削除後はフリースペースなどに貼り付けたバナースライダー用のHTMLを撤去するようお願いします。テンプレートマネージャーで削除をしても、貼り付けコードは削除されません。
テンプレート名は、生成した日付が自動設定されますが、クリックすると任意のテンプレート名に変更が可能です。
編集ボタンを押すと生成ページに移動しますので、編集作業を行ってください。
生成ページサイドメニューのテンプレートマネージャーからもこれまで作ったテンプレートを選択することが出来ます。
編集が完了したら、アップロードまでの流れは7からと同じです。
↓
12.バナースライダー実績チェック
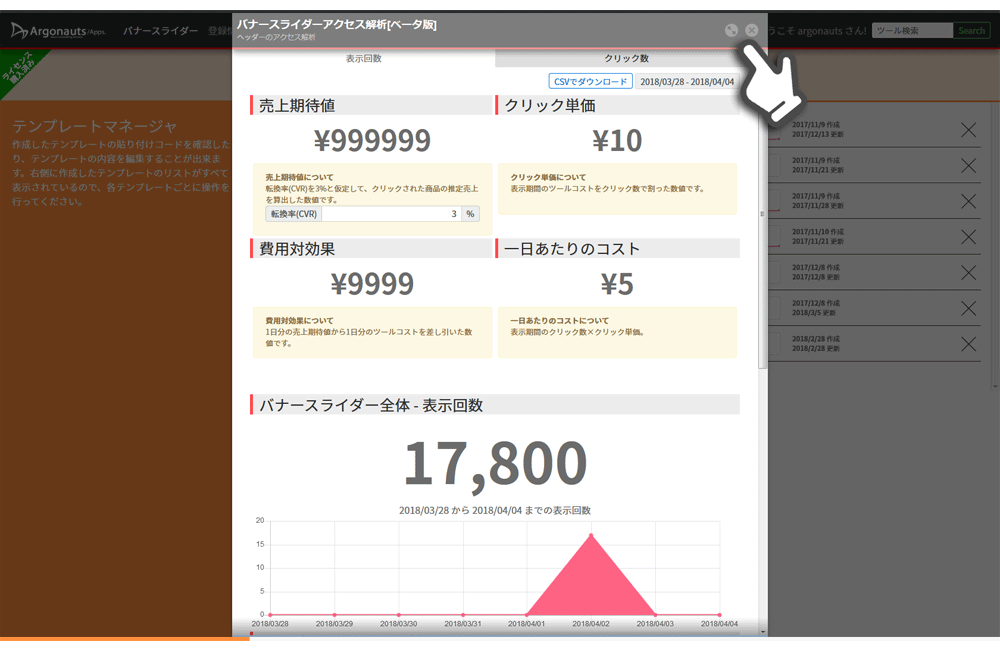
バナースライダーの実績を確認することが出来ます。

バナースライダーの実績をチェックすることができます。
- 売上期待値…バナースライダー経由の売上期待値です(推定)統計情報の購買率を入力して頂くことで正確に近い情報を確認することができます。
- クリック単価…バナースライダー1クリックあたりの単価が表示されます。
- 費用対効果…バナースライダー導入の費用対効果を表示します。
- 1日あたりのコスト…バナースライダー導入のコストが表示されます。
タブを切り替えることで、「表示回数」と「クリック数」別の詳細情報を日別にグラフ化して見ることがことができます。
- バナースライダー全体…バナースライダーすべての集計データです。
- テンプレート…テンプレート別の集計データです。
- ページ別…バナースライダーが設置されたページ別の集計データです。
実績は必ずしも100%正しい数値とは限りませんので参考値としてご活用頂ますようご理解ください。
↓
よくあるお問い合わせ
よくあるお問い合わせ例
バナースライダー共通
- デザインのカスタマイズはできますか?
有償となりますが、ご依頼内容に応じてカスタマイズさせて頂くことも可能です。
Yahoo!ショッピング版
- コードを貼っても表示されません
- 開催中のキャンペーンはすべて取得できていますか?
トリプルの仕様上、反映までに時間がかかる場合があります。しばらく時間を空けてからご確認ください。
Yahoo!APIから配信されている情報をベースに事前に情報が取得できるキャンペーンは自動で表示されるようになっています。
楽天市場版
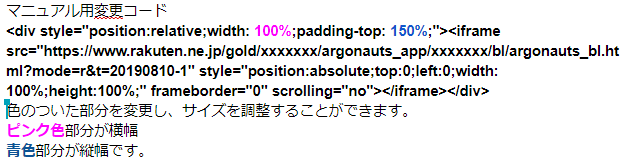
- バナースライダー設置したけど思ったようなサイズにならない場合
- 楽天市場版はYahoo!ショッピングに出店しないとつかえないの?
貼り付けコードを一部書き換えることで調整が可能です。

デフォルトでは最適なサイズ感になるよう%なっていますが、 適宜px、または%でサイズ調整をしてください。
現在は、Yahoo!ショッピングのストア様のみアカウントを作成できますが、今後楽天市場のみの出店でも作成できるようになります。そのため現在ご利用を希望される場合は、お問い合わせフォームから利用希望をお申し付けください。